自己先尝试着做了一下:
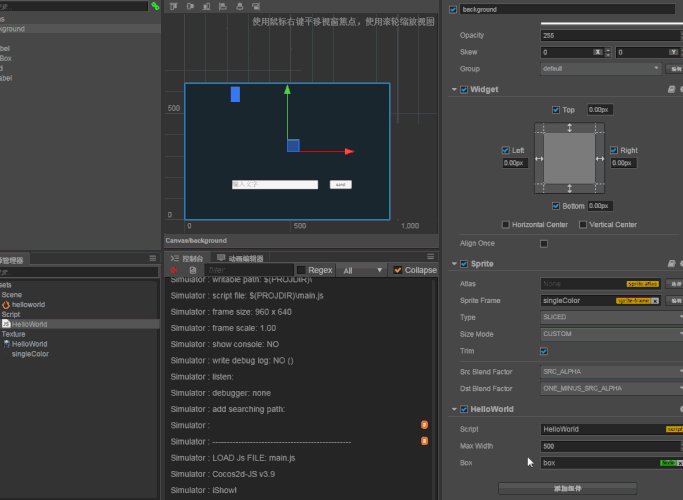
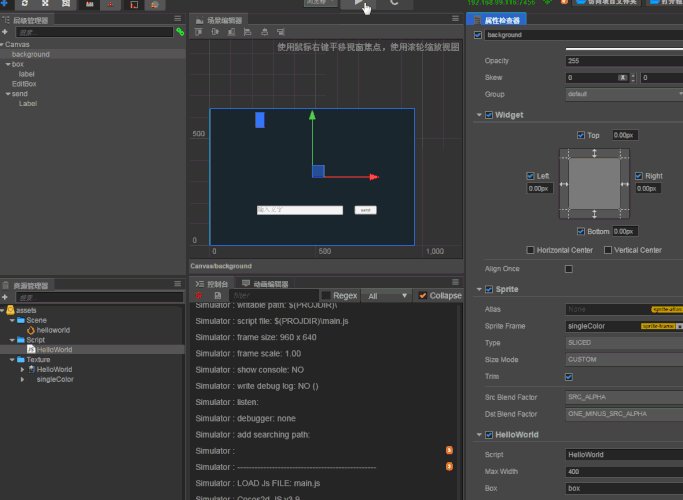
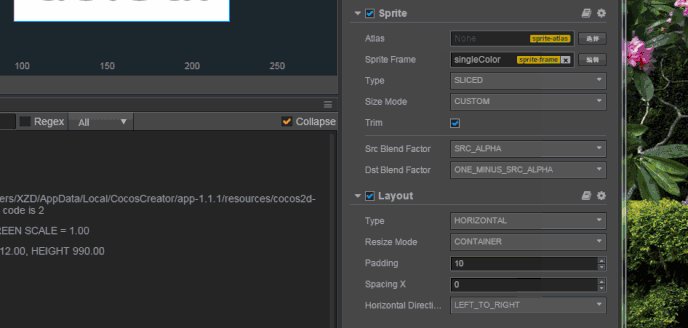
1.新建一个Sprite气泡底图,图片用SLICE,调好九宫格间距;
2.Sprite添加Layout组件,缩放模式用CONTAINER;
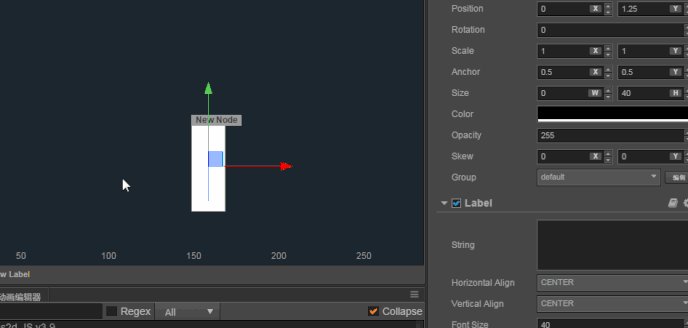
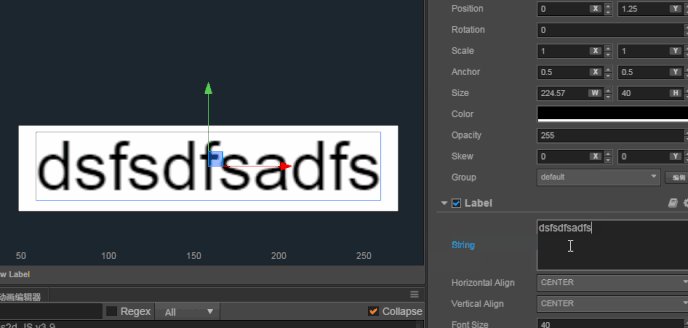
3.在Sprite上添加Label子节点。
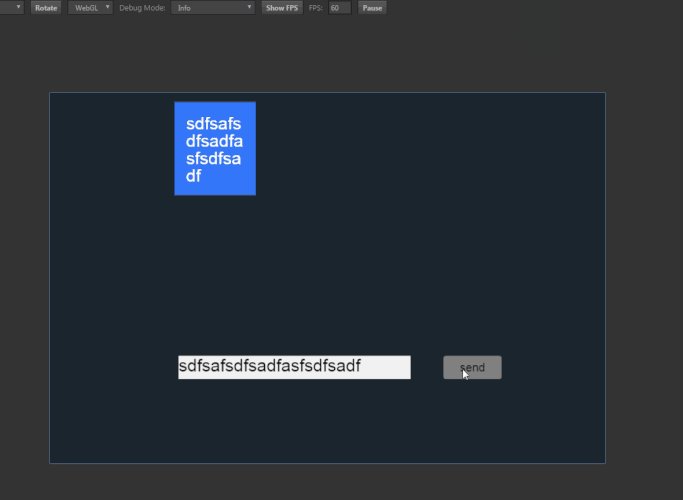
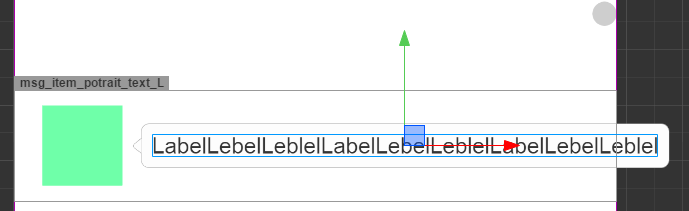
这个时候,发现Sprite的九宫格边距直接被忽略了,Label节点跟Sprite节点的尺寸一样大。
郁闷之余突然脑洞打开,想到一个取巧的办法:给Label子节点添加Widget组件,设定边距。
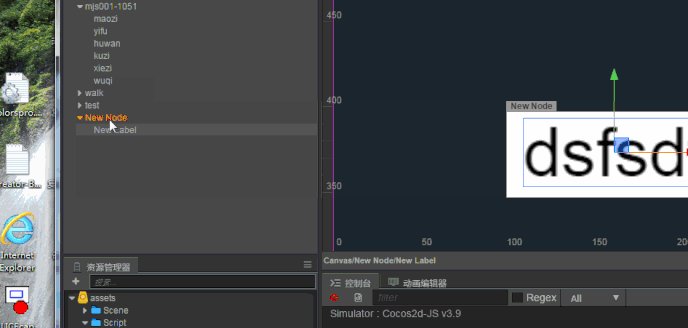
刚填好左边距10px,神奇的事情发生了,Label节点一直自动往右移动,一点一点地,
直到消失在远方……







 )
)