有示例代码吗?请问在什么地方可以找到谢谢@糖糖不爱吃糖
可以在游戏的运行中,动态的检测手机屏幕状态,然后动态进行屏幕适配…怎么弄
你应该使用构建面板中的 “设备方向” 为 landscape(横屏)或者 portrait(竖屏)。这样在旋转后,会重新适配屏幕。你说的黑边可能需要你从 Canvas 的适配模式那边入手解决
我发布的时候选择了landscape这个。。微信一开始扫一扫出来的网页是竖屏的,当吧屏幕横过来的时候,屏幕不会从新适配了。。。怎么让程序在从新适配一下
我的程序在一个固定方向会适配的非常好,一旦旋转屏幕,就会出现相应的黑边。。。。。如从竖屏旋转到横屏
怎么解决。。。没有官方文档吗
都不知道你遇到什么问题,我这边都好好的,截图来看看吧
加载完成后的界面
旋转屏幕之后的一个界面。。。很明显边上出现黑边这个图是我一开始就横屏之后显示的结果很正在
现在我想要的效果是一开始扫一扫之后直接出现这种横的适配好的效果,当横屏之后出现黑边的这种不要。。@panda谢谢
测试机是iphone6 p
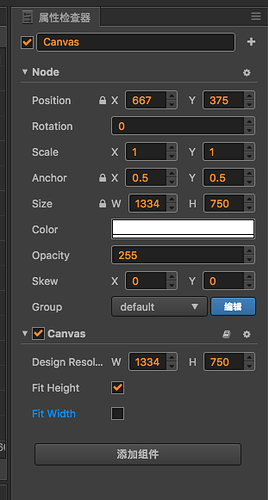
看看你的场景的 Canvas 节点的属性是什么样的
另外,有一点是做不到的,就是强制浏览器的朝向,这永远都只能跟着浏览器和用户行为匹配,无法强制
简单点说就是怎么让我做的这个程序,怎么呈现一个比较完美的显示效果
动态调整分辨率要每个widget下面去掉once,但是这样会消耗很大的性能。
啊,楼上 @凤凰花开 是正解,在旋转时屏幕适配一定会重做,否则也不会是正确的朝向,但是由于你使用了 Widget,需要重新适配一次 Widget
ok我试试多谢多谢
你的问题解决了吧?
恩解决了。。。
请问你是怎么解决的?我现在也在搞这个问题
这样解决的(性能看 widget 数量了,一般不会很大)
有没有优化方案:监听屏幕尺寸变化,屏幕方向变化,然后,调用所有widget的对齐(跟once的性能一致)。(当然,这个监听是开发者自己写的,不是引擎的自动行为)
我用的方法是 使用window.addEventListener(‘resize’, function(){xxx}) 监听页面尺寸变化, 然后在function里遍历所有节点 是否含有cc.Widget组件 如果有的话 则updateAlignment