Cocos Creator 3D引擎源码阅读之授之以渔
源码阅读
动静之法
静
-
找到引擎源码的所在
在编辑器的右上角有一个大按钮


-
在VSCode里开打engine目录
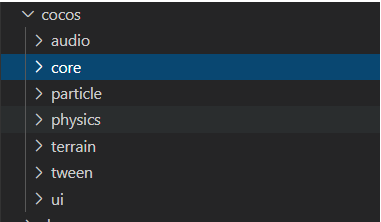
引擎源码就在红色标中的cocos文件夹里,如下图
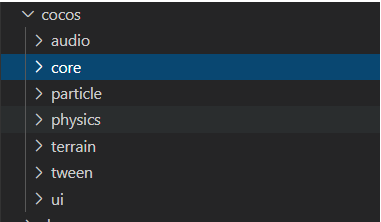
让我们来看一下引擎的目录结构

可以看到引擎分了7大模块:音频、物理、粒子、ui、缓动、地形、核心。
数字1标记的部分是引擎的两个大管家director、game类,主要作用是:引擎初始化、游戏主循环、设置帧率等。
数字2标记的load-pipeline是资源加载管线,主要负责资源的下载、并下载依赖的其他资源、资源的缓存和释放。
数字3标记的部分是引擎支持的资源,例如图片、音效、字体、材质、动画、prefab、场景等。这里的资源需要经过2标记的资源加载管线加载后才可以使用。
4标记的scheduler是计时器
常见的UI组件在这里。 -
阅读源码
vscode里必备技能:F12跳转到定义, Shift+Alt+F12找到所有引用。
引擎脚本加载完毕后,会首先执行game的init和run函数。如下图,
动
仅仅是阅读代码还是不够的,我们来看看动起来的引擎吧。看看引擎的执行脉络是怎样的结构,指令流又是如何在其中流动的。
-
浏览器中调试引擎源码
点击预览按钮

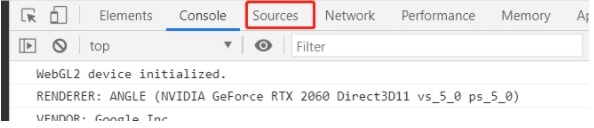
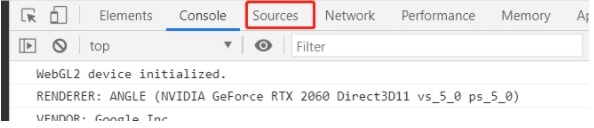
Chrome会自动打开,此时按下F12。你会看到如下面板

默认打开的是控制台,这里显示了日志信息。我们来点击一下旁边的Sources按钮,你将看到

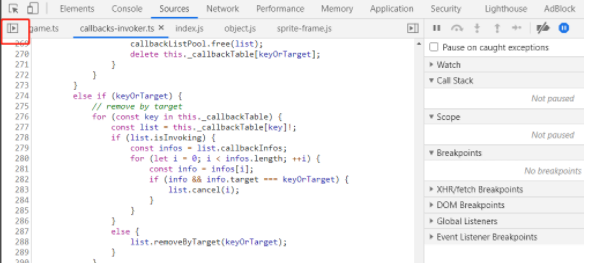
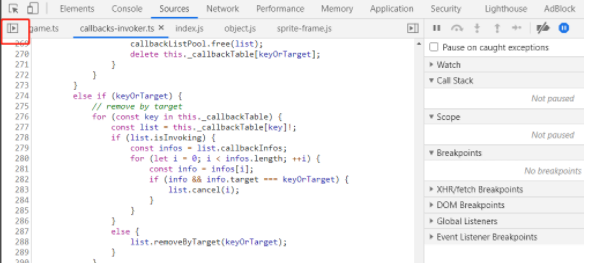
再来点一下红色框框选中的侧边栏展开按钮
看到了什么?引擎的代码就在这里了!好的,现在我们来找一下我们的老朋友director。
怎么是js文件??别担心,看
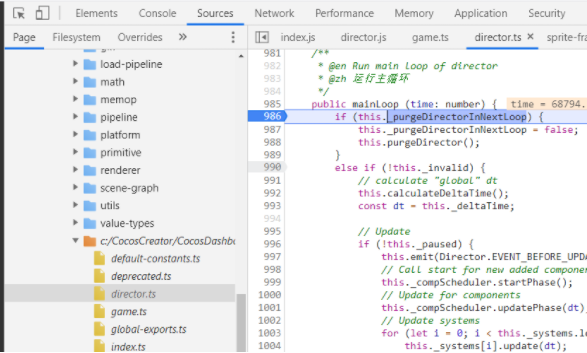
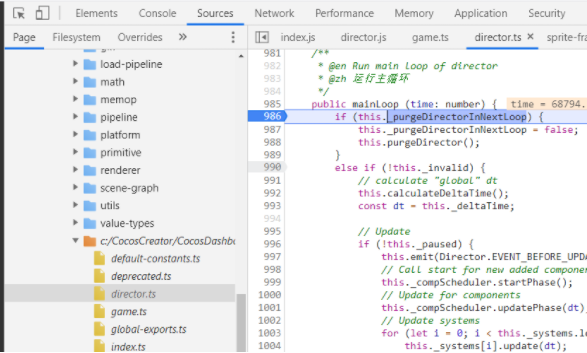
ts文件藏在了里面。好的,我们来打开director。

