目前要时间H5的全屏方法,我是采用这篇文章
https://blog.csdn.net/u013654125/article/details/79034208
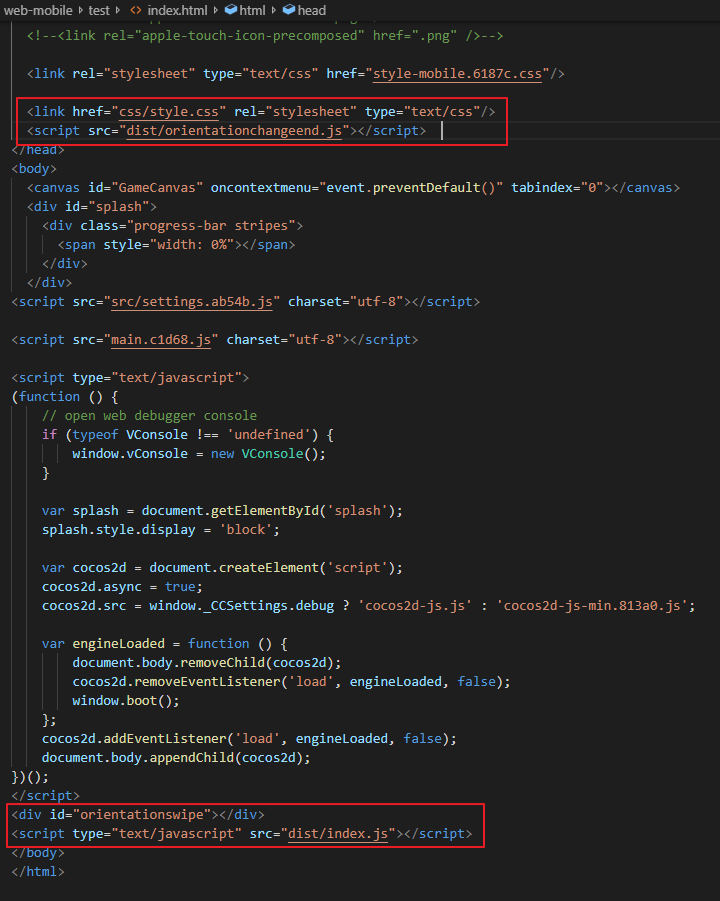
在index.html的修改上,因为我是用2.0.9版本,所以index我只增加了4行
在safari上却有一个状况暂时不知道该如何解决,做了一个范例档案
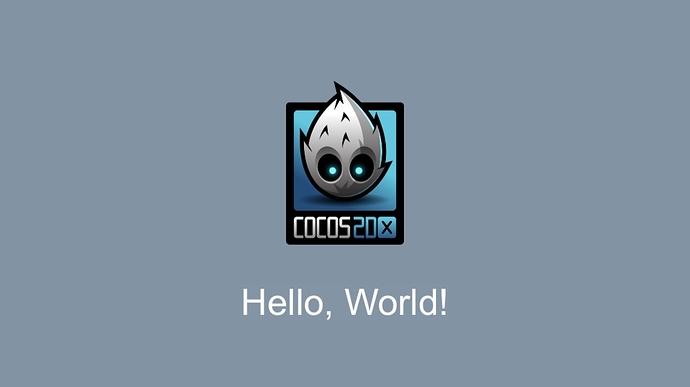
第一张是一开始进入预设横屏显示,算正常,但有时手指会没有显示
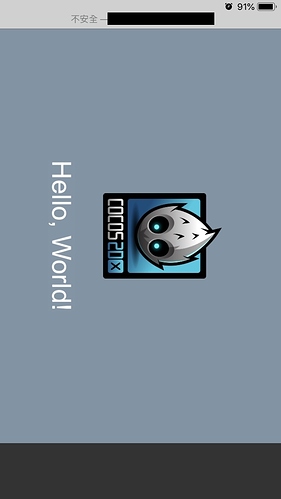
此时翻转手机成横式观看时,也正常,并且连网址列都没有的全屏显示
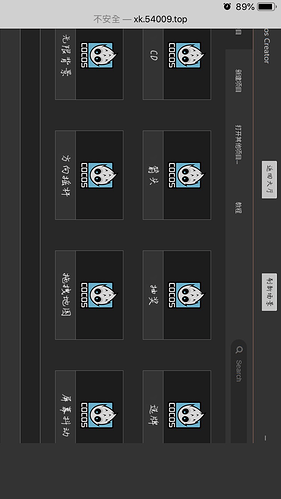
但若再转成直版观看,下方会出现额外的灰底空间,而主要游戏并没有自适应,该如何在html调用自适应事件填满画面呢?
目前参考过cc的fit.width以及麒麟子大神的自适应方式仍会有留白,所以感觉上是框架并没有自适应而非内部场景
而在google的表现上,似乎采用图档滑动会造成闪平的问题,目前也在积极解决中
请各位大大支援,解决后demo档双手奉上
补充一下
测试机 iphone 8
软件版本是 12.2