起因:2.4在鸿蒙手机上安装游戏后,发现大部分的字体的描边消失了,偶尔有一些字有描边,于是建立测试工程查验。
使用的ttf字体:FZCuYuan-M03S.zip (1.5 MB)
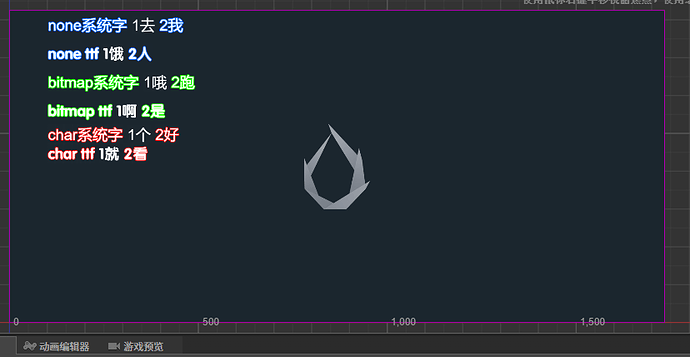
编辑器效果如下:
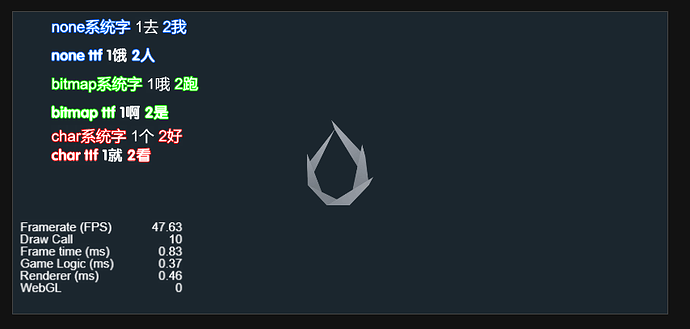
网页效果如下:
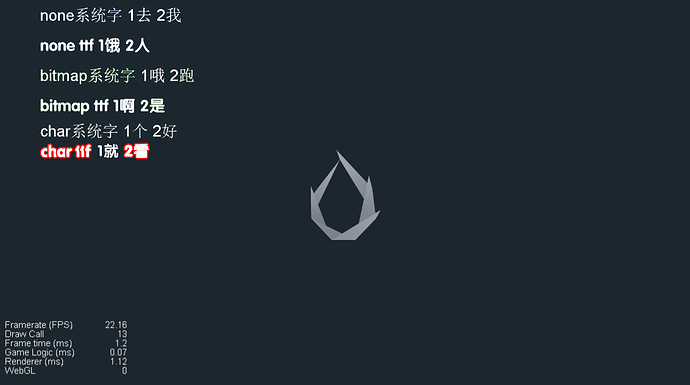
鸿蒙真机效果如下:
结果:
1.label在有ttf字体且是char模式下的labelOutline生效,其余的labelOutline全失效
2.Draw Call比网页增加了3
分析:
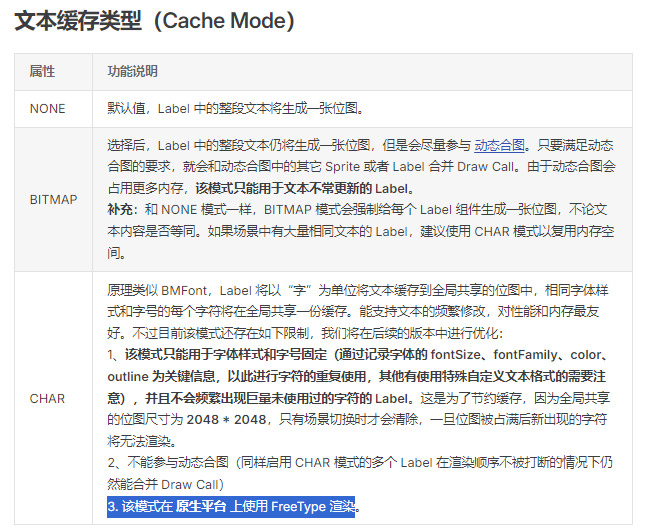
char模式在原生平台上使用FreeType渲染,不会在全局共享位图(cc.Label._shareAtlas)中,因此最后的3个label“char ttf, 1就,2看”增加了3DC;且因为使用FreeType渲染,所以有了描边。
因此鸿蒙上想要label有描边则在ttf上使用char模式即可。若想要ttf的char模式的字进入全局共享位图,把cc.macro.ENABLE_NATIVE_TTF_RENDERER设为false即可,但在鸿蒙上则失去描边。
于是为适配鸿蒙系统字体,全局修改如下:
private _adapter_harmony_CCLabelOutline() {
if (cc.sys.platform !== cc.sys.OPENHARMONY) {
return;
}
const originalUpdateRenderData = cc.LabelOutline.prototype['_updateRenderData'];
cc.LabelOutline.prototype['_updateRenderData'] = function () {
if (originalUpdateRenderData) {
originalUpdateRenderData.call(this);
}
const label = this.node.getComponent(cc.Label);
if (label) {
// 仅在useSystemFont为false时设置cacheMode
if (!label.useSystemFont) {
label.cacheMode = cc.Label.CacheMode.CHAR;
}
}
};
}