那我估计你要自己弄算法了
cc.graphics?
如果你的项目发布为Web而不是Native的话,可以这样简单使用(先将QRCode.min.js导入为插件):
var div = document.createElement("div");
var qrcode = new QRCode(div, "http://www.cocos.com/");
var img = div.children[1];
img.onload = () => {
var texture = new cc.Texture2D();
texture.initWithElement(img);
texture.handleLoadedTexture();
var spriteFrame = new cc.SpriteFrame(texture);
var node = new cc.Node();
var sprite = node.addComponent(cc.Sprite);
sprite.spriteFrame = spriteFrame;
this.node.addChild(node);
}
示例项目qrcode.zip (20.4 KB)
3赞
https://github.com/alexeyten/qr-image
推荐用这个,我测试了浏览器和native都可以使用
var qr = require('qr-image');
var ec_level = 'Q';
cc.log(qr.matrix("cocos creator",ec_level));
qr.matrix生成一个0、1的二维数组,我们拿这个数组序列化成可以看见的黑白块就好了
2赞
感谢大家的回复~已经实现了~
思路:通过某些算法,得到一个二位数组,然后使用Graphics组件画出来。
我使用的算法是这个qrcode.js,测试了浏览器和native都可以使用。
相关代码:
var qrcode = new QRCode(-1, QRErrorCorrectLevel.H);
qrcode.addData('http://www.lihang.info');
qrcode.make();
var ctx = this.node.getComponent(cc.Graphics);
// compute tileW/tileH based on node width and height
var tileW = this.node.width / qrcode.getModuleCount();
var tileH = this.node.height / qrcode.getModuleCount();
// draw in the Graphics
for (var row = 0; row < qrcode.getModuleCount(); row++) {
for (var col = 0; col < qrcode.getModuleCount(); col++) {
// ctx.fillStyle = qrcode.isDark(row, col) ? options.foreground : options.background;
if (qrcode.isDark(row, col)) {
ctx.fillColor = cc.Color.BLACK;
} else {
ctx.fillColor = cc.Color.WHITE;
}
var w = (Math.ceil((col + 1) * tileW) - Math.floor(col * tileW));
var h = (Math.ceil((row + 1) * tileW) - Math.floor(row * tileW));
ctx.rect(Math.round(col * tileW), Math.round(row * tileH), w, h);
ctx.fill();
}
}你这个脚本编译不过。SyntaxError: Unexpected token <
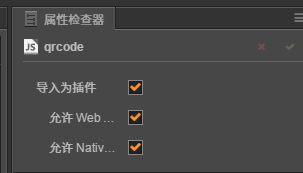
选中脚本,在右上角 【属性检查器】勾选【导入为插件】

ps:一定记得点右上角的绿色勾 才是真正应用。。。
试过了,一样的,使用的最新的1.4.0版本
麻烦你把项目发下,你的方法 我也没有成功
我也没有成功
assets.zip (10.7 KB)
lib下的qrcode脚本是生成二维码的算法,需要导入为插件。
QRCode脚本负责绘制二维码,因为drawcall太高,代码我简单改了下
降低Graphics的drawcall,参见我另一个帖子:Creator1.4 : 单个Graphics的DrawCall数很多是什么问题?
5赞
可以了,但上下需要反转一下,不过不影响使用都能扫出来。
有办法再贴一张logo图吗?
你直接在二维码上面加上logo图片就行了 大小不要超过二维码的40%就行
打包到微信开发者工具不能用吗?
打包到微信开发者程序中能正常运行吗
这个H5和原生都可以用吗
mark~必须mark
maek
