- Creator 版本:2.1.2
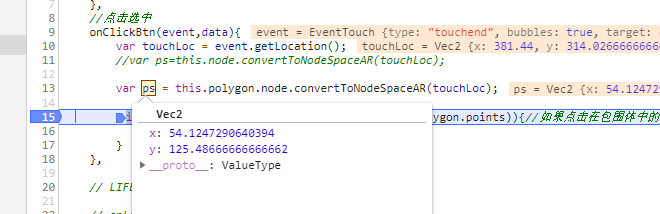
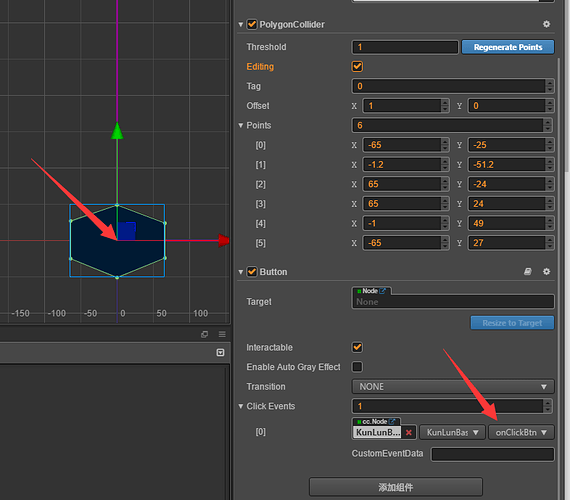
在这个情况下,点击中心点获取到的ps点坐标居然不是接近于p(0,0)点,而是一个差不多p(55,124)的点数据。哪位大佬知道为啥不是p(0,0),如何能正确的获取点坐标呢
导致我点的明明是中心点,但是却被判断点击的不是在包围体中,谁能帮忙解答一下呢?
你代码里面的this.node是那个多边形么
你把代码换成
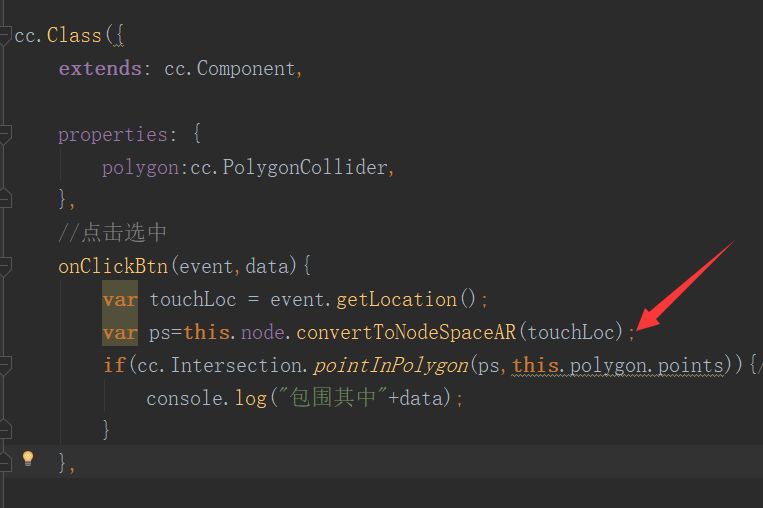
var ps = this.polygon.node.converToNodeSpaceAR(touchLoc);
看看 是不是对的
是的,脚本直接挂在多边形上的

还是有问题的
有哪位大佬帮忙看下这个问题吗
有人帮忙解答一下吗,没有的话我一会儿再来问
给个demo,可以看下具体情况
你有没有缩放或移动摄像机?
this.node.convertToNodeSpaceAR 是没问题的,
你需要确认下this.node 的位置是否是 0.0。
如果是想转换 button 的坐标的话,可以访问 event.target ,它会返回 button 节点对象。
谢谢回答,this.node都是在0,0的。原来获取触点坐标有问题,重启编辑器跟浏览器就可以了
 点击的是原点,输出的不是0,0.大佬帮忙看下
点击的是原点,输出的不是0,0.大佬帮忙看下
刚刚看了你的代码,event.getLocation() 得到的是你的触点的世界坐标,所以你如果点击的位置不是真正的原点 v2(0, 0) 的话,那么也就不能转换成节点坐标 v2(0, 0)
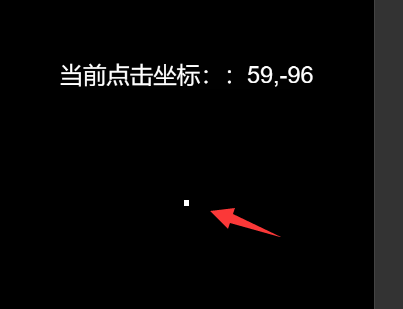
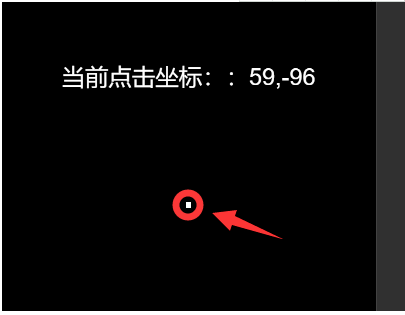
没有准确点击0,0点。但是也点击在了这个 白点范围内,其他机型都是-5到5之间的数值。但是iphoneX的值是截图中的(59,-96),这偏差也太大了。百块宽高都是10,中心对齐(0,0)点的
白点范围内,其他机型都是-5到5之间的数值。但是iphoneX的值是截图中的(59,-96),这偏差也太大了。百块宽高都是10,中心对齐(0,0)点的
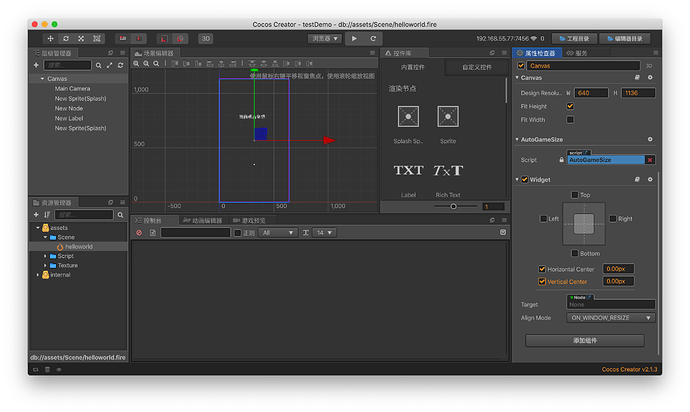
在 2.1.2 版本上是有这个问题,在 iphoneX 上 Canvas 的位置发生了偏移。你可以给 Canvas 加上一个 widget 组件,然后这样设置:
就可以了。
在 2.3.0 版本开始会自动给 Canvas 节点添加 widget 组件。
这样设置就可以了。谢谢回答



 目前看只在iphoneX机型会出现,其他机型下是不会出现的
目前看只在iphoneX机型会出现,其他机型下是不会出现的