如题,当我一个游戏里有很多按钮,而且用的是同一个音效,请问各种大神们,有什么好的方法可以集中管理这些音效吗,比如有100个按钮用的同一个音效,怎么样可以只修改一次就把这些音效都替换了?
把播放声音的事件 放到 常驻节点的脚本上
我没有用到常驻节点,你说的方法能具体点吗?谢啦
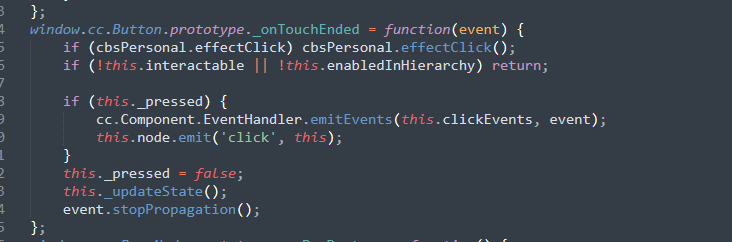
重写Button组件的方法
我的做法是 在游戏的启动logo页面的场景中 加了一个常驻节点
在常驻节点上面放一个js或者ts脚本 里面定义了一堆你需要经常用到的变量或者组件节点 然后把声音资源拖进去
写好一堆你经常用到的方法 比如播放声音 场景跳转 临时保存的变量等等
这个常驻节点就不管你跳到什么场景都可以在onLoad方法或者start方法中获取 (最好做成成员变量)
然后你如果要播放声音 就用这个常驻节点调用播放声音的方法就ok了
恩,你这个方法我了解,在播放背景音乐时比较好用,但是当点击按钮时貌似不行吧?
这个方法试了一下确实可行,不过因为涉及到修改了底层,所以实在没办法再用,还是谢谢你的耐心解答。
点击可以啊 我都2个上线应用都是这样做了 cc.audioEngine.playEffect(this.clickEffect,false);
写一个播放按钮音效的通用方法。参考cc.audioEngine.play()。
- 如果你的音效只绑定点击,就新写一个播放按钮音效的组件,挂在按钮上,点击时候调用通用方法。
- 如果是的音效不绑定点击而绑定处理,就在处理函数内调用通用方法。
如果你要修改音效,直接修改通用方法的实现即可。
//开启全局按钮音效
initButtonAudio () {
cc.Button.prototype._onTouchEnded = (event) => {
// 我这里是为了让全局的按钮都能播放一个声音,不想一个一个添加,懒人
// 需要使用的修改这部分即可,this指向的是对应脚本
if (this.TerisMusic == 1) {
cc.audioEngine.play(this.jiemian, false)
}
// 下面这面这部分是改变原先_onTouchEnded的this指向,应该还有一个更简便的方法,而不需要定义self
let self = event.target.getComponent(cc.Button)
if (!self.interactable || !self.enabledInHierarchy) return;
if (self._pressed) {
cc.Component.EventHandler.emitEvents(self.clickEvents, event);
self.node.emit('click', self);
}
self._pressed = false;
self._updateState();
event.stopPropagation();
}
},
这段你改改就能满足你按钮统一音效的需求了,在最开始初始化一下就好
我发现方法还是挺多的,就看哪个适合了,谢啦!
_onTouchEnded 播放声音有点延迟