前言
今天菜鸟整理了一些Creator3D最常见的资源加载方面的东西和大家分享一下,希望对大家有所帮助,

正文
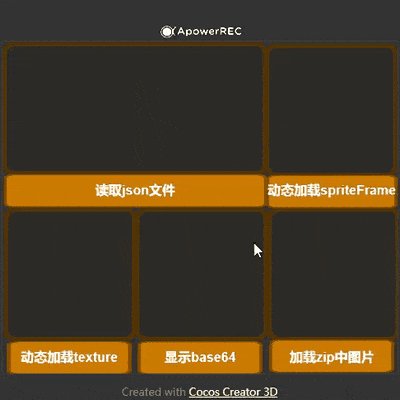
菜鸟今天写的主要是项目中常见的动态加载图片显示和json读取。
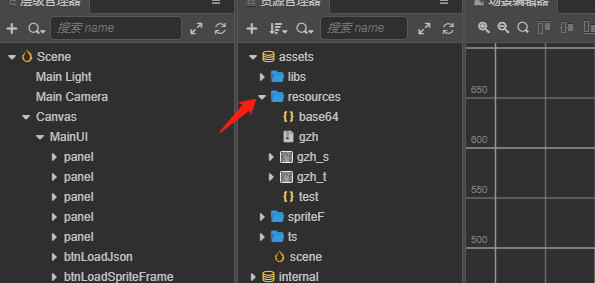
在Creator3D中进行动态加载和Cocos Creator中一样,首先需要确保动态加载的资源应该存放在根目录assets 下的resources文件夹中,当然resources这个文件夹本身是不存在的,需要大家自己手动去创建。

1. 加载Json文件
- 首先咱们来加载本地resources下的test.json文件
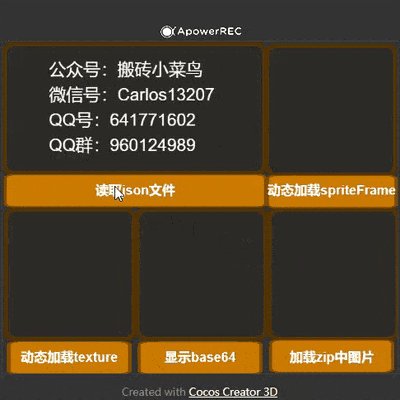
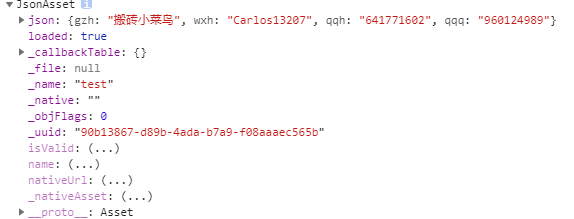
- 先看一下json读取成功后显示的内容

直接上代码:
loader.loadRes("test", JsonAsset, (err, jsonRes) => {
....
});
在这里咱们重点说明一下加载成功后的格式问题:

- 加载成功后的数据格式是JsonAsset
- 最终的json内容存放在JsonAsset 下的json属性下
2. 加载spriteFrame和texture
在项目中图片资源最常见的格式就是spriteFrame和texture,

在Creator3D中两种格式的加载用的是同一个方法,
loader.loadRes("gzh_s/spriteFrame", SpriteFrame, (err: any, spriteFrame: SpriteFrame) => {
....
});
// 加载 texture
loader.loadRes("gzh_t/texture", Texture2D, (err: any, texture: Texture2D) => {
....
});
在加载过程中有几点需要注意:
- loader.loadRes中第二个参数应该与属性面板中图片的Type相对应
- 第一个参数:资源路径中gzh_t和gzh是图片的名字,而最后边的”/spriteFrame”和”/texture”表示的是加载图片资源的类型,是必须加的
2. base64格式图片显示
除了常见的png和jpg,还有一种常见的图片格式base64,他是将图片转换为字符的形式,

那么如果有一个这种格式的图片应该怎么显示出来呢?
大家直接看代码吧
//base64
let self = this;
let img = new Image();
img.src = base64;
let tex = new Texture2D();
img.onload = function () {
tex.reset({
width: img.width,
height: img.height,
});
tex.uploadData(img, 0, 0);
tex.loaded = true;
let spriteFrame = new SpriteFrame();
spriteFrame.texture = tex;
self.nodeBase.getComponent(Sprite).spriteFrame = spriteFrame;
};
3. zip压缩包中图片获取显示

大家都清楚zip文件其实就是二进制数据,
那么怎样加载二进制的zip文件呢,其实菜鸟在Creator3D:JSZip_压缩
中已经说过了。
let path: string = url.raw("resources/gzh.zip");
loader.load({ url: path, type: "binary", }, (err, res) => {
...
}
- 加载完成后通过JSZip进行解压,在解析时选择解析输出类型为base64,
- 通过base64格式图片显示将其显示
地址
- 微信公众号:搬砖小菜鸟

- 扫码关注公众号,发送"资源加载"可获取源码
- 菜鸟同时创建了一个qq群(960124989)大家可以添加一下,方便大家在使用过程中遇见问题的沟通
