-
Creator 版本:v2.0.5
-
目标平台: 微信小游戏
-
问题:子域界面变形
比如要显示一个 500500 的排行榜,我的方法是这样的:
0. 主域和子域各创建一个节点,大小都是 500500,需要显示的时候:
- 将主域节点 active 设为 true
- 将子域节点的 active 设为 true
- 将子域的 canvas 的 designResolution 设为子域节点的大小,也就是500*500
- 主域节点调用 updateSubContextViewPort()
这样做是没问题的,但是假如同时有另外一个比例不一样 200* 400 的节点,和上面那个节点轮流显示,就会出现变形。
具体现象是这样的:
- 显示 500*500 的节点,能正常显示
- 隐藏 500500 的节点,显示 200400 的节点,也能正常显示
- 隐藏 200*400 的节点,显示 500 * 500 的节点,显示变形
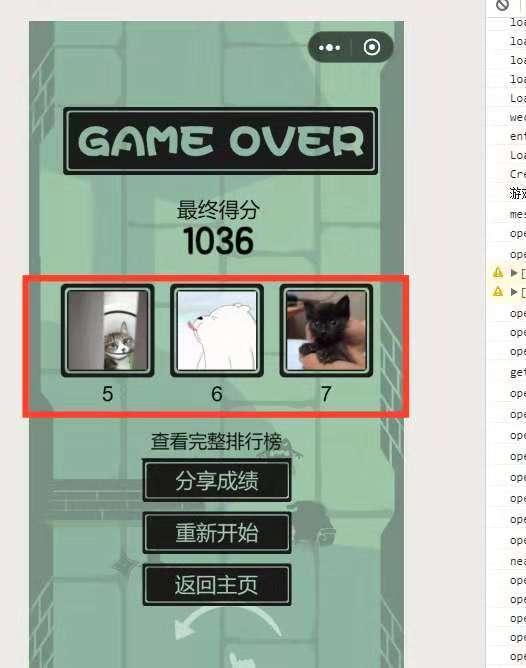
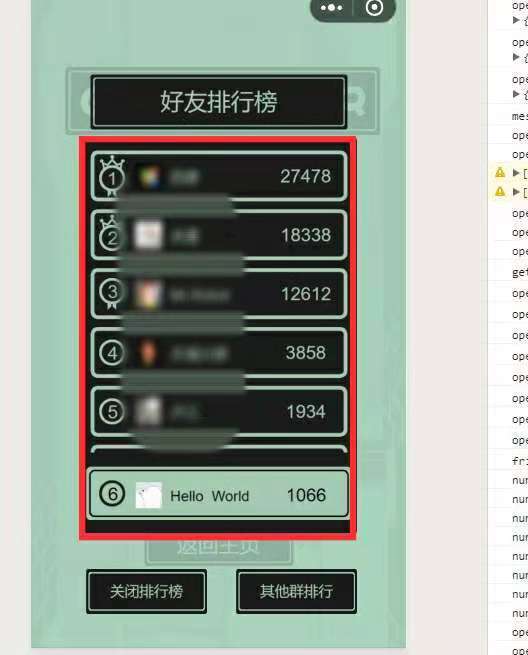
下面是截图,红框里的是子域的内容