是的,有可能执行F的update移除A,B,C,后面就都乱套了
可以通过数据驱动设计来解决这个问题,确保在同一帧先操作数据,再直接操作实体。
举个栗子:
const flags = [true, false, true, true];
// 修改组件状态
flags[3] = false
// 同步逻辑
update() {
// 确保所有数据已经修改完毕
// ...
// 进行处理
if (comp.enable && !flags[3]) {
comp.enable = true
flags[3] = true
}
}
这样处理的好处就是,数据在当前帧随便改,改完统一生效。
跟 cocos 的渲染处理机制类似,分为 berforeUpdate 和 afterUpdate。
嗯,修改问题的方式有很多种,你这种就改的比较彻底了。目前只打算把自已确保要每帧update的comp单独拎出来,走额外的分支,确保不会漏掉或者多次执行。
这种问题出现在什么应用场景下。
afk类即时战斗,同一帧多个spine特效移除添加,战斗时间异常,最近各种加日志,追查下来发现是update调用问题(这个问题断断续续查了几个月了  )
)
还有这个问题,也是查了好久才查出来。因为这些底层bug,战斗验证一直有问题,采取了别的临时验证方案
这不就是在遍历循环中添加或者删除一项的经典问题
是的,可能是引擎组考虑update性能问题,这里做了一些优化,反而引起了bug
这是哪个版本啊,2.几的。
3.x应该没这个问题吧 
