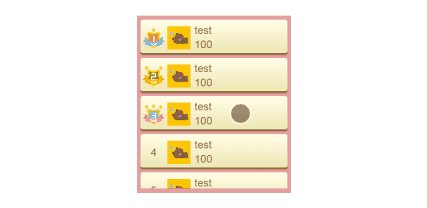
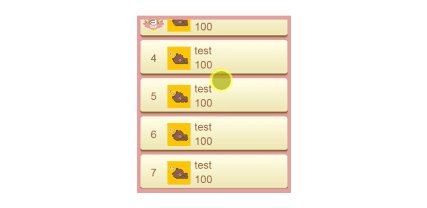
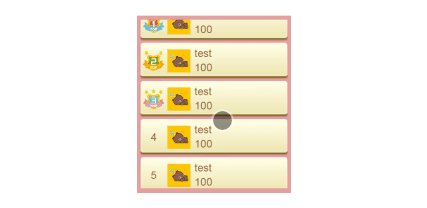
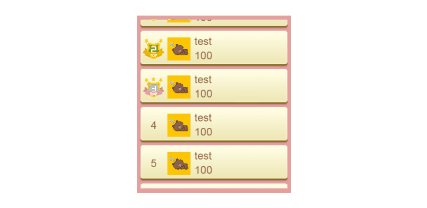
效果:

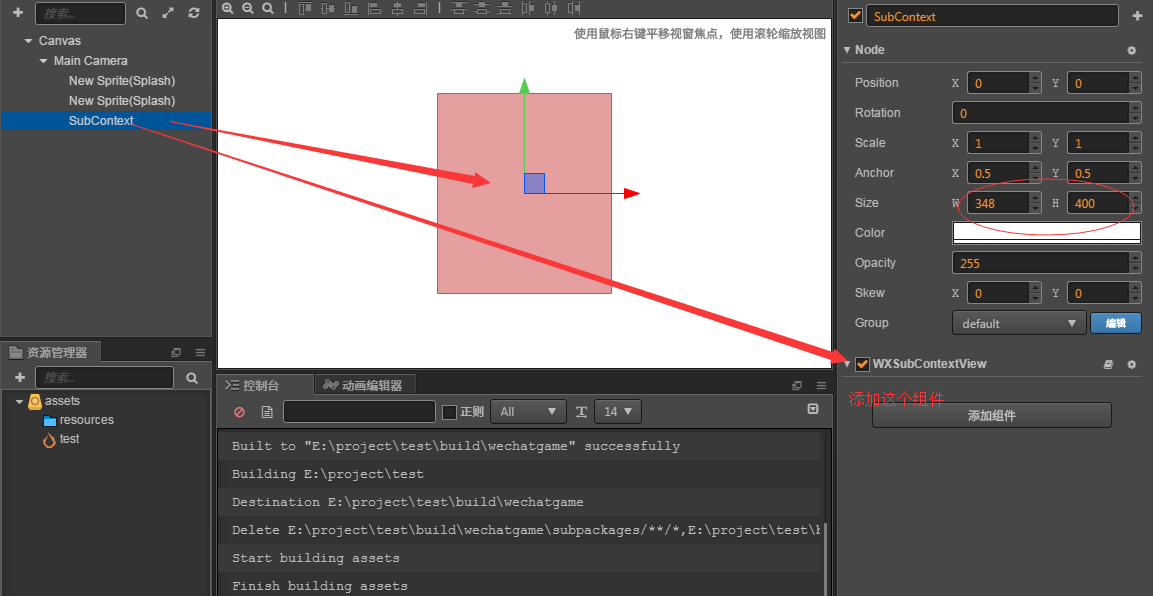
实现方式:
创建listview
var list = cc.ListView(cc.size(canvas.width, canvas.height - 20), {
itemMargin: 4 //指定边距
}
创建列表项背景,设置九宫格为true
var item = cc.Sprite(${imgPath}item_bg.png, true)
////////////////添加子节点
//创建昵称
var nick = cc.Label(nickname, 24, cc.c3b(145, 102, 70))
//设置位置,锚点等
nick.setPosition(…)
nick.setAnchorPoint(…)
//创建头像
var avatar = cc.Sprite(avatarUrl)
//添加到父节点
item.add(nick)
item.add(avatar)
//将list添加到场景
scene.add(list)
总大小 10K左右…
源码加demo:源代码github
麻烦大家 给个星星,鼓励鼓励,哈哈~