-
Creator 版本:2.1.2
-
目标平台: Web / iOS / Android / 模拟器
-
重现方式:

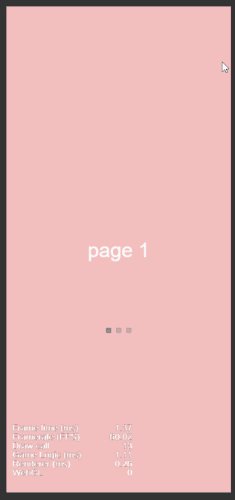
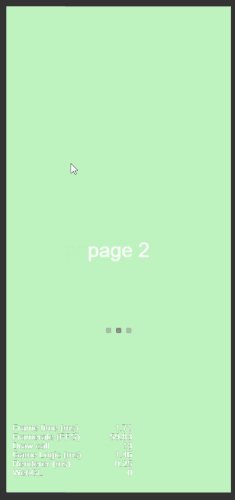
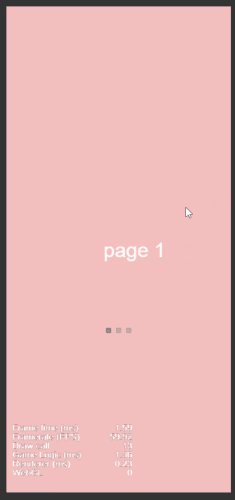
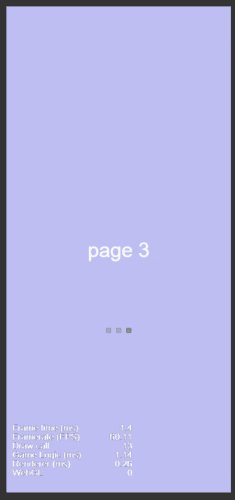
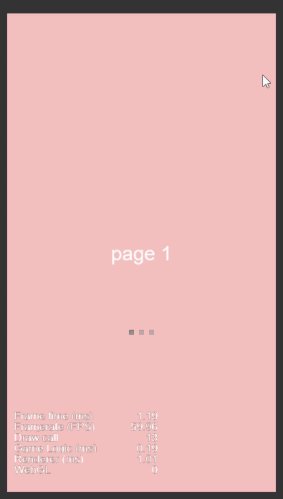
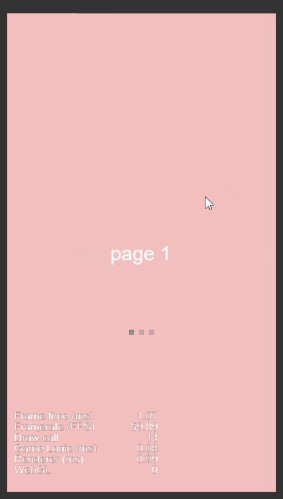
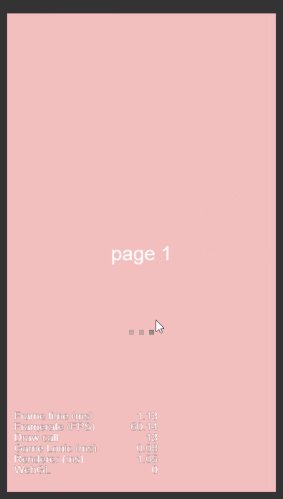
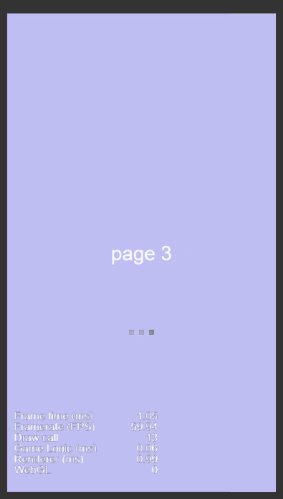
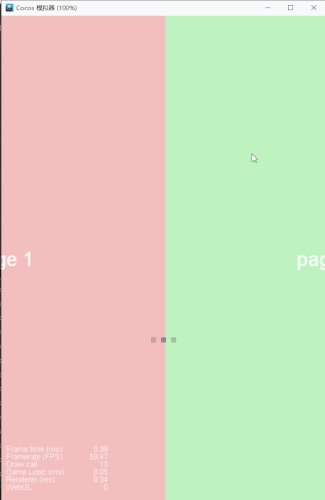
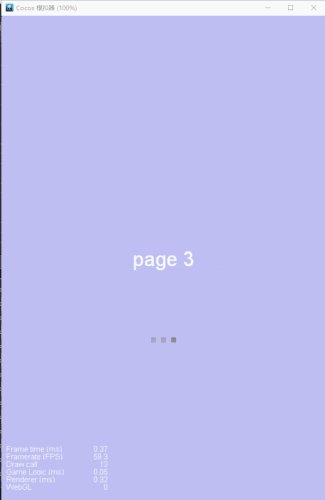
在 PageView 首尾页时,如在首页时,按住向右拖动至页面开始回弹,当松手回弹开始时立刻按住页面,停止回弹,之后保持按住页面,向左拖动一小段距离,当前页面索引会切换到末页,并且页面内容无变化。在末页回弹时快速按住向右拖动也可以复现。
跟踪源代码:
CCPageView.js
_autoScrollToPage: function () {
var bounceBackStarted = this._startBounceBackIfNeeded();
var moveOffset = this._touchBeganPosition.sub(this._touchEndPosition);
if (bounceBackStarted) {
var dragDirection = this._getDragDirection(moveOffset);
if (dragDirection === 0) {
return;
}
if (dragDirection > 0) {
this._curPageIdx = this._pages.length - 1;
}
else {
this._curPageIdx = 0;
}
if (this.indicator) {
this.indicator._changedState();
}
}
else {
var index = this._curPageIdx, nextIndex = index + this._getDragDirection(moveOffset);
var timeInSecond = this.pageTurningSpeed * Math.abs(index - nextIndex);
if (nextIndex < this._pages.length) {
if (this._isScrollable(moveOffset, index, nextIndex)) {
this.scrollToPage(nextIndex, timeInSecond);
return;
}
else {
var touchMoveVelocity = this._calculateTouchMoveVelocity();
if (this._isQuicklyScrollable(touchMoveVelocity)) {
this.scrollToPage(nextIndex, timeInSecond);
return;
}
}
}
this.scrollToPage(index, timeInSecond);
}
},
得到该操作会让 PagView 执行以下代码:
var dragDirection = this._getDragDirection(moveOffset);
if (dragDirection === 0) {
return;
}
if (dragDirection > 0) {
this._curPageIdx = this._pages.length - 1; // ←切换到末页是执行了这个
}
else {
this._curPageIdx = 0;
}
if (this.indicator) {
this.indicator._changedState();
}
范例工程:普通新工程仅加入一个 PageView 即可
PageViewTest.zip (187.3 KB)
麻烦引擎组看一下 @jare