嗯,而且Layout跟Widget也有冲突,比如设置Layout缩放模式为CONTAINER,且Layout子节点宽度比较大的时候,部分Widget对齐会被忽略掉,整个Layout节点会顶出屏幕。
额,这个应该只有用脚本动态处理哦
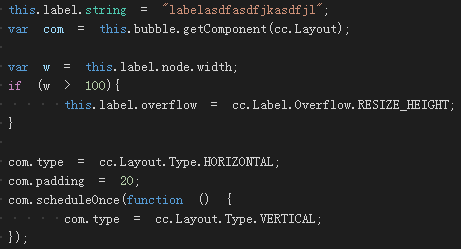
目前你可以自己先把 label 的 overflow 设置成 none,然后获取 label 的 size,当 label 的 size 到达屏幕边缘的时候,把 overflow 修改成 resize_height 模式就行了。
如果你希望保持 label 的位置不变,你可以对齐方式改成居左,居上对齐,同时 anchor.y = 1
此法在Layout的类型为horizon时左右可以有边距,但上下没有,设置Label多行文本时可以看出来。


设置为GRID后暂时可以,但是一旦继续给文本加长,就又不行了

能否在代码里,设置完Label.string后,再强制更新下Layout的布局?
如果实在不会,等会儿晚上我帮你做个demo
那就麻烦你了
好,我可能十点过左右才有空,到时候我做个demo测试好贴上来(如果我做的出来的话 )
)
我相信你可以的



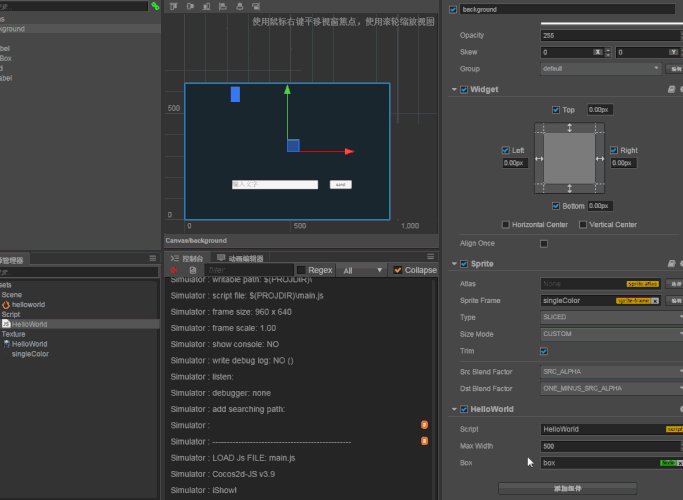
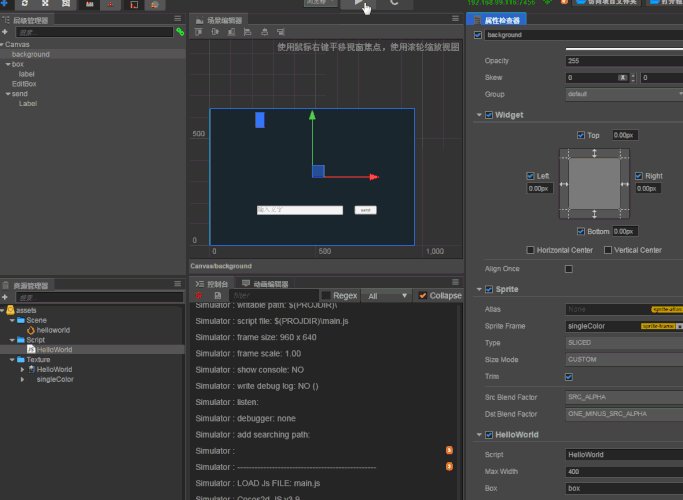
是这样子吗?
我后面用了重新设置Layout的type,下一帧才会更新边距,不知道有其他好方法没有
现在给你做demo  刚刚回家
刚刚回家
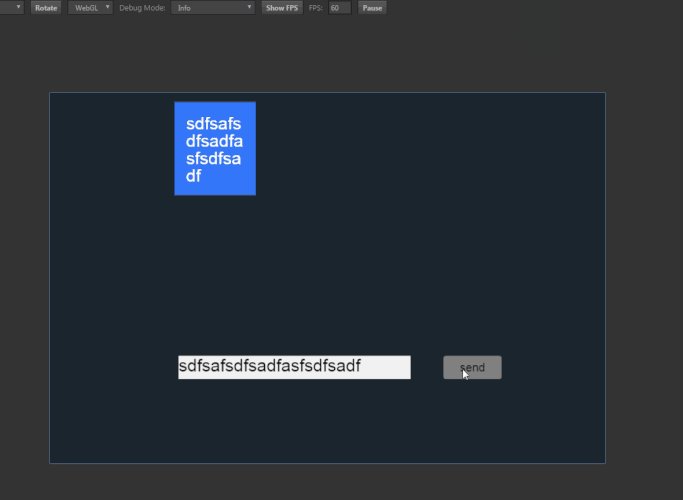
好了,以下是效果
以下是demo,但是在win32的模拟器下,在脚本里动态设置label的overflow有问题,所以只有浏览器才能正常运行,所以搞了一个小时才搞好,明天我确认下问题,好给官方大神反应,天气那么热,如果解决了你的问题,就请我吃点西瓜吧 
额,各位不好意思,tranScene的项目是错的,传错了,现在这个resizeLabel才是正确的
resizeLabel.zip (2.7 MB)
棒棒哒!



不客气,大神,既然你要测试,我就懒得测试了
如果内容是富文本,怎么处理?
非常感谢,正需要这个。
之前一直依赖FairyGUI,重新接触纯CCC开发,现在要实现原理,被难倒了,这个方法确实好用,问题也解决了