后续插件新增功能仅只为了提升实际工作中的效率而添加
【启动页面】
1.打开插件下面第一个页面功能是备忘录功能用来记录工作中的流程和琐事
【命令模式】
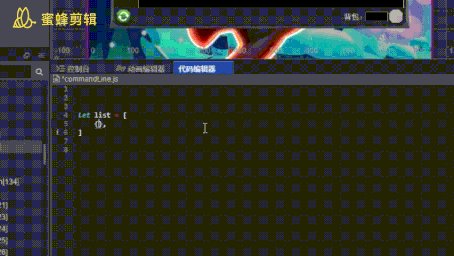
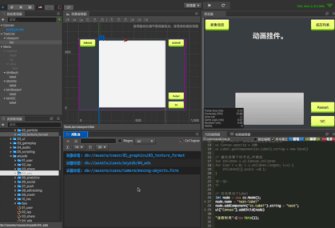
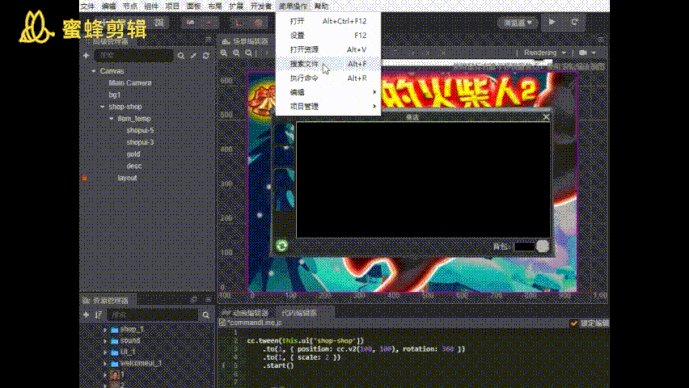
1.在备忘录状态下点击 命令模式复选框或按下F2切换到至该模式:
2.该模式类似浏览器调试窗口的命令行输入,不同是该模式可访问场景编辑器下的所有Node对象并且可使用cc.等运行环境下API且可在场景编辑器里看到修改的效果。
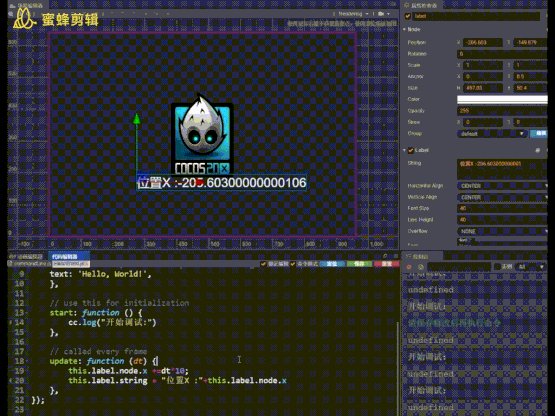
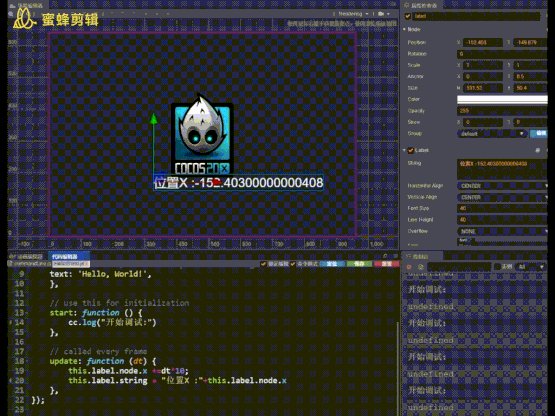
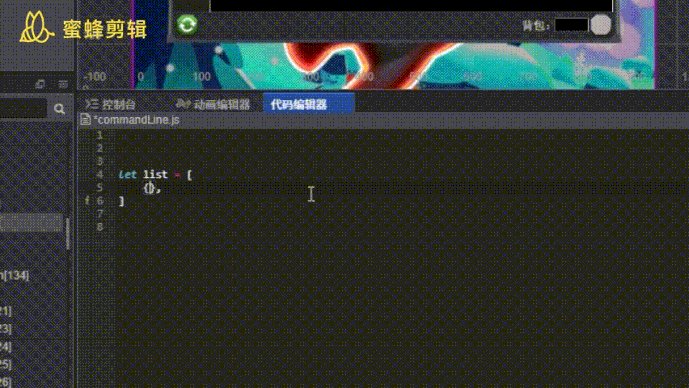
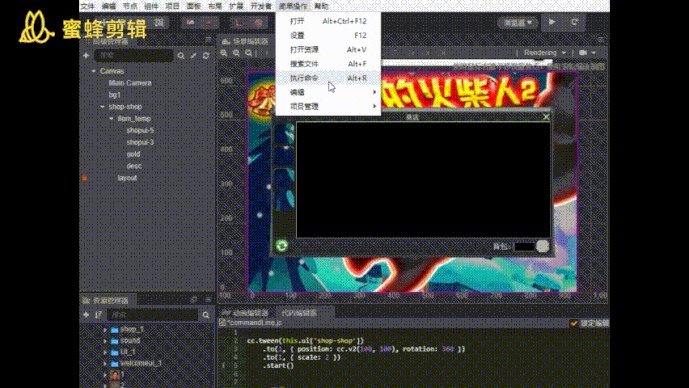
