有个需求,在公司其他h5项目里加载我们用creator2.0.1做的动画,现在动画已经打包成h5了,然后在他们h5项目里加载,背景一直是黑色,他们把透明度调低了,结果整个动画透明度也变了,想了解下现在有改变canvas背景为透明的方法么,之前用这个方法,还是用cocos2d-js的时候记得改底层的FrameBuffer.cpp里面的一个参数_clearColor(0,0,0,1)=>_clearColor(0,0,0,0)可以变成透明,现在找不到这个方法和参数了,看了论坛里的一些方法,在cc.game.run之前加了这两句 cc.director.setClearColor(cc.macro.ENABLE_TRANSPARENT_CANVAS);
cc.director.setClearColor(cc.Color.TRANSPARENT),也没产生效果,也参考了这个,不过这个版本没找到这两个方法,,好想知道怎么才能达到背景透明的效果啊
参考了这个做法,达到了效果。
发现一开始走的路子有点乱了,还去修改了底层源码,改了camera相关,都没达到效果。还好在论坛里看到有人找到了方案。总结一下,两步。
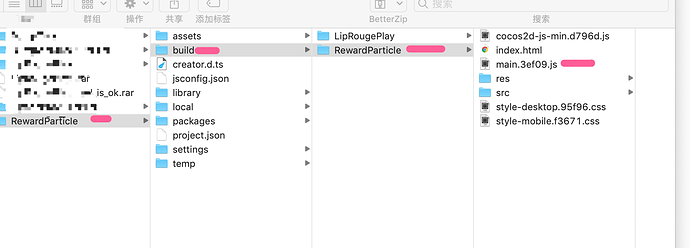
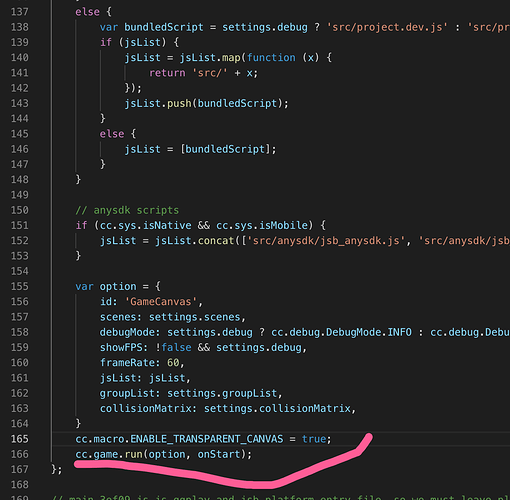
首先打包成h5项目后,在build文件夹下,找到打包后的h5文件夹,进入找到main.js,打开找到cc.game.run,在前面加上cc.macro.ENABLETRANSPARENT_CANVAS = true;
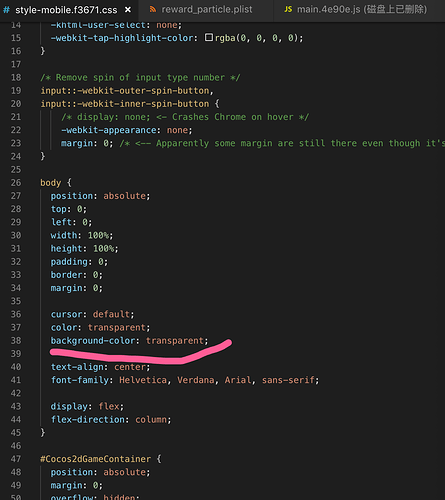
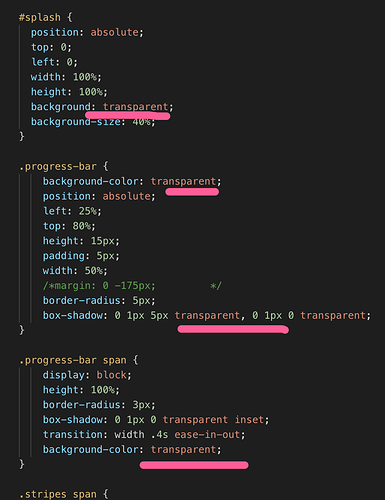
然后在同目录下修改style-mobile.js文件,将和颜色有关的background都改为transparent,这样,不管是loading页面还是游戏中的背景都会变为透明了。
哎,自我反省一下,昨晚其实路子已经走对了,改了body里面的透明度,不过cc.macro.ENABLETRANSPARENT_CANVAS是改成这种cc.director.setClearColor(cc.macro.ENABLETRANSPARENT_CANVAS),没达到效果,然后改cc.macro.ENABLETRANSPARENT_CANVAS = true,打包后css文件的body里面又没改,导致一直是灰色背景,竟然还没反应过来,后来还是看了别人的教程试出来了,自己还是不够细心啊。
下面是最终效果
楼主 急求 按照你的方式 还是无法将那层黑色去掉额。能不能把你的demo说说看呗,都按照你的设置 我随便新建了个helloworld改了 一样不行
现在成功了没,demo我有时间整理上传下
多谢回复,已经弄好了。
楼主,我按你的方法做,还是不行呢,不知道怎么回事,能给个demo我看下么,邮箱:hgxsy@qq.com
我这边也有这个问题,请问是怎么设置的呢
请问楼主有遇到游戏内图片曝光(泛白)的情况吗?特别是播放的动画修改了图片透明度时,游戏透明度也不稳定,会直接透下去看到webview下面的原生元素。
this.camera.backgroundColor = cc.Color.TRANSPARENT; 在你的场景 onLoad 方法里面加上这一句就可以了。
兄弟我这不行啊,2.4版本
兄弟你这个解决了吗
大佬厉害!
至今仍未解决
没有答案吗?