修改的主进程的代码,确实是必须重启编辑器或重新启用插件;如果修改的是UI进程的,那么你运行npm run dev应该可以保存自动生效,重启插件UI就可以(我的做法是添加一个F5重启快捷键)。
 这还不满足啊,想想2.x时代,要重启编辑器的操作~
这还不满足啊,想想2.x时代,要重启编辑器的操作~
2赞
很好的,mark一下
太棒了,学习一波
在自己实践写了几个不同类型的自用插件(简单的选中多节点做批处理操作/自动生成批量ui脚本/自定义gizmos在界面交互操作等),我后续放弃了使用插件来满足需求。我宁可自己写外部脚本来关联完成。
首先感谢一下题主,我对web、vue不熟,基于这一套方案,加上AI的帮助,我才能开发出来 cc_debuger_realtime,其实原本我只想做一个无界面的工具UI的。
其次,我想继续请教一下,针对2.4.x的插件开发,有同类的单文档vue方案吗?
@weihai.yuan
之前很怕写web的代码啥vue各种语法糖看的头大,有了ai简直就是有个私人web前端坐旁边爽的飞起
没错,有AI帮助扫盲,各种陌生语言不再是障碍
官方可以考虑接入ai能力,然后开放给社区来写插件
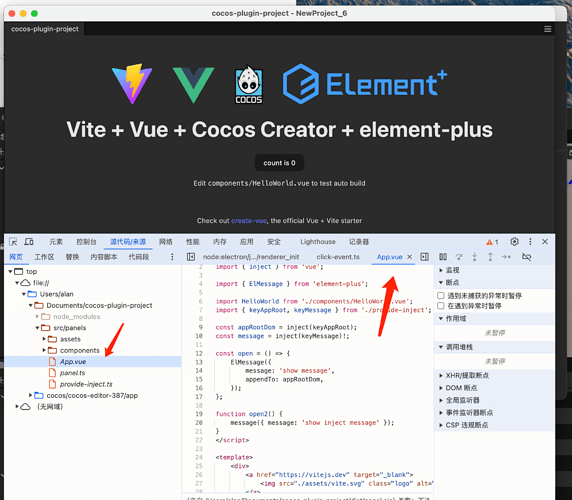
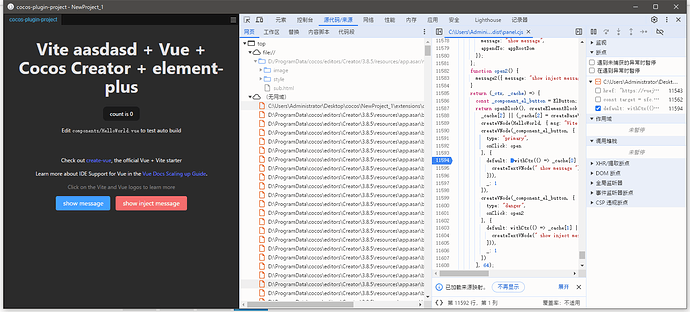
不好调试啊用办法有sourcemap吗
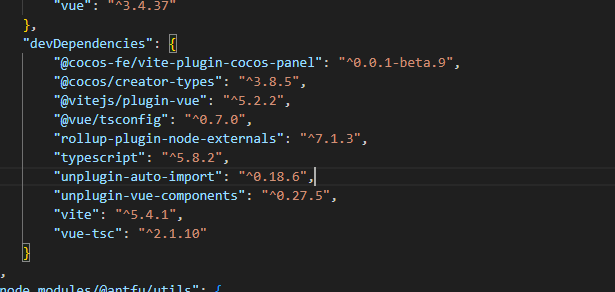
升级 @cocos-fe/vite-plugin-cocos-panel 到最新,支持 sourcemap
 已经是最新了啊 还需要什么配置?
已经是最新了啊 还需要什么配置?
没用啊,你有没有试过
测试过,你是否通过npm run dev 来跑,还是只是 npm run build ?
全都试过了