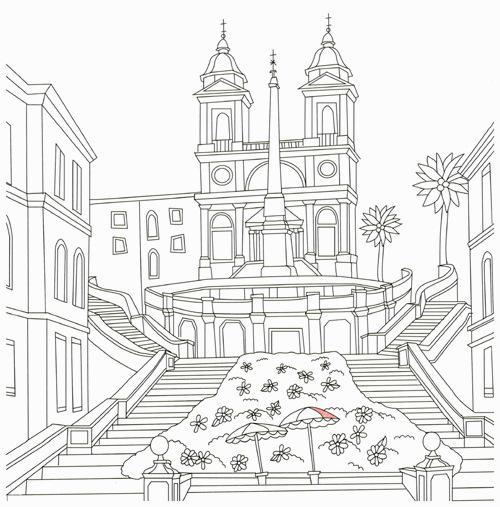
像一张这种图,如何给每块封闭的空白区域填充想要的颜色
1赞
关注一下,有没有高手指点
新人上班第一天遇到难题,大佬救救我
假如点击某个空白区域后,想给这个区域填上红色。思路:
- 使用cc.RenderTexture截图;
- 用cc.RenderTexture的readPixels()方法获取每个像素的rgba值数据data;
- 以点击触摸点为起点,遍历它周围所有的rgba值为白色的所有点,将它们设为红色,得到修改后的data;
- 用修改后的data,通过cc.RenderTexture的initWithData方法生成一个新的texture,然后生成新的cc.SpriteFrame。
大概是这样。
将图形转换成SVG 路径数据列表.
根据点击位置,测试落点位置的包围路径, 然后用graphic 填充此路径.
难点可能是如何测试一条路径是否封闭.
1赞
填色游戏用CCC做会有很多难点,我做过
大佬,有没有dome可以看看,我弄了半天都没弄懂
大佬,你做的填色游戏是用svg做的吗,我现在有个问题是svg在原生上读不出来,可以聊聊吗
Mark
怎么样了。楼主
大佬你好,跨越时空的问题,2022年底,公司让我研究这个涂色原理,去开发,大佬你解决了吗,最后的思路是什么?
获取像素值 , 判断上色区域 , 更改像素, 替换改好的图片
跨时空回答,1 获取这张图像素数据(Image) 2. 用洪水填充算法。3。用textureRender 把这个算法数据渲染出来。 有一点不好。就是如果图多了,内存会不足,因为每渲染一次都是一张新的图片
1、让美术把每个可以上色的区域,都单独切出来,最终这张图是N个可上色区域拼出来的,每个可上色区域就是一个Node

2、每个可单独上色的Node,on一个点击事件,点击后颜色设置成想要的色值。
搞定!
这个方法 3.x 版本被移除了, 直接就不行了
程序哭了,美术也哭了。 
还是可以读的
可以预处理为svg,或者直接读像素,判断周围像素值就行了。他这个比较简单,应该还好
真是个馊主意