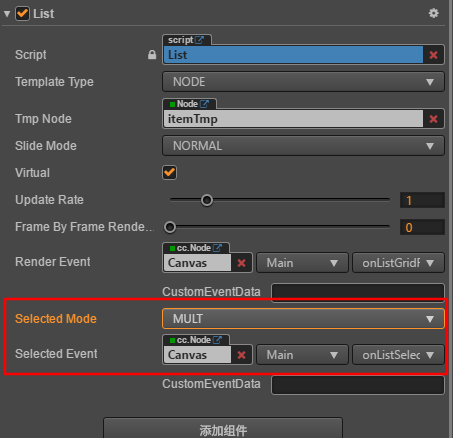
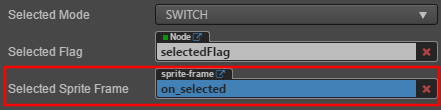
这是一个虚拟(动态)列表组件。本组件是配合Creator本身的滚动窗结构去写的,所以在编辑器中操作会很方便,所见即所得。
在线Demo:
https://gh-kl.github.io/cocoscreator-list/web-mobile/index.html
划重点,顺便科普一下:
别看Demo中Drawcall一百多好像很高的样子,这里有必要说明一下。
Demo中一共有四个列表,每个列表都有999个Item,每个Item都有一个或两个Label(非位图字体)。
按理说一个Label会耗费1单位Drawcall,但现在这是破千的数据量,Drawcall却保持在一百多。
这就是虚拟列表的好处,即使是上万、十万的数据量,都hold得住。
原理就不说了,感兴趣的可以去看源码,这里不做赘述,用得爽就行了。
支持:
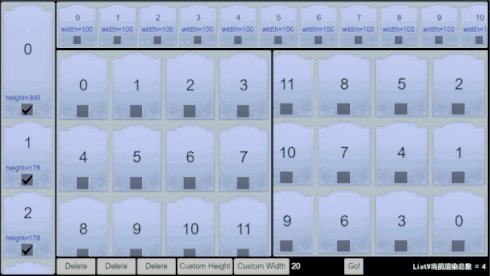
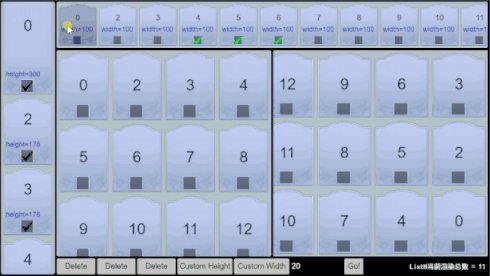
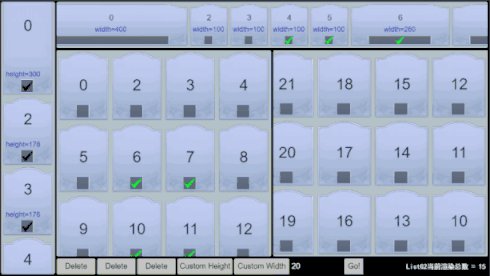
- 所有类型布局。(单列、单行、网格,甚至各种花式RIGHT_TO_LEFT、BOTTOM_TO_TOP)
- 分帧渲染。
- 选择模式。(单选、多选)
- 滑动模式。(普通、粘附、分页)
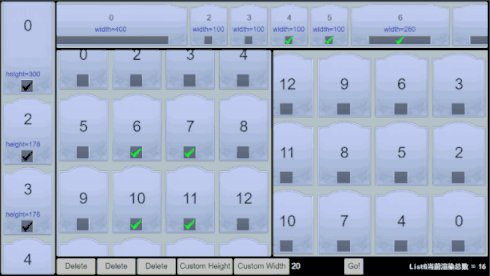
- 自定义Item的宽/高。(用来做聊天列表再适合不过)
- 动态删除Item项。
- …

2019/6/15更新:将分页模式独立出来,不建议再用ADHERING模式去做分页。

2019/7/20更新:
- 新增
LakeCenter属性。当该属性为true,Item数量过少时,会居中显示所有Item。(不支持GRID布局) - 新增
calcCustomSize接口,方便开发者计算CustomSize。(如果模板Item的结构较复杂,建议还是在外部自行计算) - 修复反方向布局,Item数量过少时,会向正方向对齐的BUG。
欢迎Star、Clone、Issues,使用说明请阅读里面的README.MD:
https://github.com/gh-kL/cocoscreator-list (JS/TS Demo)