都用一个图集做就好了
不用label,用sprite,一样能实现
求指教 sprite怎么实现 每个筹码上面的字都不同
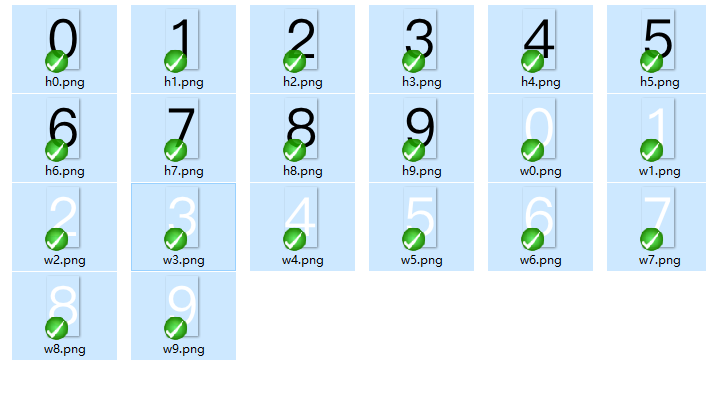
给切图 0~9 这10个数字切图,用2个sprite拼接在一起,不就可以组成0~99个任意数字了吗,再加上背景图,要实现上面截图的需求,也就11个图合成1个图集就够了,你要显示的不就是数字吗,如果数字大于100,则可以用三个sprite拼接
意思是用Bitmap字体是吧 Bitmap字体怎么和筹码合成一个图集了…
这样是可以 太麻烦了 看下引擎大大能不能排查这个问题吧
Label的CacheMode 使用了 BITMAP的话 按道理也是用了图集
@kenshin
呃,按照这个修改了 并没有效果, drawcall在原生上还是巨多
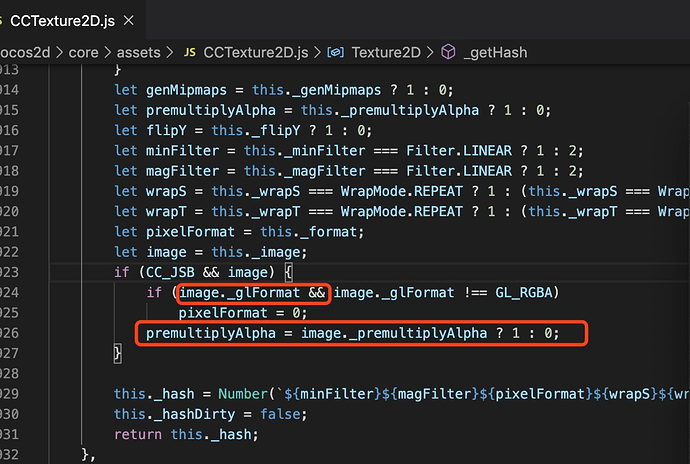
我是在编辑器目录/engine/cocos2d/core/assets/CCTexture2D.js下修改的 然后直接构建编译
我的引擎版本是V2.1.3的 和这个有关系吗 你那边是否是V2.2.0的
2.1.3 你替换我的资源,跑跑看就知道了
为什么我的选择了 bitmap 使用系统字体 web平台同样没有效果呢?
你试试动态创建Label 你看我Demo
在网页上是没问题