大佬,在手机webview 预览,多了的顶部区域会导致所有按钮的感应区都移位了,有方法解决吗?每次只能build 出来测对真机试调不友好,能否有一个变量控当使用真机预览时可以先屏掉顶部的功能区?
同样遇到了手机预览点击区域偏移的问题,手机预览的时候上面会多出来一条toolbar,求大佬解决一下!
已更新,兼容手机端和chrome模拟器
在chrome模拟器模式下需要刷新一下
https://github.com/potato47/ccc-devtools/commit/6bf387626219f42325015a27abb66b70d993f4ac
1赞
大佬太稳了,
mark咕咕咕
很赞,不过新版没有内存、FPS、渲染时间的显示了吗
我以为没人用,就去掉了,那个内存也不是很准确
可以做个参考
这个插件是真的好用,非常感谢!
mark!
Mark!
真的是太牛啦!
请教个问题:开启ccc-devtools之后,手机浏览器预览时把fps这栏隐藏了,有没有办法恢复显示?
额,上面刚有人让我去掉。。。
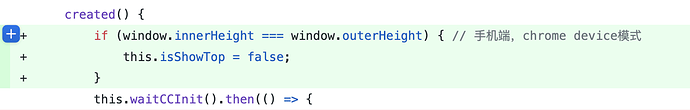
可以看看这个commit https://github.com/potato47/ccc-devtools/commit/6bf387626219f42325015a27abb66b70d993f4ac
把 isShowTop 改为 true就可以显示了
哈哈哈,这就是各有需求,要不把配置单独出来
mark 
大佬很棒,就是有个问题,在窗口大小改变的回调里执行cc.director.getScene()前面几次会获取不到当前场景,没有用这个调试工具之前是没事的
大佬厉害!想问一下,可视化缓存资源怎么打开
使用需求:节点标记位置不包含子节点
大佬,这个有办法做到吗,改哪里的代码