
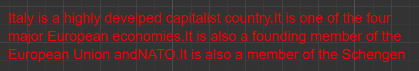
效果如图,有点蒙蔽,求大佬提供点思路.或者想法…


效果如图,有点蒙蔽,求大佬提供点思路.或者想法…
有大佬疼爱一波吗
有人吗~~~
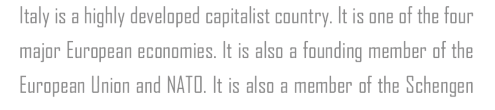
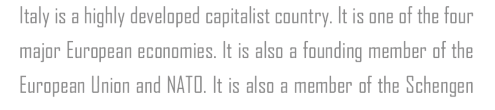
意大利是一个高度发达的资本主义国家。它是欧洲四大经济体之一。它也是欧盟和NATD的创始成员国之一。它也是申根成员国之一
能读出来意思就完事了。。
emmmm
求实现思路
没太看懂你的需求,是RichText排版问题?哪个版本的creator?
就是我传入一段文字.我给个固定宽度,文字显示如图所示.左右两边是对齐的,完全没实现思路,2.0.5
没办法搞啊 要不英文当中的连词符是怎么出现的 就是为了解决宽度有限换行用的 你这段只是巧合 能刚刚好容纳
不是巧合.目前需求就是这样要求

如果是HTML 直接使用DIV 来装载文本
如果是APP, 可以使用原生接口生成图片,然后显示在APP里(其实目前APP里就是这样实现的 你自己可以增强下功能
别沉呀~~~
英文都是按照单词做切分的,通过RichText的字号和宽度可以调出你这样的效果,但只是巧合

如果非要实现这样的效果,我能想到的就是layout竖直排版+label,给定字号的话基本上就决定了每个字符的宽度,按照layout的宽度可以计算出每一行可以容纳几个字符(比如说一行n个字符)。每一段话你就按照每n个字符截取一行,判断每行的结尾是否是单词结尾,如果刚好是单词结尾不用处理,放到第一行的label.string中。如果行尾在单词中,根据情况(比如单次长度,截断位置)判断该单词是否需要放到下一行去,然后根据除空格外的字符数来判断需要补充的空格数,插入到句子里面,最后再给到label.string显示。每一行都这样去做,应该能达到你要的效果,就是其中的算法逻辑得仔细思考。
都是字符串得操作,但首先得明白熟悉英文的书写习惯
楼主 你参看我给的答案 两种方式都是很合理的。
CSS里是可以调样式两端对齐的:
text-align: justify;
如果还不会,
实在不行 你就放个图片 PNG 文字其实很小的。。。


感谢大佬~~
感谢大佬~