正在做一个界面,需要使用环形进度条,但是现在只支持横向和纵向,怎么实现环形进度条呢??
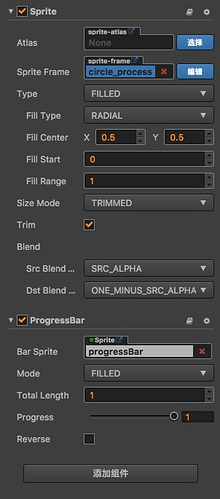
使用填充模式。锚点设置为 0.5,0.5
扇形填充
让美术搞两个扇形 一个做遮罩 一个做旋转 就出来辣
已经做出来了,谢谢啊
怎么实现的啊
怎么实现的,能写的详细的吗,谢谢
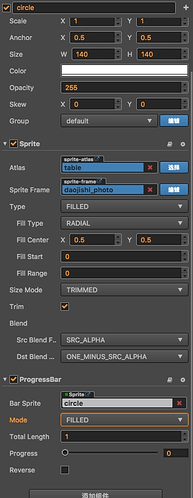
首先要有一张圆图,将Sprite组件的Type变为填充模式(FILLED),填充方向(Fill Type)为扇形(RADIAL),设置扇形中心点(Fill Center)为(0.5,0.5),之后挂载一个ProgressBar组件,将BarSprite设置为自身node所在的sprite,之后控制ProgressBar达到圆形进度条的实现
5赞
非常感谢,已经解决,关键的是这句"将BarSprite设置为自身node所在的sprite",
mark
mark
很棒,标准的解决方案
棒…
mark
标记一下
mark
mark