哦哟,好高尚的付费用户,怎么来吃cocos这种开源软件的饭.
想钱想疯了 可以自己开帖求求大家买你的插件,怎么要在别人免费开源的帖子下面推广自己的收费插件。
要点脸哦.
他也开源了很多插件,你没必要这么激动吧!
反正大多数人在没有轮子的情况下 都是新建一个场景去做spine动画预览 我觉得也不寒碜  工具用的多了后面版本维护也是个麻烦事
工具用的多了后面版本维护也是个麻烦事
我这个是3.8的 
博主你好,previewer.js文件里面debugShader未初始化,导致调试功能有问题
cocos最多不是3.8.4吗?
2.x一直用这个,3.x终于用上了,这个确实方便
 陈皮皮大佬的这两个插件用了好几年了,用到他都不干cocos了
陈皮皮大佬的这两个插件用了好几年了,用到他都不干cocos了 
thank you. 
已修复
升级3.8.5又用不了了,官方的只支持在属性面板预览,不支持在编辑器场景中预览
3.8.5 版本需要在这个脚本里加一句,就好用了
updateAnimation(dt: number) {
this.loop = true; // 这句
…
要怎么预览,右键按住场景啥意思?
如果可以将spine拖到场景中时也可以预览就更好了 
在线就能预览,没必要
还是需要的,可以预览下效果,不然有点抓瞎
我记得官方有预览工具
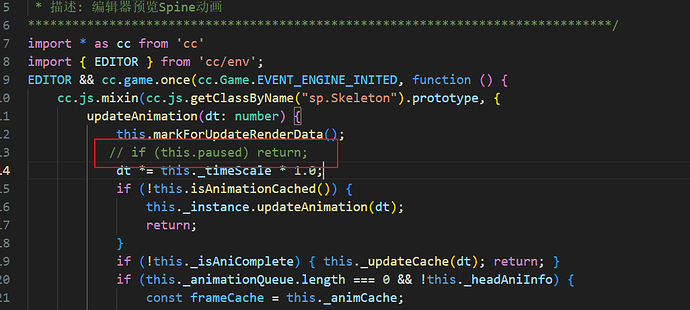
测试了,没效果,不过我改了一下,可以了
/*******************************************************************************
-
创建: 2024年09月15日
-
作者: 水煮肉片饭(27185709@qq.com)
-
版本: CocosCreator3.x
-
描述: 编辑器预览Spine动画
*******************************************************************************/
import * as cc from ‘cc’
import { EDITOR } from ‘cc/env’;
EDITOR && cc.game.once(cc.Game.EVENT_ENGINE_INITED, function () {
cc.js.mixin(cc.js.getClassByName("sp.Skeleton").prototype, {
updateAnimation(dt: number) {
this.markForUpdateRenderData();
// if (this.paused) return;
dt *= this._timeScale * 1.0;
if (!this.isAnimationCached()) {
this._instance.updateAnimation(dt);
return;
}
if (!this._isAniComplete) { this._updateCache(dt); return; }
if (this._animationQueue.length === 0 && !this._headAniInfo) {
const frameCache = this._animCache;
if (frameCache && frameCache.isInvalid()) {
frameCache.updateToFrame(0);
const frames = frameCache.frames;
this._curFrame = frames[frames.length - 1];
}
} else {
this._headAniInfo ??= this._animationQueue.shift();
this._accTime += dt;
if (this._accTime > this._headAniInfo?.delay) {
const aniInfo = this._headAniInfo;
this._headAniInfo = null;
this.setAnimation(0, aniInfo?.animationName, aniInfo?.loop);
}
}
}
})
})
这个注释掉就行了