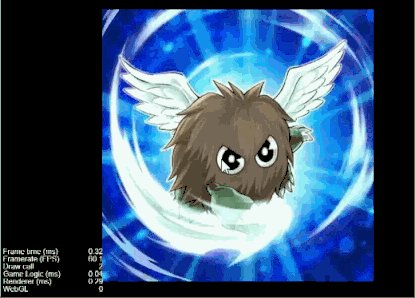
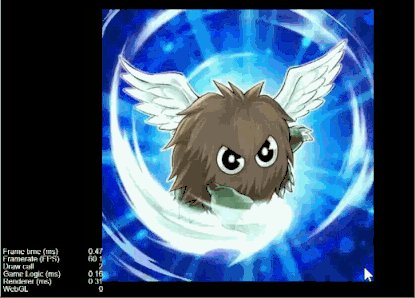
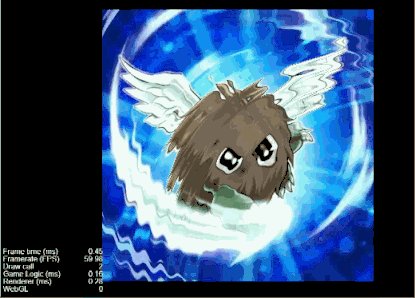
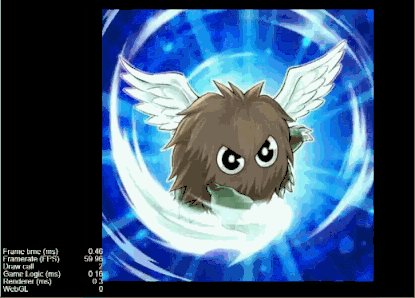
具体效果如下图所示

源码
- 2.0.x版本实现的工程
NewProject.zip (559.4 KB)
- 1.9.x版本实现的脚本
shader.zip (1.6 KB)
实现原理
具体实现原理来自于此博客,博客内的代码是unity shader,我只是用creator的方式写了一遍:
https://blog.csdn.net/puppet_master/article/details/52975666
Fragment Shader代码:
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 startPos;
uniform float curdis;
uniform float time;
uniform vec2 resolution;
varying vec2 v_texCoord;
void main()
{
vec2 dv = startPos - v_texCoord;
dv = dv * vec2(resolution.x/resolution.y, 1.0);
float dis = sqrt(dv.x * dv.x + dv.y * dv.y);
float disF = clamp(0.3 - abs(curdis - dis), 0.0, 1.0);
vec2 offset = normalize(dv) * sin(dis * 100.0 + time * 10.0) * 0.1 * disF;
vec2 uv = v_texCoord + offset;
gl_FragColor = texture2D(CC_Texture0, uv);
}
简单地说就是向Fragment Shader传入三个uniform值startPos(鼠标点击位置即扩散起始位置)、curdis(波纹扩散的距离)、time(时间),去控制像素的偏移量,里面的常量参数可以自己去调整。
对于creator使用shader需要注意的点
-
动态合图
在creator2.0中加入的动态合图会在运行时将多张图片合成一张大图,该功能会影响自定义shader的使用。所以需要这行代码关闭这个功能 cc.dynamicAtlasManager.enabled = false;
https://docs.cocos.com/creator/manual/zh/advanced-topics/dynamic-atlas.html -
资源延迟加载
当资源延迟加载时需要注意使用自定义shader的时间点会不会被资源延迟加载影响,例如当某个prefab使用资源延迟加载,而在与该prefab绑定的脚本的start()中使用自定义shader,此时因为延迟加载的缘故会使内置shader覆盖自定义shader。
我个人的微信小游戏
基本玩法来自于Split Up,一直都想自己去做点什么,不过也一直想不出什么点子,因为不会美术,就做了个对于美术需求几乎为0的游戏,UI都是瞎画的。话说转眼就又一年过去了,好快。
2019-01-07更新
多个波纹叠加

之前发的文件一次只能存在一个波纹,至于要同时存在多个波纹叠加的效果原理也是一样的,无非就是向Fragment Shader多传入几组数据。一个波纹的偏移量计算公式是一个正弦函数,多个波纹叠加的偏移量即多个正弦相加。我提供了一个最多支持五个波纹同时存在的工程文件示意一下,再要继续增加波纹数量可以自行修改。
2.0.x版本实现的工程
demoProject.zip (564.1 KB)