http://www.cocoachina.com/bbs/read.php?tid=458895&page=1&toread=1#tpc
New: 教程司令部已经更新了教程 往后不再使用链式的教程结构
这篇教程希望能够让大家用node.js的socketIO包 快速上手游戏中前台和后台的交互
我们从已经安装了CocosCreator 懂得建立HelloWorld项目
有前台与后台交互基本思想 但是完全不知道node.js是啥 的前提开始讲
提醒 : 如果在按照这个流程学习的过程中 有任何的bug 请在该帖子下回复 因为写帖子和敲代码还是两回事 可能有一些和描述上不一样的地方
首先下载并安装 node.js http://pan.baidu.com/s/1o6XyHJW,1
MAC OS : (为什么放网盘里面呢 鬼知道你看到这篇帖子的时候 api都换了几代了)http://pan.baidu.com/s/1bnQtGaN,1
双击安装 不断下一步就OK了
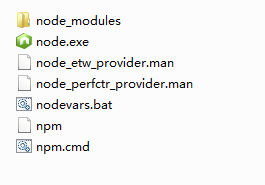
完成后安装目录如图

在Dos下 (windows 为 win + R -> cmd)
输入node 后显示箭头 > 则安装完成
后面安装web框架Express (如果npm不能安装 请看最后面网盘目录下打包的node_module 解压后 放到node.js安装目录下node_module下即可 然后直接看后面的路径配置)
在上图安装目录下 按住shift + 鼠标右键 -> 在此处打开命令行
输入 npm install --save express
稍等几秒后就会安装完成
后面安装webSocket包装框架SocketIO
在上图安装目录下 按住shift + 鼠标右键 -> 在此处打开命令行
输入 npm install --save socket.io
稍等几秒后就会安装完成

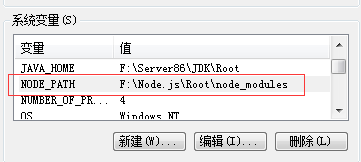
然后配置一下包路径
NODE_PATH : F:\Node.js\Root\node_modules (这个是我的Node.js安装路径下node_module文件夹的路径 你应当指到自己电脑上node.js安装路径下node_module文件夹)
添上这一句之后 后面代码里面的require(‘express’) / require(‘socket.io’); 才知道
要在NODE_PATH指定的文件夹下面去找包
和 import JAVA 是一个道理 需要配置CLASS_PATH

到这里node.js后台的配置工作就完成了
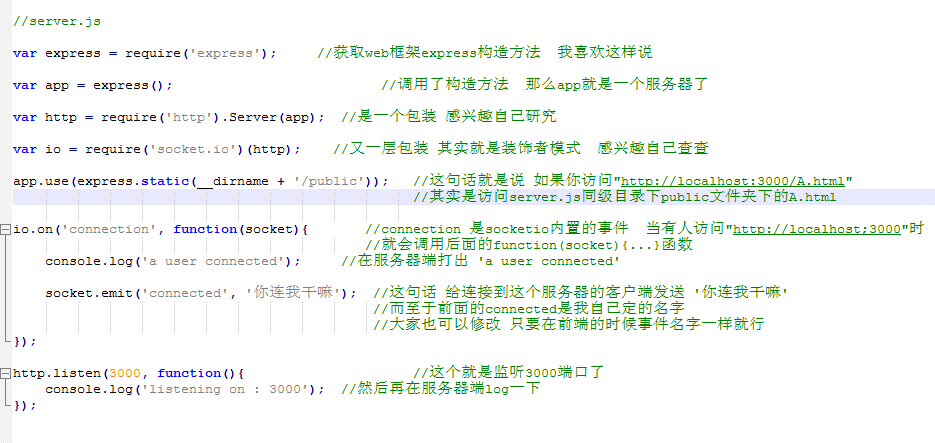
现在来尝试一下写一个极简的后台代码 说白了 也就是 javascript代码
node.js编程的一个思想就是模块的组合 就和搭积木一样
要用什么就伸手要什么(require),
想叫别人做什么就大声喊出来(socket.emit(‘告诉一个人’)或socket.broadcast.emit(‘告诉全部人’)),
听到的人就会去做事情了(socket.on(‘听到了’,function(‘你给我的这个啥玩意’){ 做事情}));
后面再server.js目录下 依旧shift + 鼠标右键 ->在此处打开命令行
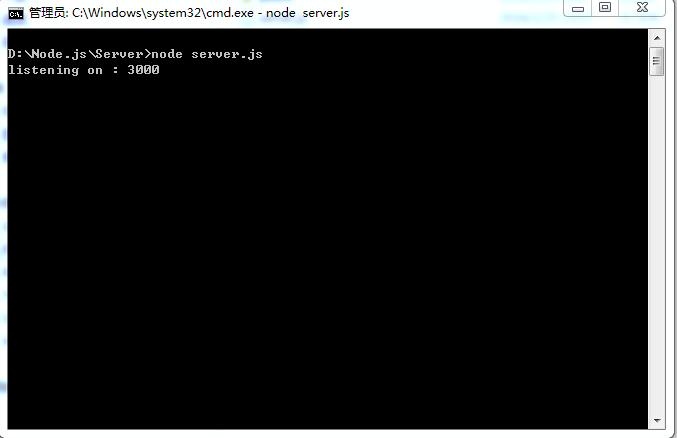
输入node server.js
(可以输入node 然后按Tab 自动补全)
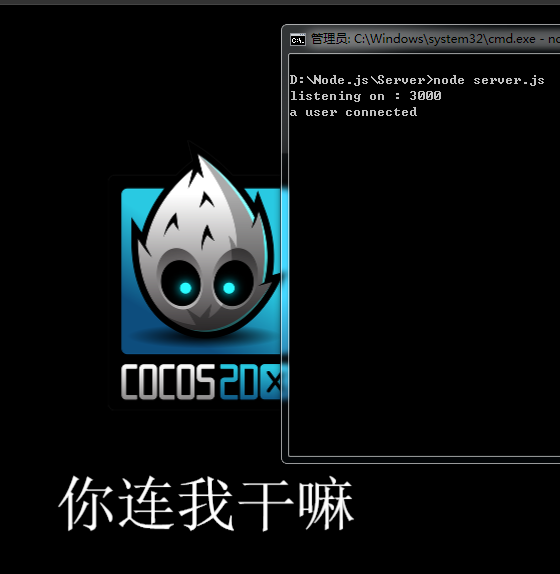
运行 效果如图

