RT,
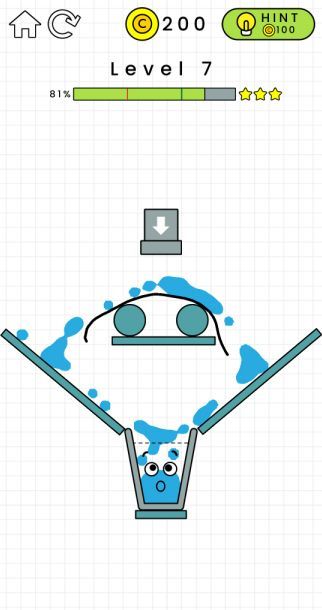
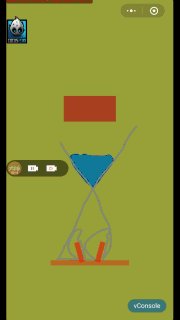
这款游戏中水的粘连效果在Construct3中利用图层很容易实现,就是每个水滴都是挂了两个圆形图片素材,其中一个是水滴本来的蓝色,另一个是其他颜色且素材边缘半是透明的。当几个水滴靠近时让半透明素材边缘相互重叠,这时原本半透明的边缘透明度变低。通过在当前图层中使用Shader,并设定Alpha阈值——小于Alpha阈值部分按全透明处理,大于Alpha阈值部分则按不透明处理——这样一来,一个单独孤立的水滴,其半透明边缘全部被处理成全透明,以此表现一个孤立的水滴,而挤在一起的几个水滴,其重叠的边缘就会处理成不透明,从而形成水滴粘连的效果,代表汇集在一起的水滴,并模拟水的张力。
由于Cocos Creator没有Construct3中的图层Layer概念,不能对一个图层中全部的图片素材整体使用一个Shader,因此上述方法并不适用。
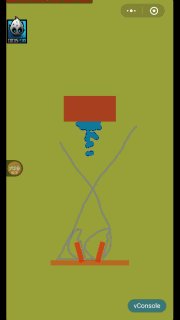
那么问题就是——有没有别的办法让Cocos Creator实现上述水的效果?