好多了。
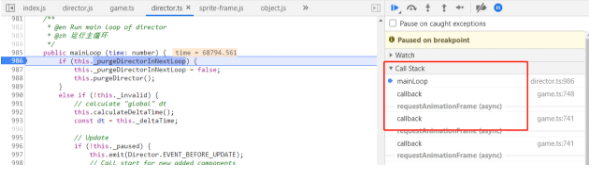
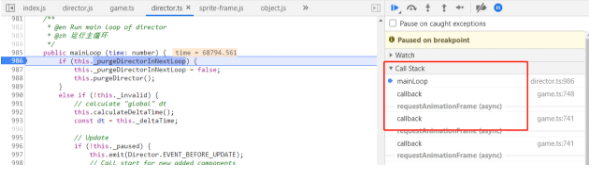
现在我们来加个断点看看引擎在干嘛!

调用堆栈在右侧

-
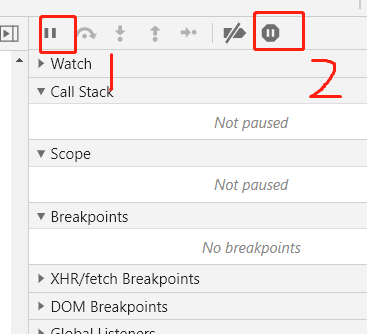
一些小技巧

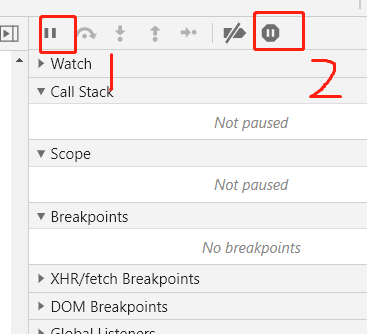
按钮1可以让我们随时暂停代码的执行
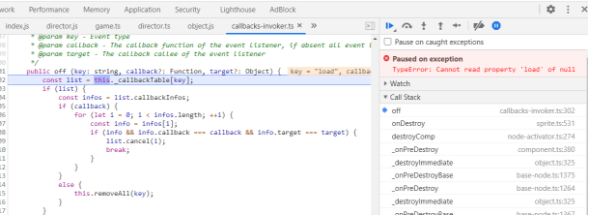
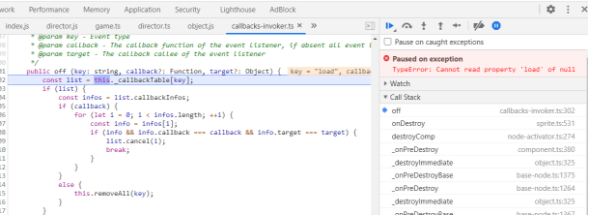
按钮2则可以让我们在代码报错的时候自动暂停在报错的地方,这个真的是调试利器呀!

