你的这个节点层级是什么?zIndex还是?

按照这样布局的
你明确了到底是哪些节点打断你的drawcall吗?
这个不明确,因为这个地图有很多元素,布局的时候往上面添加的,那些打断了,这个就得一一查看了
那你最好先知道是什么原因导致了drawcall被打断,这样才能有目的的优化。
建议你用webgl inspector去调试下。
1赞
mark
mark
mark
mark下
战略插眼
mark
@shangdibaozi我试了一下,发现子节点的位置变动并不会生效,是什么问题呢,奇怪的是文本是可以的,但sprite就不行,比如对子节点做tween操作,渲染出来是不动的
不知道你用的是哪个版本的引擎。当时只考虑到2.0.5和2.0.10这2个版本的引擎。而且当时也没考虑到动画效果。
对我很有帮助

您好,孩子节点不要设置为FLAG_CHILDREN_BATCH_RENDER吗
不然孩子节点的 孩子遍历 走不到FLAG_CHILDREN_BATCH_RENDER逻辑
1赞
不需要设置子节点。
因为children里面已经包含了孩子的孩子。也就是ScrllView中content的所有子节点。
mark 学习了
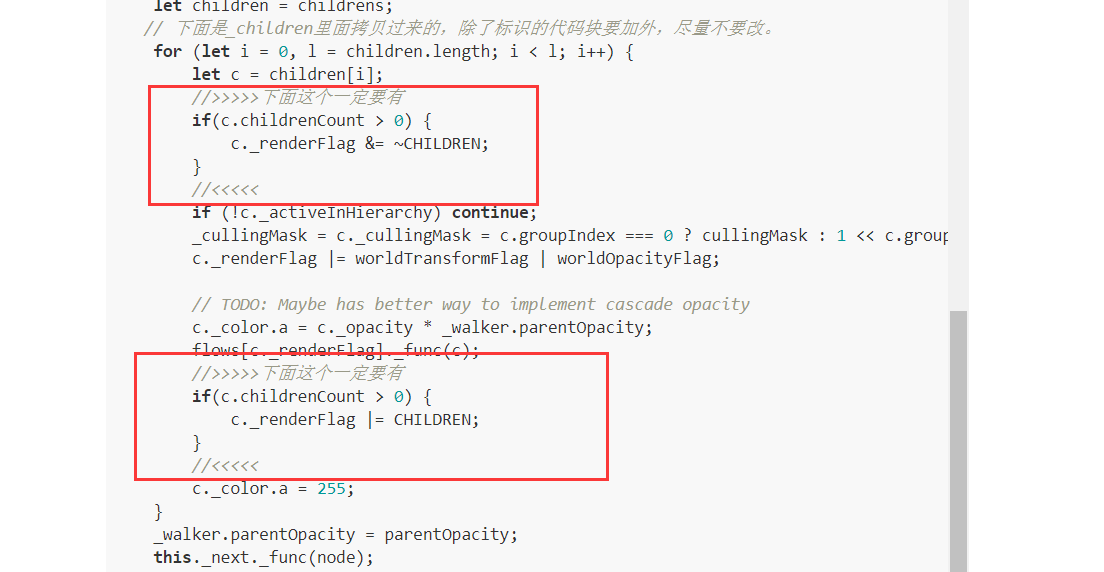
第一个红框代码里面的node就是批量渲染的根节点。
node._renderFlag &= ~CHILDREN;表示关闭node的渲染子节点的逻辑,就是不让它去执行_proto._children方法。
第二个红框也是为了不去执行_proto._children方法
第三个红框是为了恢复正常的渲染状态。如果不写会有问题,具体什么问题我也记不清了