首先,让我们了解一下JSZip,简单一句还:jszip是一个用于创建、读取和编辑.zip文件的JavaScript库
直接奉上已近验证没有问题的引入文件:JSZip.zip (89.4 KB)
到底应该怎么用呢,下面我就简单说一下(适用于2.3.3以Creator3D 1.1.1)
1. 导入库
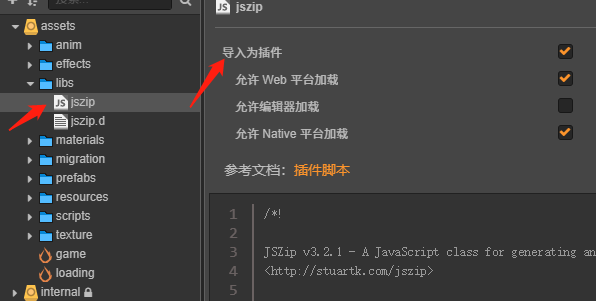
点击上边的JSZip.zip 进行下载解压,在项目资源的根目录下创建libs文件夹,将解压后的两个文件复制到libs中
用Cocos Creator打开项目,选中libs文件下的jszip.js文件,将其导入为插件。如图:

2.创建压缩文件
将需要压缩的文件或者文件夹选中,使用压缩工具将其压缩为.zip 文件,
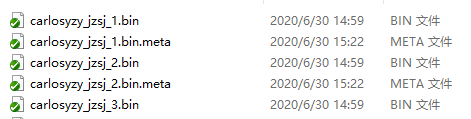
注:因为编码格式的原因,压缩成zip文件后需要将后缀.zip手动改为.bin。如图:

3.导入项目
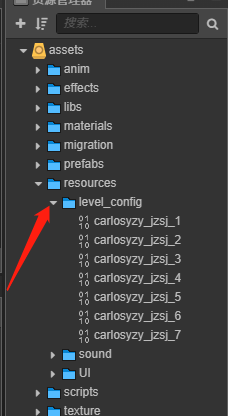
将压缩好的,并且已近改好后缀的文件拷贝到项目资源目录下的resources文件夹,如图:

4.一切就绪,进行压缩文件的读取以及解压
先上图:

首先获取文件的本地路径,然后进行动态加载,资源类型指定为“binary”,
资源加载完成后进行解压,因为我的压缩文件是一个json文件,所以返回的数据类型指定为“text”
5.发布
由于小游戏暂时只上了微信平台,所以说一下微信小游戏发布后的一个问题
发布微信小游戏后需要在发布目录下的game.js中手动加入
window.JSZip=require(“src/assets/libs/jszip.js”);
进行库的引用
6.总结:
资源压缩,尤其是json类型的数据文件,将会为本来留给开发者有限的包体大小节省出很大的空间
顺带上个游戏码;