2.4.12的,算是很新的版本了,3.x你们找下对应源码看看。2.x对应的是这两个文件:component-scheduler.js,mutable-forward-iterator.js
区别好像不是很大,估计是没动过这块。 
哦豁,这就难受住了
跟 Unity 一样,引擎的 remove 都是一帧结束时批量调用的,不会出现你这个 case。真有这种低级错误的话早就修复了。
所以你是怎么做到,在 Update 调用的过程中移除 Component 的?把完整代码贴出来!
帖子还要审核的么 
update的时候移除一个节点,节点上绑了其他comp,这不就是遍历过程中移除comp么
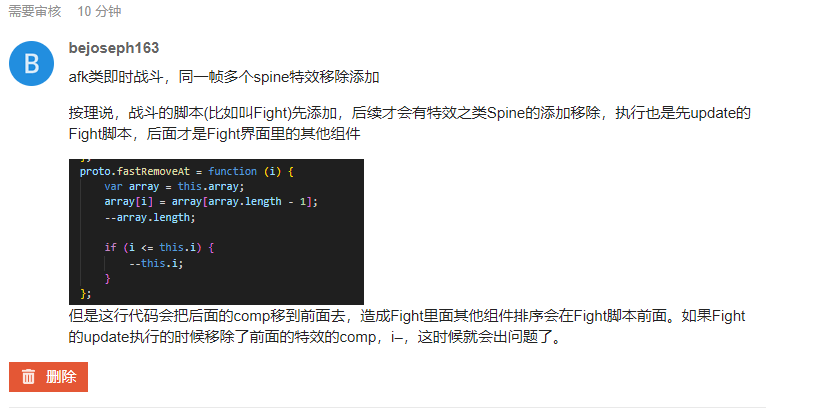
afk类即时战斗,同一帧多个spine特效移除添加
按理说,战斗的脚本(比如叫Fight)先添加,后续才会有特效之类Spine的添加移除,执行也是先update的Fight脚本,后面才是Fight界面里的其他组件

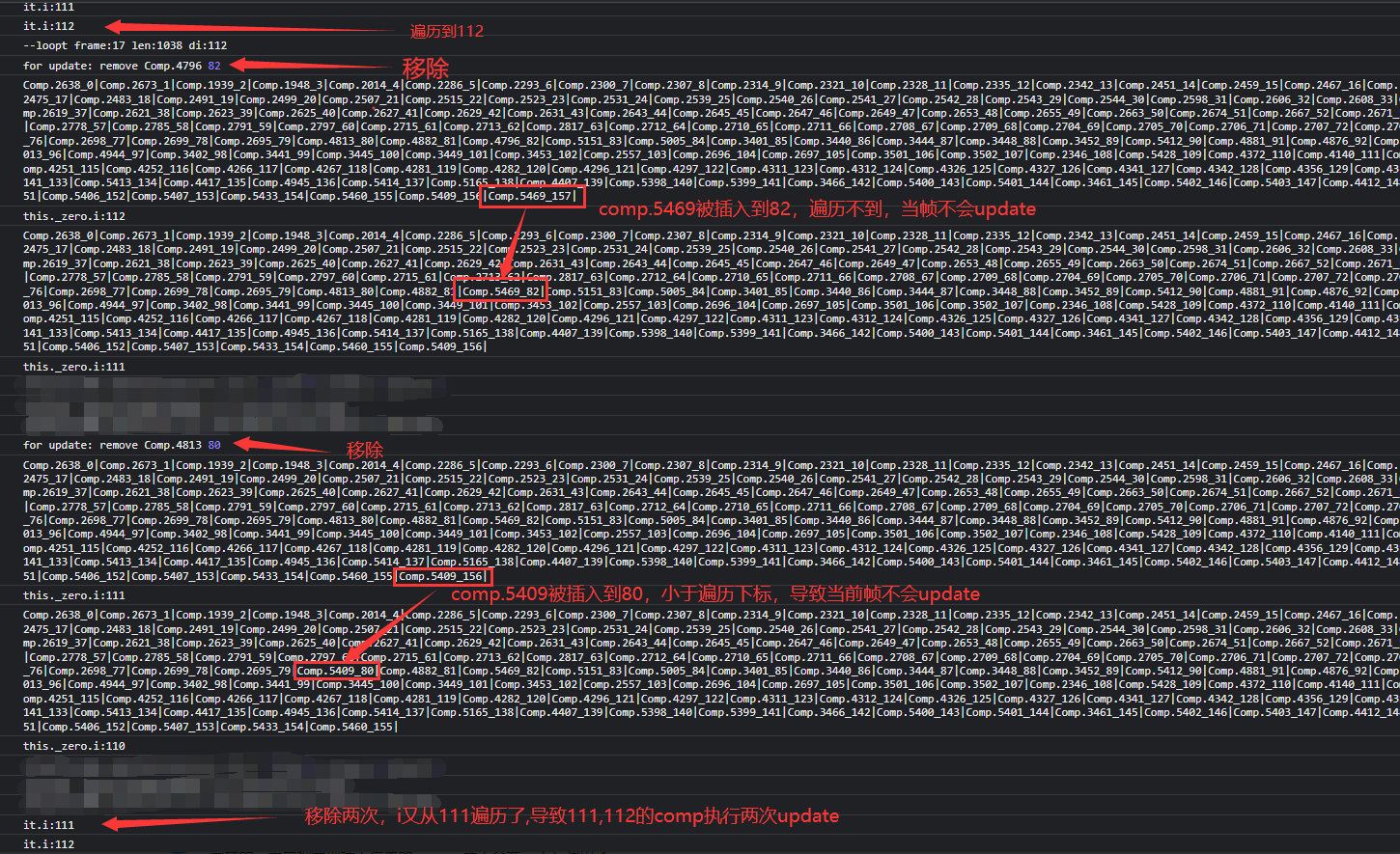
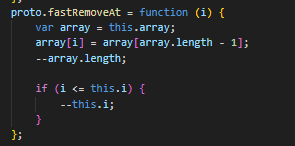
但是这行代码会把后面的comp移到前面去,造成Fight里面其他组件排序会在Fight脚本前面。如果Fight的update执行的时候移除了前面的特效的comp,i–,这时候就会出问题了。
不是啊,实际的移除操作是发生在当帧结束时的。如果是移到前面去,那有可能,但是 update 被调用两次时不太可能。