各位 CocosCreator 用户们大家新年好
往期记录:
部分PR周知:
1、(2.2.0) 修复 native 和 pc 平台上的屏幕适配异常。
Q: 屏幕旋转实现方案,支持全平台 , 关于 creator2.2.0 发布window平台 适配分辨bug
PR: https://github.com/cocos-creator/cocos2d-x-lite/pull/1891
3、label 使用 char 模式时在 android 上会出现像素边框
4、修复 QQ 和 safari 浏览器上当滚动游戏界面后触点不正确的问题
PR: https://github.com/cocos-creator/engine/pull/5604 , https://github.com/cocos-creator/engine/pull/5907
PR: https://github.com/cocos-creator-packages/adapters/pull/52 , https://github.com/cocos-creator-packages/adapters/pull/53
6、修复 graphics stroke 绘制线条时的 bug
PR: https://github.com/cocos-creator-packages/jsb-adapter/pull/229
8、修复节点销毁时,没有完全清空 eventTargets 的 bug
9、修复节点销毁时,没有完全清空 eventTargets 的 bug
10、修复 cc.Director.calculateDeltaTime 会在微信平台上死循环的 bug
11、修复老设备上 shader 不支持 highp 导致渲染黑屏的问题
12、图片选择 etc1 纹理压缩并且所在场景选择延迟加载资源时,出现渲染错误并报错
13、修复手机 UC 浏览器全屏时无法多点触摸的 bug
14、修复 PageView 在超出边界时进行快速二次拖动,会导致页面跳转错乱
常见问题:
1、CocosCreator 2.2.0 版本之后,让精灵制灰应该怎么做:
A: 参考代码:
let grayMaterial = cc.Material.getBuiltinMaterial('2d-gray-sprite');
cc.find("Canvas/cocos").getComponent(cc.Sprite).setMaterial(0, grayMaterial);
A: 对于不需要保存的子节点,加一句node._objFlags = cc.Object.Flags.DontSave;
A:
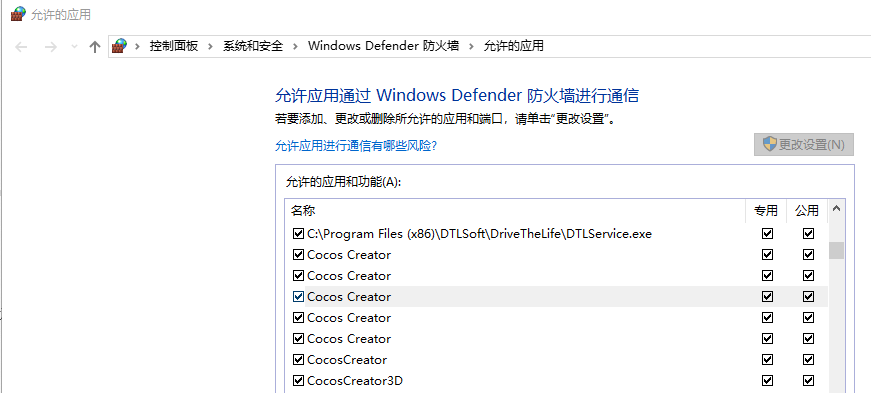
A: 在防火墙里面配置,把cocos全部允许通过
A: 原生平台的 Canvas 还没支持 shadow 的特性设置,后面会陆续补全 Web 端 Canvas 的功能。
A: setSkin后,执行 setToSetupPose(); 才会更新
A: 这些 JS 引用你需要清理下
https://forum.cocos.org/uploads/default/original/3X/2/e/2e8f71bd75c26c2528d44acc718d0ed90ed672f1.png
销毁是需要 node.destroy 的,而不只是销毁组件
https://forum.cocos.org/uploads/default/original/3X/0/9/099c8ea65e1b36590363b1657c1f343bbee89aee.png
避免在控制台打印对象日志,这个会产生内存的,导致误判
https://forum.cocos.org/uploads/default/original/3X/d/9/d9557f007ef402a8899edd1b3df19bcd734c0e63.png
基本都是用法问题,使用JS语言,要细心,不然很容易数据泄漏的,还有节点不用都需要调用destroy,不然会出现内存泄漏,下面是修复前后的代码比对 (该处理基于2.2.x)。
https://forum.cocos.org/uploads/default/original/3X/9/9/99243a3f0611163f2a60886273d1b53f5da811c7.zip


 是啊
是啊