看来,缓存一下,比从新查cc ,快
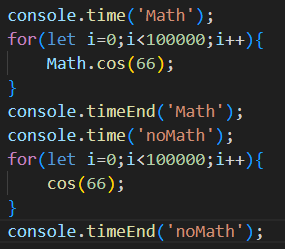
试试,cos sin
哈哈,剥层缓存,还是很香的。
666大佬牛批,看来还是有必要缓存一下的
我这边测的结果,Vec3比cc.Vec3快
但是sin和Math.sin结果很不稳定啊

![]()

![]()
哪个先执行,就哪个更快
关于sin跟math.sin,我这边测试也是谁先调用谁快
开代码混淆会不会把这种缓存还原掉?
只要不报错就代表不会
看来Math是底层库,js亲儿子就是不一样
访问属性路径越深越慢, cc.vec2 比vec2 多一层
连续两对 timeEnd进行测试的时间是不准确的
那要怎么测才准确
Math.cos 和 cos 分别单独测试
试了,Math.cos和cos测试结果还是不稳定
测了abs和Math.abs差距明显
所以如果高频使用,我选择无脑缓存
这种写法在vscode上,写到对应代码,可以自动import的,所以一般不用*的形式,也算是缓存了吧。
那种写法都是2.X升3.X的代码升级写法。
都是祖传代码才有这种写法的,新版本肯定不会有的
编译完都被babel合成一个文件了。。




