最近在把 1.8.0 的项目升级到 2.2.2。在 1.8.0 上基于 cc.RenderTexture 实现了手写板的功能,然后在 2.2.2 上,因为众所周知的原因,这个方法行不通了,于是只好去寻求其他的解决方案。
手绘板核心功能就是两块:画图和擦图。画图还好,利用 graphics 也可以实现(存在性能问题,画久了之后 FPS 急速降低),但是擦图就没那么容易了。
利用 mask 可以实现擦图效果,但是也就仅限于刮刮乐这种一次性擦除的需求。因为利用 mask 擦除之后的区域内,是没办法再去画其他内容的(当然利用很多个 mask 硬要实现,也是可以的,但是其中的酸爽,谁试谁知道)。
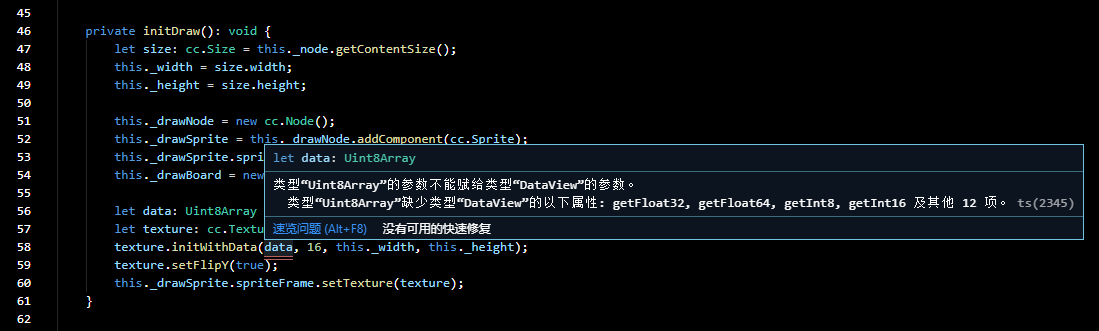
试过很多方法都无效之后,仔细读了下 ccTexture 的源码,发现了两个方法:initWithData 和 update。前者是设置一个 Uint8Array 数据,后者是更新纹理信息。看过这两个方法的具体实现逻辑之后,一个大概的实现思路就有了:可以实时获取到画笔路径的 rgba 数据,然后转化为Uint8Array,最后赋值给 ccTexture,并刷新。利用这种方案,基本上没有性能损耗,比 graphics 强太多。(在此要特别感谢下@黄豆豆,在论坛里提供了一个把画笔路径 rgba 转化为 Uint8Array 的源码,封装的挺好,我就直接拿来用了,此是传送门 【源码分享】一个可自由绘图、擦除的脚本 )
手绘板的具体demo 见附件,里面实现了擦除和绘制两个功能。因为是摘出来的缘故,代码有些乱,各位将就着看吧。
TestDraw.zip (789.4 KB)
另外说一句题外话,1.8.0 升级到 2.2.2 坑非常之多,各位如果有升级想法的请谨慎考虑