- Creator 版本:1.6.1
- 目标平台:all
使用 Mask 创建遮罩时发现,当 Mask 的 type 是 Rect 或者 Ellipse 的时候, 整个节点可点击的热点区域就是当前的可视区域。
然而,当 Mask 的 type 是 Image Stencil 的时候,整个节点的可点击区域就是整个节点的大小。
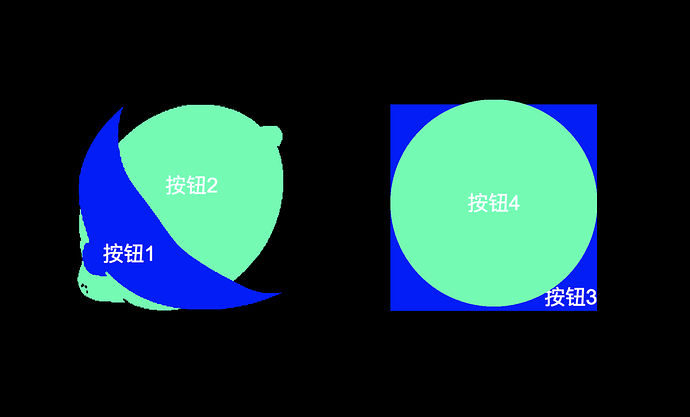
如上图所示,点击按钮1、按钮3、按钮4时,能够正确响应,而点击按钮2时,却是按钮1做出了响应。
这是因为按钮1的点击区域并没有被裁剪,依然是整个mask的节点大小。
这是 bug 吗?有什么解决办法?
附上完整工程,可供调试:
maskbuttons.zip (217.1 KB)