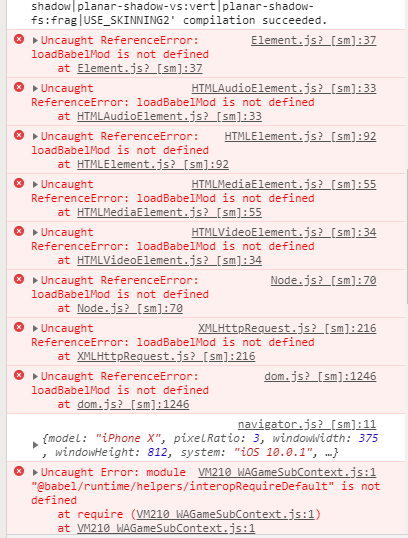
打包微信小游戏,iOS没问题,安卓端出现上面的错误,卡在默认插屏界面那里
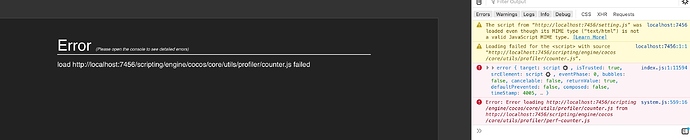
我运行编译引擎产生的错误,另外,内置引擎编译后的文件保存在哪里,我在引擎下的 bin/.cache/dev下能找到counter.js这个文件
[BABEL] Note: The code generator has deoptimised the styling of /Applications/CocosCreator3D.app/Contents/Resources/resources/3d/engine/node_modules/@cocos/ammo/builds/node/ammo.cocos.js as it exceeds the max of 500KB.
已修复
有没有 demo
你是不是开了代理?另外 it exceeds the max of 500KB. 这个警告没关系的,可以忽略
我尝试一下 能不能弄个demo复现
是我的浏览器插件禁了不安全请求,谢谢解答
发布构建的重新构建不起作用,在操作界面做了修改但还是用的之前的构建配置
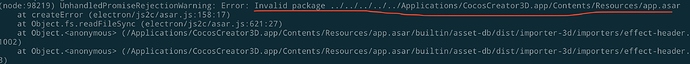
命令行打包,卡住不动
/Applications/CocosCreator3D.app/Contents/MacOS/CocosCreator3D --project /3D --build “configPath=/3D/tools/buildConfig_native.json”
上面两个问题尝试一下最新版本 011521,应该都修复了
那个打包微信 安卓报错的问题也解决了吗
解决了
感谢 的确解决了
发现新问题了。
我想3D显示在UI上一层,所以按照要求做了以下设置
1、Canvas的renderMode设置成了INTERSPERSE,
2、Camera的clearFlags设置成了DONT_CLEAR
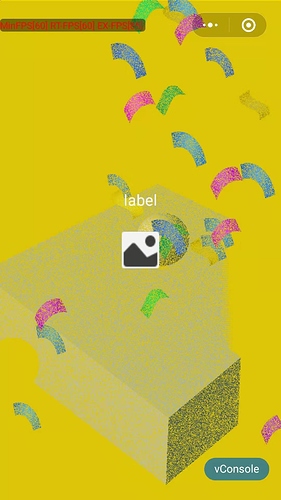
就这两个设置,3D成功显示在了UI上一层,但是打包微信 安卓端显示花屏,iOS正常,必现!有截图有demo
test104.zip (2.8 MB)
@panda大佬麻烦看看,有什么办法可以解决
你可以看看这里的一个注意事项,花屏的原因大部分是因为 clearFlag 的使用问题,
https://docs.cocos.com/creator3d/manual/zh/ui-system/components/editor/canvas.html
OK。感谢
sorry 根据反馈已经找到问题了,你试试拷贝到其他目录进行命令行构建,应该可以,这个问题我们会在下个版本修复。