-
Creator 版本:
-
目标平台:
-
详细报错信息,包含调用堆栈:
-
重现方式:
-
之前哪个版本是正常的 :
-
手机型号 :
-
手机浏览器 :
-
编辑器操作系统 :
-
编辑器之前是否有其它报错 :
-
出现概率:
-
额外线索:
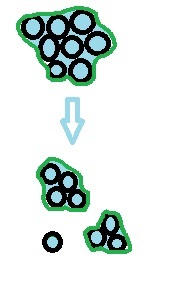
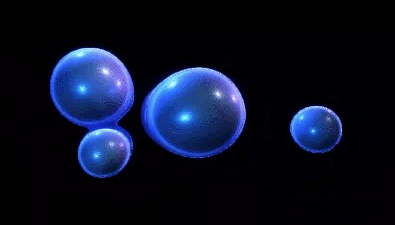
如图,假设我做了好几个圆形的刚体(显然,一个圆圈是一个sprite + rigidbody+circleCollider)
然后运动过程里,挨的近的刚体,如图包在一个区域里,并整体渲染一个颜色
而球一旦分开到一定距离,则会从区域里飞出,然后区域重新计算和渲染。

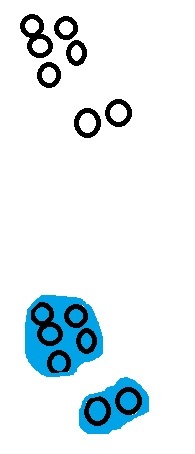
以及这样,一开始是聚合一起的时候,如此渲染(黑色都是circle碰撞框)
然后分散成3个了,又如此渲染: