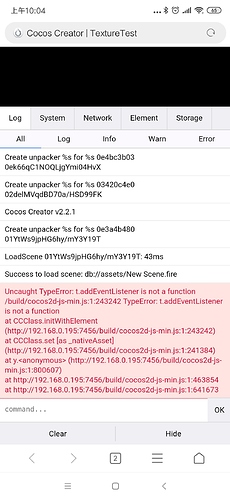
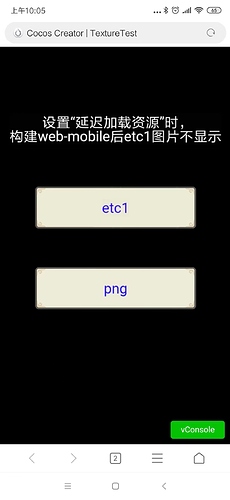
在某个scene上选择“延迟加载资源”时,如果这个界面的某个图片设置了web平台etc1压缩,构建之后访问会抛出一个异常:
Uncaught TypeError:element.addEventListener is not a funcion
研究了一下源代码,发现延迟加载资源,读图片会调用postLoadTexture,这个函数调用cc.loader.load时设置了skips: [ “Loader” ],这样load pipline就会跳过Loader,loadPKMTex函数也就不会被调用。
而Texture2D中_nativeAsset的set方法会判断传入的data._compressed,由于没有调用loadPKMTex,导致该值是undefine,这样会调用initWithElement而非initWithData方法,抛出异常,图片无法显示。