我的项目里面我想使用puremvc for Typescript框架,然后直接把https://github.com/PureMVC/puremvc-typescript-multicore-framework源码放在项目里面,在VS Code里面写的时候没问题,然后creator里面报错ReferenceError:puremvc is not defined。然后又参照文档http://www.cocos.com/docs/creator/scripting/typescript.html#–5做了,还是不行,换个思路把puremvc-typescript-multicore-1.1.d.ts内的内容拷贝到creator.d.ts里,然后把puremvc-typescript-multicore-1.1.js放到assets/Script/Lib/目录下,还是一样不行,求大神帮助,小白在此先谢过
我来告诉你怎么弄吧,去掉module,把reference改成import,像普通类一样,就没问题了
你这哪儿解决问题了,有源码的切源码量小的还好说,没源码或者量大的怎么弄
哎,没办法,没人帮助,只有这样绕过这个问题了
哥们后续手机上出问题没?
试了下,确实有问题
哪里有问题?
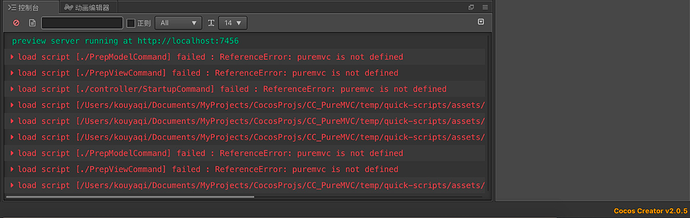
creator ReferenceError:puremvc is not defined
你好请问最后你是怎么解决的,我也遇到同样问题了
`// if( typeof define === “function” )
// {
// define( “puremvc”, [], function()
// {
var puremvc;
(function (puremvc) {
“use strict”;
var Observer = (function () {
…
})(puremvc.Notifier);
puremvc.Proxy = Proxy;
})(puremvc || (puremvc = {}));
window.puremvc = puremvc;
// return puremvc;
// });
// }
`

- 根据图片 注释 puremvc 源码的 前面 几行 和后面几行 最后添加 window.puremvc = puremvc;
- 使用插件
- 把这个框架 挂在一个常驻节点上 场景初始化的时候运行