mark
为什么我使用 creator.d.ts 然后2.0.5编译完成后 打开文件 发现 我的js文件并没有被编译进去 导致 虽然我declare 但是没有js文件去实现他。。。 这个怎么解决呢?
mark
写xxx.d.ts吧
如果你按照我的方式去做的话,应该不会有问题的,你可以上传一个简单的Demo供大家来帮忙看一下
我后来没尝试了= = 因为我本来的问题是 android 与 h5之间的交互 ,现在再看我当时失败的原因,应该是我对window.xxx不太理解
import * as name from “name.js”
感觉你走错帖子了
你的第一种方法是把js库里边的方法都设置成全局的方法,那你就用d.ts就没有用了啊,你可以再任何脚本里边调用,你把d.ts文件注释掉试试,应该是这样的。
这个d.ts文件只是为了让vscode编辑器不标红而已啊!完全是为了代码好看,不要d.ts文件程序本来就可以正常运行的
ts也是菜,居然还要写d.ts文件才能代码提示,如果这样搞说不得js也行,感觉ts强类型真是说说的
那是因为这些代码都是js的,如果这些代码本身就是用ts写的那就不需要d.ts文件了啊,d.ts文件只是为了兼容着让以前的js代码可以让编辑器提示
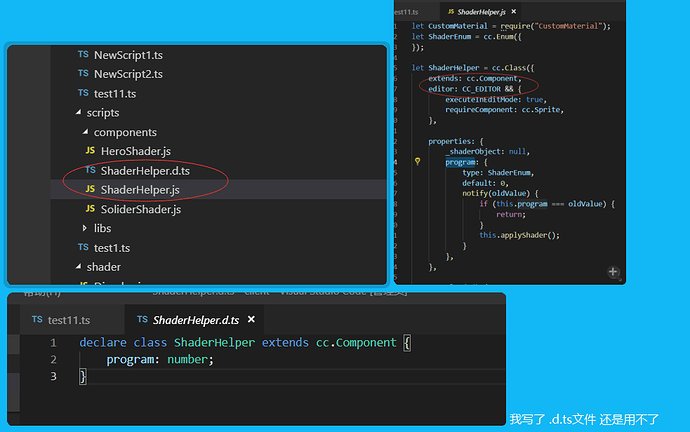
求助大佬: 我怎么 把一个 js的 脚本 应用到 ts中啊 ,我在论坛上查 需要写 .d.ts文件
我写了 .d.ts文件 还是用不了
使用的代码如下:
let hd = this.testNode0.getComponent(ShaderHelper);
console.log(hd);
运行时报错ShaderHelper no define
再补一个方法3:
js:module.exports = Paho;//这一行写在要用的JS脚本里面,Paho是要导出的类或方法或其它什么对象
ts:import Paho = require(’./libs/netbase.js’);//这一行写在要调用JS的TS脚本里面,(./libs/netbase.js)是Paho的脚本路径
这个方法更好,既不会标红,也可以正确使用
mark
mark
mark