至此 一个简单的服务器就搭建完成了
好了 那个黑框框(dos)先留着 不要关掉 我们等会继续用
然后下载客户端的socket.io.js文件 用于在前端访问socket.io http://pan.baidu.com/s/1mhaQ7nq,1
然后修改socket.io.js 代码 在源码的最外围做一个if包装(发布到Native平台时需要做到这一步)

现在来写个cocos前端代码
首先创建一个HelloWorld项目吧
这个就不多说明了
然后 在资源管理器下新建一个文件夹script

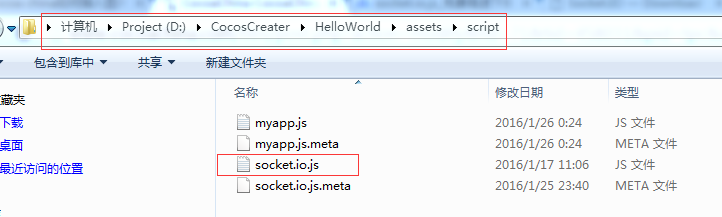
然后在电脑目录中 找到HelloWorld项目的script文件夹 将我们之前下的socket.io.js扔到里面
上面一个框框是项目目录 下面是socket.io.js文件
然后回到cocoscreator中 就能看到在script文件夹下有socket.io 了

