
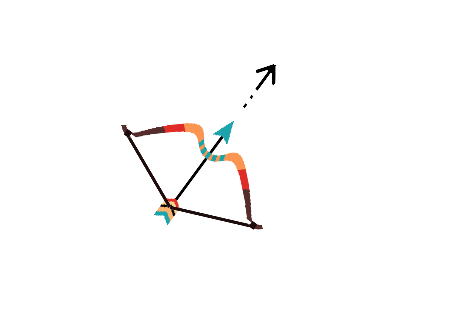
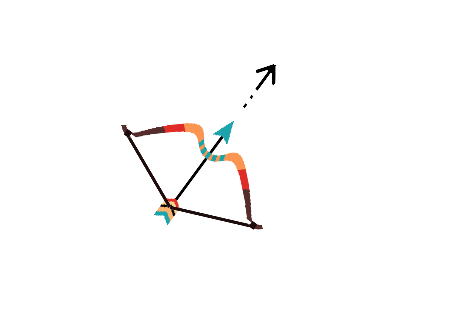
请问各位大神,图中弓箭是刚体,模拟抛物线运动。目前是这么处理的
const angle=this.rigidBody.getLocalVector(this.rigidBody.linearVelocity).signAngle(cc.v2(1, 0));
this.node.angle = -(angle * 180 / Math.PI);
弓箭发射后不能根据抛物线运动正常旋转。我个人怀疑是坐标系问题。但不知如何解决,困扰已久。谢谢。


请问各位大神,图中弓箭是刚体,模拟抛物线运动。目前是这么处理的
const angle=this.rigidBody.getLocalVector(this.rigidBody.linearVelocity).signAngle(cc.v2(1, 0));
this.node.angle = -(angle * 180 / Math.PI);
弓箭发射后不能根据抛物线运动正常旋转。我个人怀疑是坐标系问题。但不知如何解决,困扰已久。谢谢。
根据这里 ,.linearVelocity 是刚体在世界坐标系下的线速度。所以它和水平向量的夹角就是你要的东西,也即 this.rigidBody.linearVelocity.signAngle(cc.v2(1,0))
我没去试,就帮你查了下文档。要是有什么正负号反了的问题你自己改改就成
谢谢。
我的思路是算出刚体的旋转角度。然后节点旋转相应的角度。
之前就是这么写的
const angle=this.rigidBody.linearVelocity.signAngle(cc.v2(1,0))。
this.node.angle = -(angle * 180 / Math.PI);
也不能达到预期的效果。
我快速开了个Project,设定是一个物体,附带刚体和PhysicsBoxCollider。Collider长100宽10密度0.1。物体初始角度45,初始位置x-100y-100。刚体初始速度x300y300. 物体身上的全部代码:
cc.Class({
extends: cc.Component,
properties: {
},
// LIFE-CYCLE CALLBACKS:
onLoad () {
var physicsManager = cc.director.getPhysicsManager();
physicsManager.enabled = true;
physicsManager.debugDrawFlags = cc.PhysicsManager.DrawBits.e_shapeBit;
},
start () {
},
update (dt) {
rigidBody = this.node.getComponent(cc.RigidBody);
const angle = rigidBody.linearVelocity.signAngle(cc.v2(1,0));
this.node.angle = -(angle * 180 / Math.PI);
},
});
结果:
 `
`
(最后突然往下掉那一下是录屏的问题不用管)
我觉得挺好?是你还有什么特别需求吗?
注意看,出箭后一瞬你的箭是垂直向上指的。旋转角度大小本身我看着挺好,唯一的问题在于你箭的图像和运动方向本身没对齐。如果你告诉我你的出箭逻辑我大概就能看出具体问题。(我猜你是在出箭时生成了一根箭,然后生成它时刚体/图像贴歪了)
PS 一切非0值都是true,你那个.abs() > 0 没啥必要写,直接把.x放进条件里就行了
是锚点设置的问题吗
出箭的思路是
根据弓箭旋转的弧度算出水平和垂直的速度,其中radian为弓箭旋转的弧度,V为拉弓的力度。
const v_x = Math.cos(radian) * this.V;
const v_y = Math.sin(radian) * this.V;
this.linearV = cc.v2(v_x, v_y);
this.rigidBody.linearVelocity = this.linearV;
你的物理部分完全没有问题啊(不然抛物线都不会有了)。问题仅仅在绘图上,比如是不是Prefab没有放正,Graphics模块画歪了之类的问题(我想问的是这个,即从箭不存在到箭生成发生了什么)。建议你往箭上贴个长条形的物理碰撞箱,然后像我上面说的那样打开物理调试模式,也许你就能看出问题了。
好的。非常感谢。
大佬可以分享下源码不?正在学习想做这个 
哈哈哈哈,这个诡异的射箭
核心代码就是帖子里的这些。demo我找不到了,抱歉。
弓绳是怎么制作的 添加碰撞体了吗