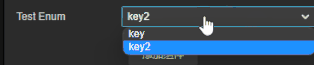
字符串枚举不能正常使用下拉框选择,怎么解决。大佬们,有遇到过这个问题吗?
@property({
type:cc.Enum({
red:1,
yellow:2
})
})
public color;
@property({
type:cc.Enum({
red:"#ff0000",
yellow:"#0000ff"
})
})
public color;

字符串枚举不能正常使用下拉框选择,怎么解决。大佬们,有遇到过这个问题吗?
@property({
type:cc.Enum({
red:1,
yellow:2
})
})
public color;
@property({
type:cc.Enum({
red:"#ff0000",
yellow:"#0000ff"
})
})
public color;
我也想知道这答案
“red:#ff0000”,"yellow:#0000ff"这么写试试
只能数字…
一直都不能用字符串枚举,可以自己转成数字再转回来
实际上这样用里面的枚举值也是数字,不过也能拿到字符串键,如果要求键值都是字符串就不行了
重在解决问题,别扯没用的
你说的对,重在解决问题
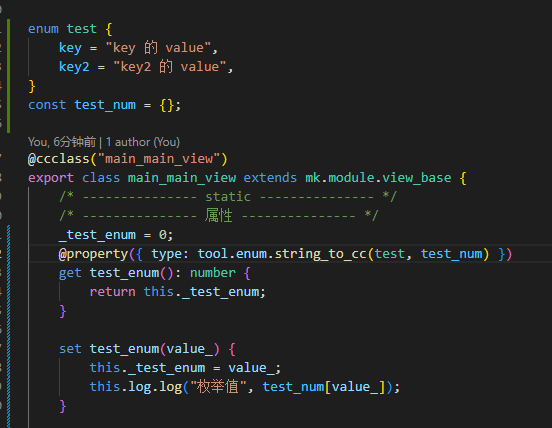
下面是不需要将 value 转移到 key 值的情况下解决问题的方案

/** 处理字符串值枚举,让其可以通过cc.Enum选择 */
string_to_cc(enum_: any, new_enum_: any): any {
let index_n = 0;
const new_enum = {};
for (const k_s in enum_) {
if (typeof enum_[k_s] === "string") {
new_enum_[index_n] = enum_[k_s];
new_enum_[enum_[k_s]] = index_n;
new_enum[k_s] = index_n++;
}
}
return cc.Enum(new_enum);
}
数字占内存比字符串小
你费这么大劲,没实现更多功能,反而多消耗了内存
你这代码,写的人累,看的人累,编译器看了都直摇头
我的代码不是给你一个人看的,是给其他人提供更简洁展示的方式,把 value 和 key 放在一起看的人才是真的摇头
enum跟object不同,enum的值不是给你参与运算用的,所以系统默认用number
你这么费劲改成string,完全没有实现更多功能,还多消耗内存,我只是说了这么一件事
费劲倒不至于,只是多了一个函数而已,如果用你的使用方式 每次取值还都要用 split 分割字符串,相比较我倒是觉得直接用下标更方便
代码也只是多了一个函数一个变量而已,另外我没有代码洁癖,一个函数换来更简洁的展示,更方便的代码使用方式,我倒是觉得很值得

这里展示key和key2是不足以精确描述选项用途的,展示"key 的 value"和"key2 的 value"才有价值,毕竟内容可以改成有意义的字符串
所以这里写成enum test{
“key 的 value”,
“key2 的 value”
}会更实用
取值不用split,直接test[‘key 的 value’]和test[‘key2 的 value’]就可以了
按照楼上的情况说明:
{
red:"#ff0000",
yellow:"#0000ff"
}
你这样做的默认情况是 enum 键不包含数据键也就是变成这样
enum color {
"#ff0000",
"#0000ff"
}
难道有人这样用?可以记住每个颜色?而且键就是内容的描述,不需要把内容包含在键里面,比如red:"#ff0000",知道后面的 #ff0000 有什么意义吗?更何况内容太多的话编辑器也展示不了
就拿你说的例子,
switch(this.color){
case Color["#ff0000"]: //处理#ff0000的相关代码 break;
case Color["#0000ff"]: //处理#0000ff的相关代码 break;
}
你还是没理解我意思,enum不是Object,不是作为键值对参与运算的,enum是枚举,做状态划分用的,你说的那种情况不具有普遍意义,大部分情况是没有使用场景的,所以专门用字符串代表enum的值没有意义
如果你这句话正确 ts 就不能用字符串设置枚举值了,首先 enum 本质上就是一个对象,而且既然都要用字符串枚举值了,那么字符串枚举值的枚举本身就可以看作一个键值对的对象,比如楼上的 color,而且
你不能保证所有人字符串枚举值的长度都很短
键本身就代表描述内容的作用,强行凑到一起没有必要也会让编辑器展示无意义的内容
楼上的例子,我要用一个指定的颜色(比如#8F4949)难道一眼就能知道这是什么颜色?如果用 red 那么看到就知道是什么颜色,如果用你最开始的方式使用
enum color {
“red:#ff0000”
}
那么必然要分割字符串,如果内容里面包含多个 : (分割符)更是要额外的处理或者使用正则,直接加深使用难度,用你前面说的描述,费劲,很合适
我们做功能目的是让人用起来方便,选项内容是在表达清楚意思的前提下越短越好,一定要用enum的值参与运算当然没问题,ts支持,我只是说按照设计思路你这么做大部分情况没有使用场景,没有意义
就拿刚才的例子,
enum Color{
“红色:#ff0000” = ‘#ff0000’,
“灰色:#cccccc” = ‘#cccccc’,
}
这样完全可以啊,但是大部分情况下enum是做状态处理,不光只是设置一个颜色就完事了,还会有别的代码,你还是要写switch case,所以意义不大
在我看来
switch(this.color){
case Color["red:#ff0000"]: //处理#ff0000的相关代码 break;
case Color["yellow:#0000ff"]: //处理#0000ff的相关代码 break;
}
// 变成
switch(color_enum_num[this.color]){
case Color.red: //...
case Color.yellow: //...
}
// 性能提升 & 代码简短
Color[this.color].split(":")[1] 变成 color_enum_num[this.color]
变成这样就是有意义的