后面我们开始写连接后台的前端脚本吧
在script文件下右键->新建->javascript (最好重命名一下 我的为myapp)
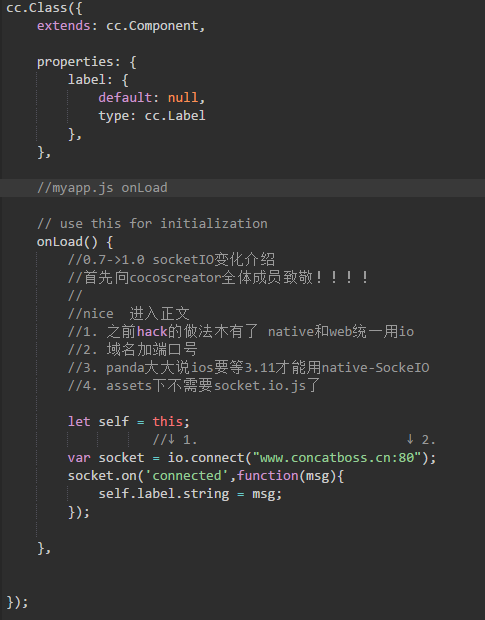
然后在onload函数下 写如下代码
好啦 到这里 前台的代码也写完啦
还有一点点收尾工作
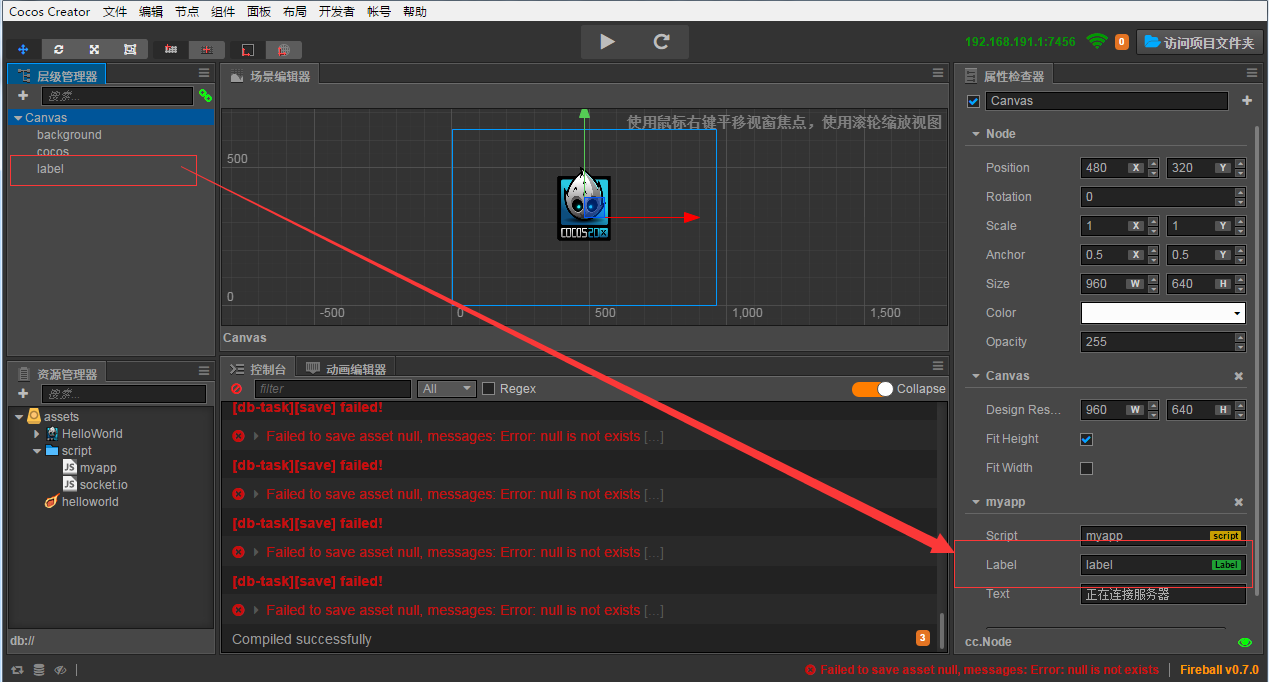
首先 选中层级管理器中的 canvas
将资源管理器中的myapp.js拉到右边的属性管理器上 扔下去
首先 继续选中层级管理器中的 canvas
将层级管理器中的label拉到右边的属性管理器上myapp.js组件的Label框上 扔下去
好啦 我们现在可以运行来看一下啦
首先确定 之前的黑框框还在吧 不然就再开一次吧
进到server.js 目录下 shift +鼠标右键 ->在此处打开命令行
输入node server.js 开启后台
然后运行HelloWorld项目
好啦 大概就是这样子啦
有什么不清楚的可以在cocosCreator13群中问我们啦 企鹅群: 428196107
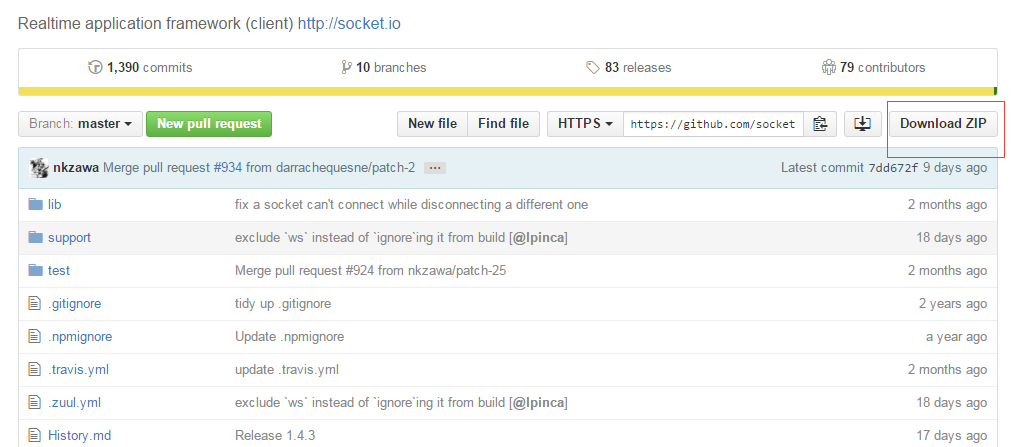
另外: socket.io.js的下载链接 可以通过访问 http://socket.io/download/
点击下方socket.io-client 链接到github中

然后点击右中上位置DownloadZIP 然后解压就能找到socket.io.js啦
还有 注意到server.js 中这句话
app.use(express.static(__dirname + ‘/public’));
添加了这句之后 就可以在下面放各种html啥啥的
就可以访问本地html了


好啦 到这里 我们已经具备了前台和后台交互的基本能力
后续会推出 后台与mysql数据库交互的简易操作教程
附录有代码 和工具 如果 网盘给抽了可以在这里下 百度到官网下也可以
考虑到npm可能连不上的问题 我将我这边的node_module打包放网盘了http://pan.baidu.com/s/1bnImc1p,1
里面有express(web框架) npm(包管理) socket.io(websocket包装) mysql(mysql驱动) underscore(扩展工具库)
2016-02-25
上面的范例在CCC中进行浏览器调试是没有问题的
但是如果发布到其他平台的时候 需要对myapp.js提前做下面改动
2016-03-30
http://www.cocoachina.com/bbs/read.php?tid=458895&page=1&toread=1#tpc
http://www.cocoachina.com/bbs/read.php?tid-458173.html