


我用的编辑器是webstorm。
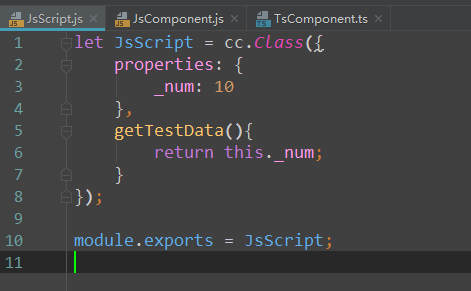
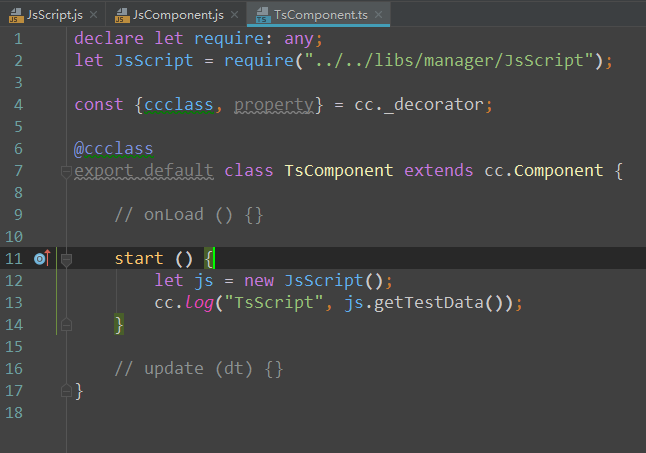
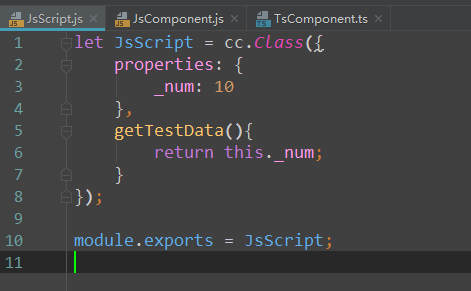
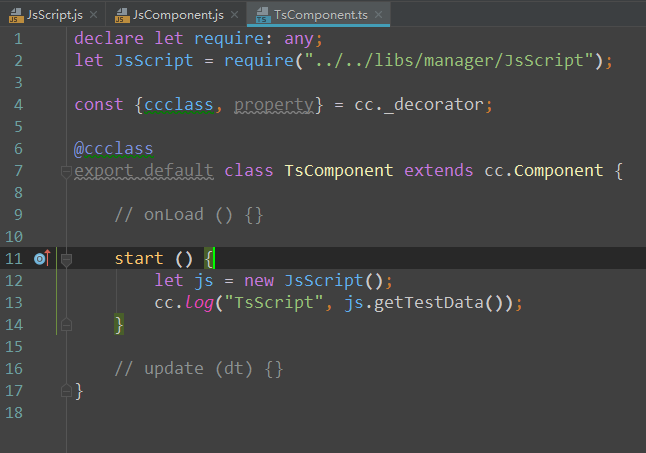
上午在论坛中找了各种方法,没有找到完美的ts require js方法,最好的就是declare let require: any声明require可以解决require报红错误问题,但是TsComponent在获取JsScript中的函数时候,编辑器没办法定义getTestData的类型。编辑的过程也没办法提示可调用方法,后续如果想ts和js混合使用,编辑过程就很麻烦,js脚本之间的require就没这个问题。
哪位大佬有更好的ts导入js脚本方法吗?




我用的编辑器是webstorm。
上午在论坛中找了各种方法,没有找到完美的ts require js方法,最好的就是declare let require: any声明require可以解决require报红错误问题,但是TsComponent在获取JsScript中的函数时候,编辑器没办法定义getTestData的类型。编辑的过程也没办法提示可调用方法,后续如果想ts和js混合使用,编辑过程就很麻烦,js脚本之间的require就没这个问题。
哪位大佬有更好的ts导入js脚本方法吗?
node安装@types
安装了@types,可以去掉declare let require: any require不会报红,不过引用函数的时候编辑器还是没办法查找到定义
import xxx = require("");
import 声明导入的方式没办法把导入的类进行实例
说错了,更正下,运行起来是可以进行实例,不过webstom判断语法错误报错
请问你怎么解决的啊,我也想解决这个问题。
创建个 xxx.d.ts 文件
ctrl+c:declare function require(value : any);
ctrl+v
over