没有复现这样的效果,使用的 2.3.3 正式版测试的
1586578088787498.mp4.zip (1.5 MB)
相机不动的时候是正常的,如果相机跟随玩家移动,物体边缘像素就在抖动。
相机移动坐标取下整试试?
不行,这样像素还是抖,而且相机跟随移动反而不平滑了。
把你 TiledMap 使用的图片资源的 FilterMode 改为 Bilinear 看下
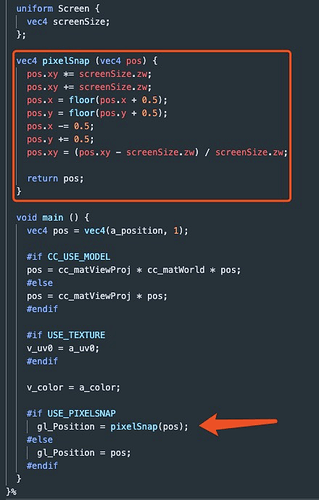
如果需要 Point 模式,避免纹理抖动的话,就需要加上 pixel snap 处理了,比如:
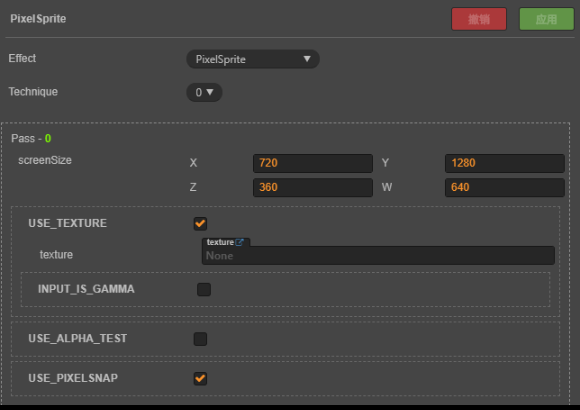
screenSize.xy 是分辨率的宽高,screenSize.zw 是分辨率宽高的一半,新建材质对 TiledMap 的 Sprite 的材质进行替换,可以测试验证下不同的平台是否都能有改善,可以在编辑器中对材质的 screenSize 先设置固定的值。
PixelSpriteEffect.zip (1.9 KB)
感谢提供的方案!

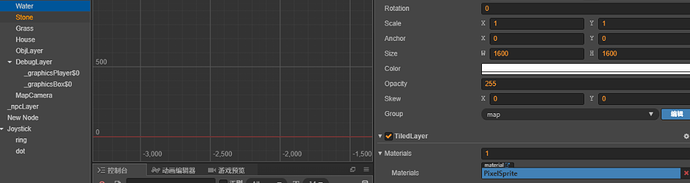
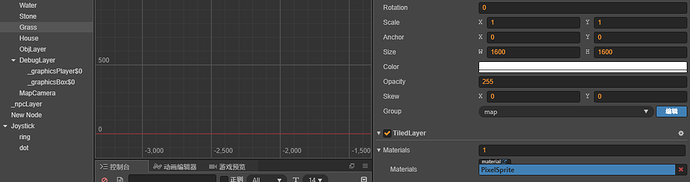
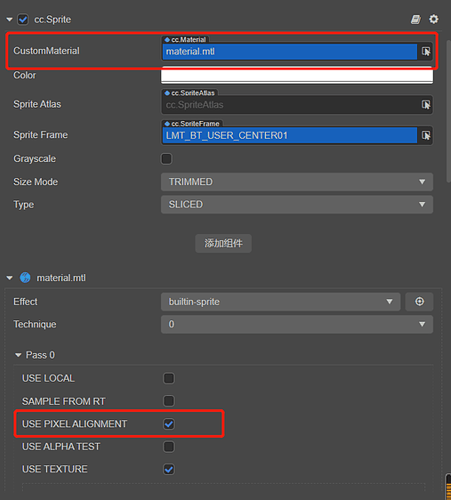
修改层的材质
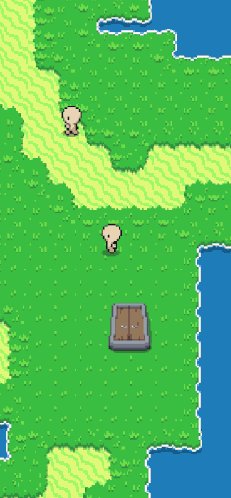
手机上跑的效果。Screenrecorder-2020-04-14-16-31-17-548.zip (1.0 MB)
浏览器跑的效果(用的iPhone X的分辨率):
还是会抖动- 。-
不知道是不是我哪里没有操作到位。
我这里测试是有改善的,可能要根据不同的设备适配动态的调整这个值,也可以在移动的时候不要固定的 1,根据像素图片及相机动态设置。
也改为这样的处理测试一下

screenSize 的 xyzw 分别是 width, height, 1/width, 1/height。
非常感谢!
经过几次尝试,发现,必须得将Canvas组件的设计分辨率调为cc.view.getVisibleSizeInPixel()。并且每个挂了PixelSprite材质的TiledLayer也要按cc.view.getVisibleSizeInPixel()得到的width和height去修改screenSize值。这样才能在各种分辨率下正常显示。
老哥,我也遇到了摄像机跟随,其他节点抖动的问题,能帮帮我吗?
我这个是像素图的像素抖动
我也是图片周围的像素抖动,不过我用的Sprite
mark!
mark!
那么在3.x中应该怎么处理呢,除了更换材质以外,直接改变view.setResolutionSize吗,原理是什么呢
请问3.8.4该如何处理呢,这个被问题困扰好多天了 
 这个不太清楚哦。不用creator开发了。倒是可以试试去unity找找相关的解决方案看看能不能参考下。
这个不太清楚哦。不用creator开发了。倒是可以试试去unity找找相关的解决方案看看能不能参考下。