不加cc.macro.ENABLE_TRANSPARENT_CANVAS = true;
这个透明效果就出不来吗?
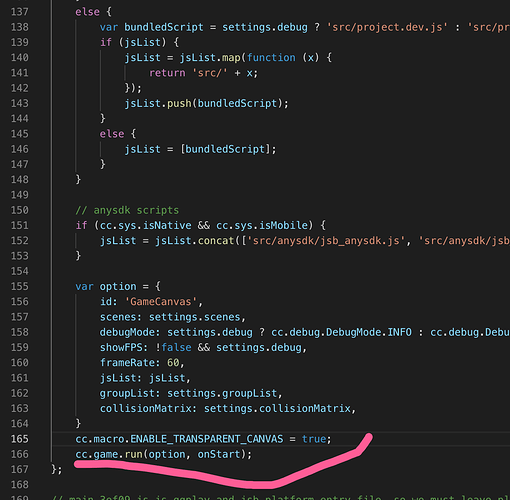
经过多次实验,Canvas模式下,
cc.game.run(option, onStart);
之前
cc.macro.ENABLE_TRANSPARENT_CANVAS = true;
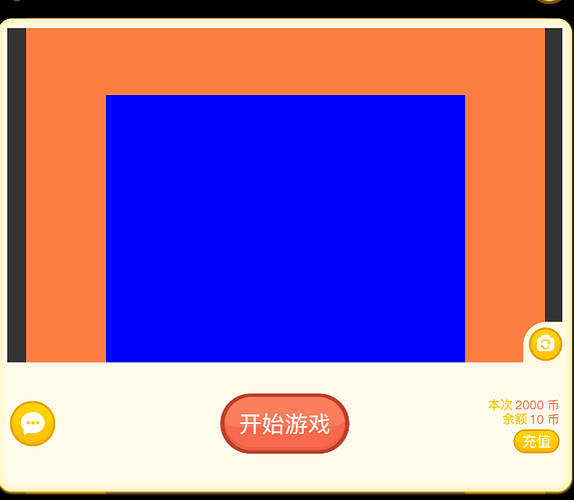
成功露出了cocos 自带的Canvas下的其他dom元素
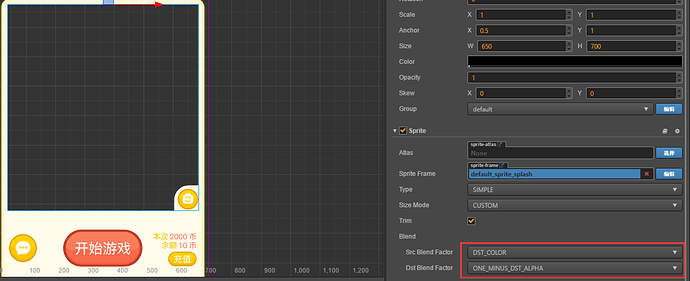
在WebGL模式下,渲染层级在最上面的Node需要开启opacity = 1,同时设置
则此node内的范围都会露出底层的其他dom元素,同时node之外的内容被裁切掉了
感谢kkk_barron同学的支持,结帖撒花~
根据楼主测试结果,
在cc.game.run之前设置cc.macro.ENABLE_TRANSPARENT_CANVAS = true;,
然后cc.director.setClearColor(new cc.Color(0,0,0, 0));,这样在canvas和webGL下都正常使用。
因为我是VideoPlayer组件播放视频,实现跳过按钮,所以我还设置了VideoPlayerElement的zIndex = -1
我来做一个总结吧:
1、修改
C:\CocosCreator\resources\static\preview-templates\boot.js
C:\CocosCreator\resources\static\build-templates\shares\main.js
“”"
cc.macro.ENABLE_TRANSPARENT_CANVAS = true;
cc.game.run(option, function () {
cc.director.setClearColor(new cc.Color(0,0,0, 0));
“”"
2、修改CSS
C:\CocosCreator\resources\static\preview-templates\style.css
C:\CocosCreator\resources\static\build-templates\shares\style-mobile.css
body和.wrapper中的background-color改为如下:
background-color: transparent; /设置透明/
好贴当mark
mark一下
好帖,最好分享个demo出来
大佬,方便贴下代码吗?
在cc.game.run之前没搞明白到底是哪里
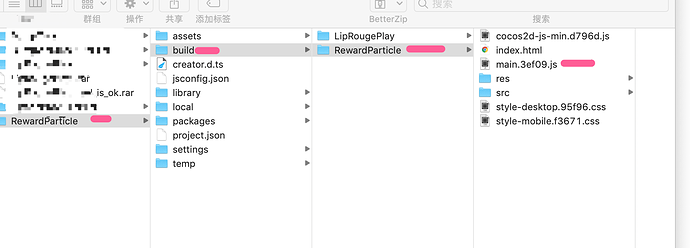
在你构建发布web-mobile文件后,在这个文件夹下有个main.js文件,里面可以找到cc.game.run,然后在前面加一句cc.macro.ENABLE_TRANSPARENT_CANVAS = true;我还改了同目录下的style-mobile.css文件, body的background-color改为transparent,就可以了
记录一下,
楼主还看这个么。试用了你这个方法 还是会有层黑色的,怎么解决哦 我是新建了个helloworld项目 设置的 没效果。能分享个demo么?
楼主没有遇到当cc.macro.ENABLE_TRANSPARENT_CANVAS = true;之后 项目里的透明度修改时会曝光过度的问题吗? 而且有透明通道的图会发白
我现在也遇到这个问题,你解了吗
新版本無法照這樣的方式解決
為何官方要鎖底色?
我也遇到这个问题,请问您那边是怎么解决这个问题~
MARK
我也遇到了这个问题,我这边是放在直播间的小游戏,播放带透明度的动画时直接能透出下方谁谁谁进房的文字描述。。。请问前辈现在解决这个问题了吗?我这边creator版本是v2.1.2
兄弟,我这边是原本不透明的图片变亮了,而且文字还有绿色背景了。。。
想问下,你是如何设置多个canvas的?creator同一个scene里,不同的节点可以指定不同的canvas渲染吗?