一、前言
Cocos Creator,我回来了。
2016年6月,大家都觉得Cocos Creator 2D不够成熟的时候,我就开始商用了。因为我感受到了市场对Cocos Creator商业游戏源码框架的需求,看到了Cocos Creator对商业案例的迫切。
2020年,也在这个差不多的时间点,我把工作重点放到了Cocos Creator 3D上来。我不能保证我对未来的判断是正确的,但我以我自己掌握的信息和对市场的敏感来看,我觉得目前将工作聚焦到Cocos Creator 3D上来,是目前阶段来看,后期赢面最大的选择。
二、入门心得
麒麟子学习一个东西,喜欢从零开始。
这个所谓的从零开始,哲学版叫:空杯心态。
由于Cocos Creator 3D与目前的Cocos Creator 2.4.x有着极大的差异,所以我选择暂时忘掉我会Cocos Creator的这个事情。
我选择的顺序是
1、下载并安装Cocos Creator 3D v1.1.1
2、查看Cocos Creator 3D文档《新手上路》
3、根据《快速上手:制作第一个游戏》的内容,一步步完成教学。
注:为了少走弯路,和我在编码之前,先看了《注意事项》
前面的部分挺顺利,为了更深刻的熟悉Cocos Creator 3D中的TS代码引用关系,我连PlayerController.ts代码都是一行不漏的手敲的。当学到游戏管理器(GameManager)这个部分的时候,我就感觉自己已经熟悉了编辑器的使用。并且教程中的跑道是固定跑道,我要一气呵成,第一版就改成无限跑道。所以从这个部分开始,我就自己折腾了。
比起官方DEMO,我做了以下修改。
1、跑道升级为无限跑道
我做的策略是跑道分块。 这个分块来自于跑酷游戏的做法。跑酷中,每一块跑道由美术预先做好,且能够自由拼接。玩家在玩的时候,根据规则随机抽取适合的跑道块来拼到后面。从而实现了难度控制、跑道块随机拼接等效果。
由于没有美术参与,每一个块我随机1-4个Cube拼接起来。 块与块拼接的时候,留一个空格。这样随机拼出来的跑道就是1-4个Cube长度的块+空格。
如果有3D美术的团队,可以直接将我生成块的代码换成Prefab实例化,而Prefab就是美术预先做好的块。
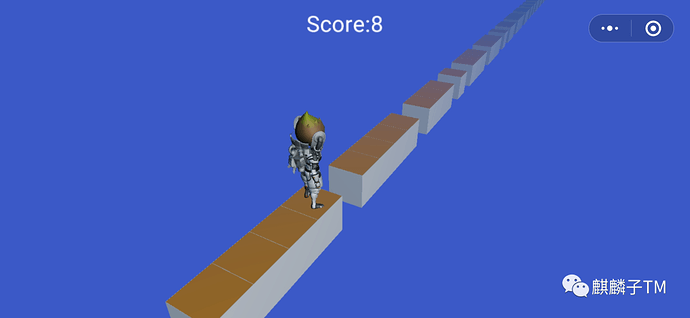