看见没,自动停留在报错的地方了。都不需要你事先加任何断点! -
Chrome中的其他开发利器
- 性能分析工具

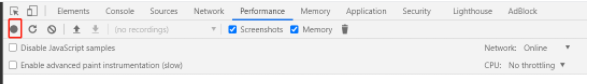
点击红框里的开始记录按钮,过一段时间之后再停止录制。
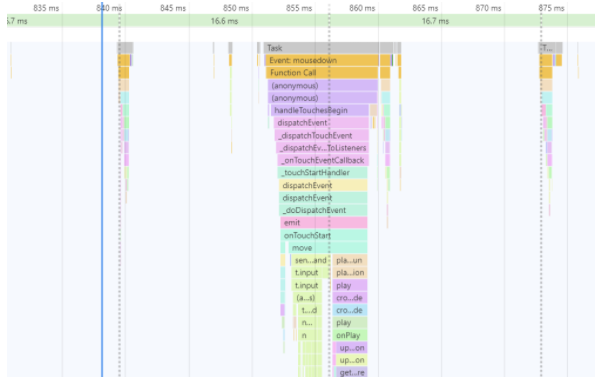
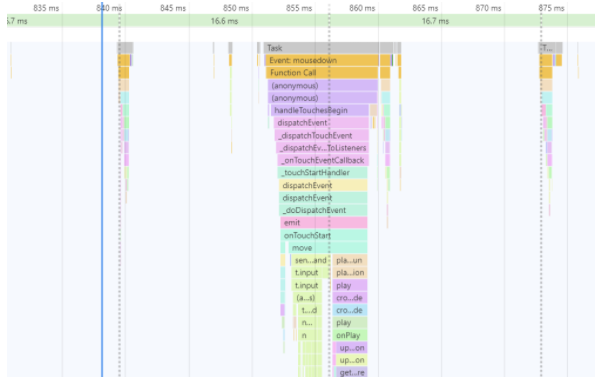
看到没里面有一个小山丘,点击它。

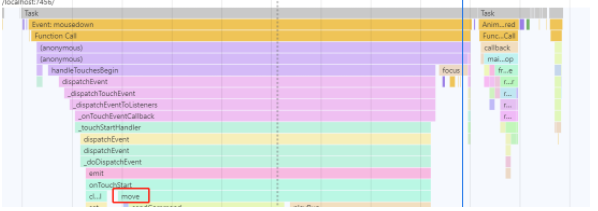
用滚轮放大

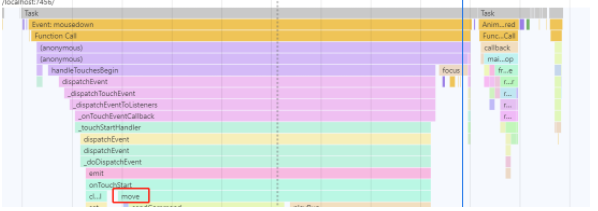
找到cpu占用的罪魁祸首了!这个move函数需要优化一下~ - 内存分析工具
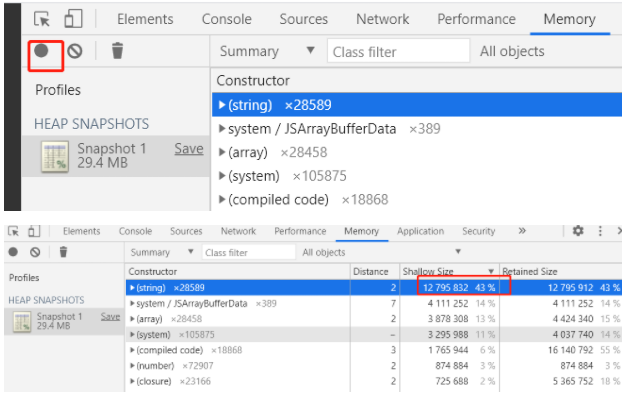
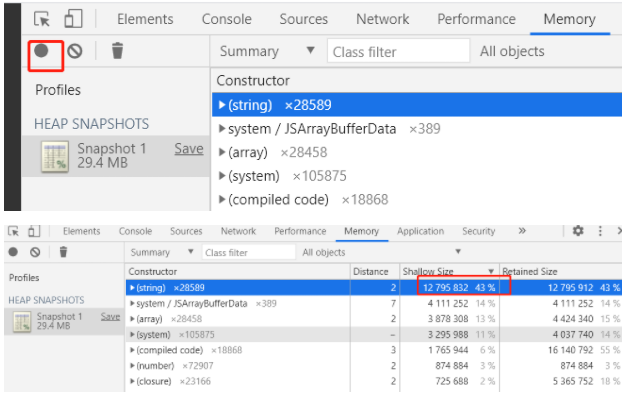
内存快照按钮

wow,string对象竟然占用了43%的内存占用~.~!
更多用法看这里
- 性能分析工具
到这里你已经可以开启你的源码探索之旅了。不过也许你会想看看后面还有什么好玩的东东。
进阶
-
引擎定制
有的时候你想要的功能引擎并没有提供,或者你想做一些针对项目的引擎层面的优化改造,又或者你发现引擎有一些bug,这些都可以通过定制引擎来实现。
详细步骤看这里 官方文档 -
独乐乐不如众乐乐,提交代码到官方GitHub
假如你通过引擎定制的方式修复了引擎的一个bug,并且你的修复方式是通用有效的,那么就可以尝试着提交到官方GitHub。
详细步骤看这里 如何向 Cocos 提交代码 -
我的一些提交:
来吧骚年,开启你的引擎探索之旅吧!