-
Creator 版本:2.2.1
-
目标平台: Android 微信小游戏
-
重现方式:使用 安卓手机 通过 微信开发工具打开demo
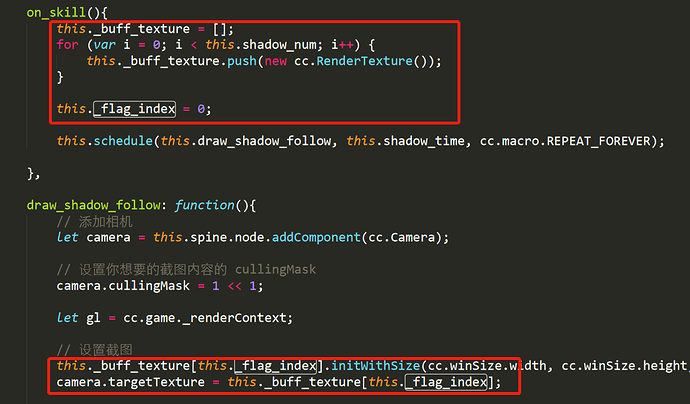
实现的方式是,使用 camera 进程截图,使用 rendertexture 创建对应的 spriteFrame,再替换对应节点上的 cc.Spite 组件的 spriteFrame。PC 和 IOS上表现正常,但是在安卓上的表现是纹理重叠,替换 spriteFrame 后,原有的spriteFrame并没有被清除,麻烦大佬帮忙看下
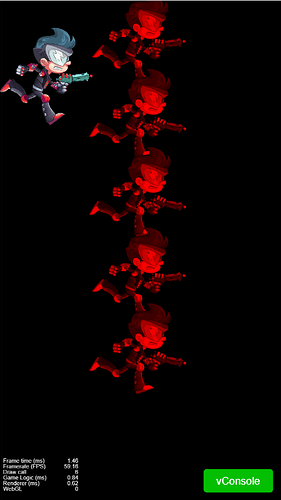
正常表现
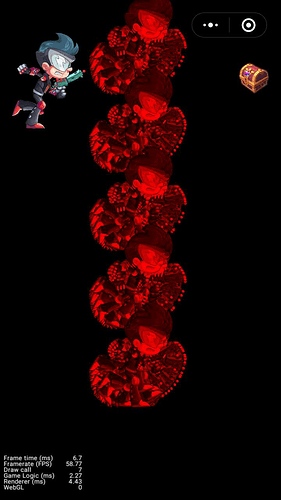
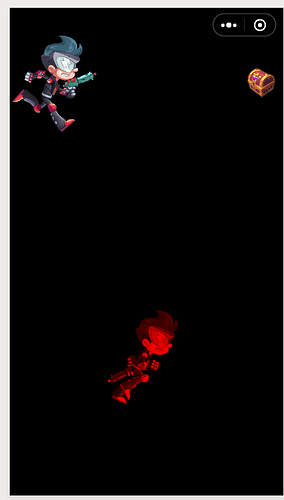
异常表现
- 出现概率:100%
DEMO:RenderTexture_demo.rar (417.3 KB)