FB分享需要转base64.。。求助应该怎么做?
1赞
有大佬做过的吗?
转成base64要干嘛呢,你还不如提前把图片转成base64放代码里。
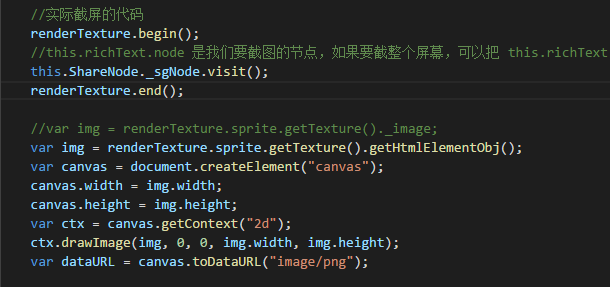
可以先渲染到canvas上,然后CanvasRenderingContext2D.getImageData,拿到贴图的像素数据,再把这个像素数据转为base64。全屏抓取的话,可能会卡顿
let canvas = document.createElement('canvas'); let ctx = canvas.getContext('2d'); canvas.width = 500; //宽高看需求 canvas.height = 400;
let texture = this.sharePicTexture.spriteFrame._texture; //这里改成你要转的图片的texture2d let image = texture.getHtmlElementObj(); ctx.drawImage(image, 0, 0);
return canvas.toDataURL('image/png');
谢谢,另外有WebGL的方法吗?这个方式只能在Canvas渲染模式下使用吧?
我上面说了FB分享需要。。。本来准备做拼图然后截屏分享的,但是只能在Canvas下实现。我们游戏呢又只能在WEBGL下跑(Canvas下太卡)。所以已经妥协成整图分享了。
这个就是webgl下的,webgl模式也是绘制在canvas上的,不过用的是canvas的webgl上下文。