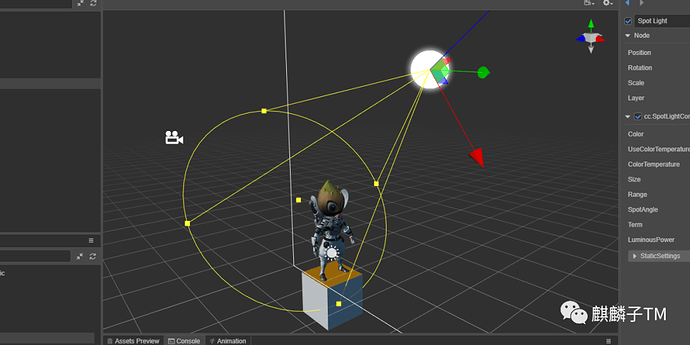
2、我调整了摄相机,斜45度,更有3D感。 如下图所示
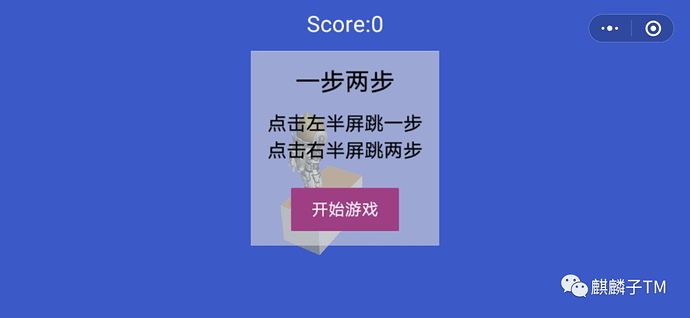
3、我添加了操作模式,如果是PC上预览,则左键是跳一步,右键是 跳二步。 如果是手机上预览或者小游戏平台,则左半屏跳一步,右半屏跳二步。游戏开始时的提示也会跟着变。
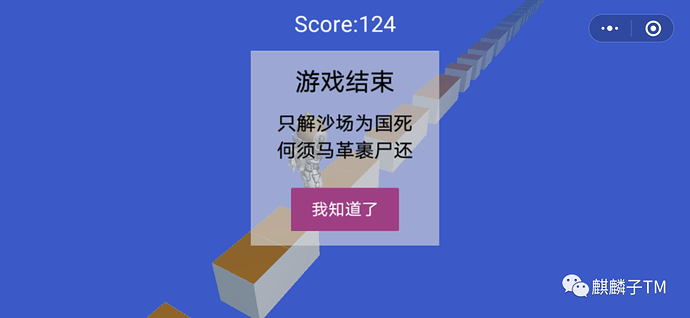
4、我添加了游戏结束界面,游戏结束时,会随机出现两句古诗。
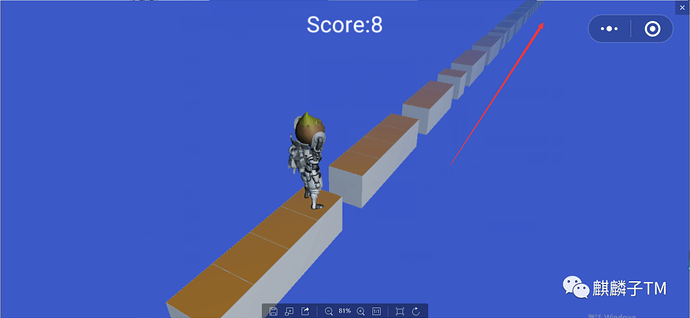
5、我添加了雾化效果。目前的standard材质没有雾化效果。我复制了一份standard材质,并加入了雾化相关的Shader代码。
6、地表颜色和立面区分,更有层次感(也是用Cube拼的)
7、做了分包,并发布到了微信小游戏平台
一开始是没打算分包的,但引入Cocos这个角色后,就超过4MB了。不得不分包。我分包处理得很简单。
a、将Cocos文件夹标记为分包。
b、新建start场景,和Start.ts脚本。 在Start.ts中无脑加载分包,加载完成后跳转game场景
三、遇上的问题
分包后,真机测试和上传版本总是提示有一个bin文件加载失败。百度之后发现有人说微信开发者工具1.0.3有这个问题,退回1.0.2就好了。怀着姜信姜疑的态度,我退回到1.0.2,果然问题解决了。如果遇上此类问题的小伙伴,不妨也试试回退微信开发者工具版本。
四、总结
1、Cocos Creator 3D从开发流程上来说,已经完全贯通,只需要给它时间他就成熟。
2、学习一个东西,最快的方式,就是把自己当小白,跟着官方文档走一段路,当你觉得能够自行研究的时候,再用自己的经验去驱动。飞机起飞也有一个助跑过程,离开地面之前,机长开的就是一辆体积大点的公交车。
3、技术特性可能决定一个引擎能有多NB,但社区和引擎团队的素质却是决定一个引擎能NB多久的因素。
4、不要在各种引擎之间纠结,小孩子才做选择。
五、本文源码
本文完整源码可以通过以下两种方式获得
1、麒麟子微店直接购买 ¥9.99
微店:麒麟子的藏经阁
2、关注下方麒麟子公众号,回复 20200729 即可收到

扫码关注公众号 麒麟TM
推荐大家关注公众号,免费领取。 因为你的关注价值远远超过9.99