3.编辑好代码块后按 'Alt+E’或’Alt+R’或’Com+E*'运行命令,运行最终返回值会在控制台下打印。模式的设计初衷用于:快速测试代码块,减少运行时发现问题重复调试的次数。比如:界面逻辑块调试、界面运行效果调试、算法逻辑调试、动作特效调试、动画调试。当代码块测试完后再搬入实际运行环境的代码文件中
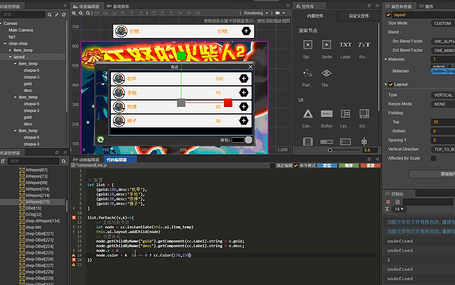
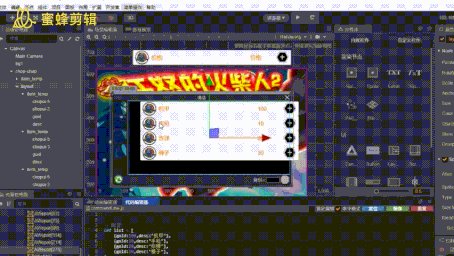
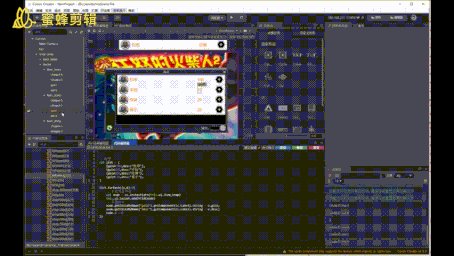
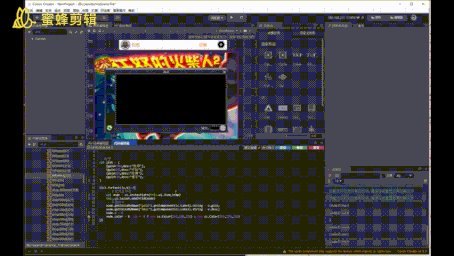
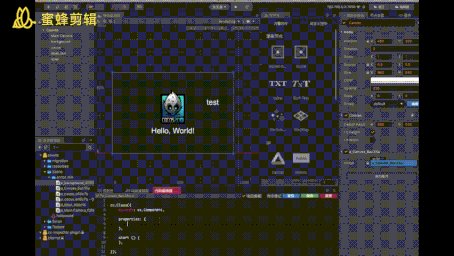
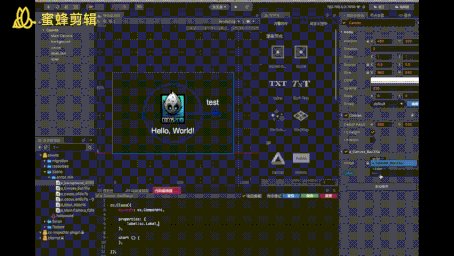
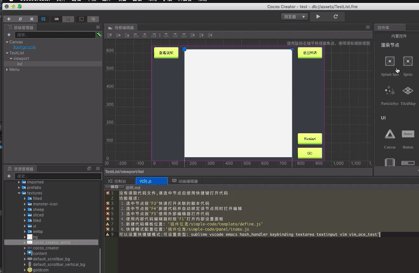
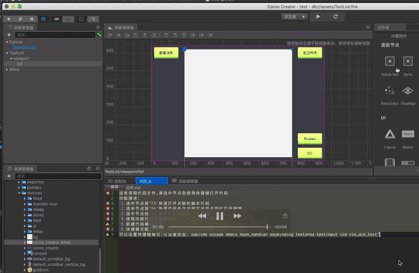
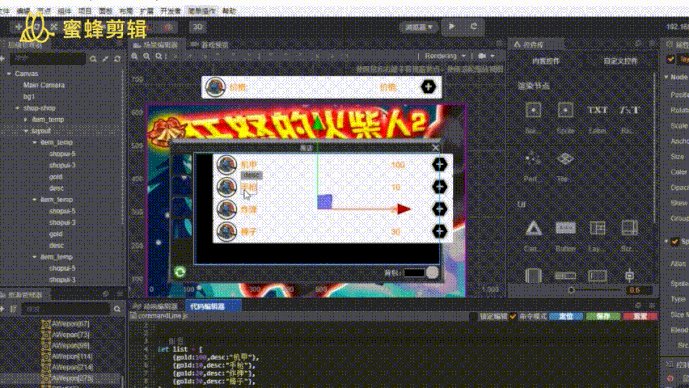
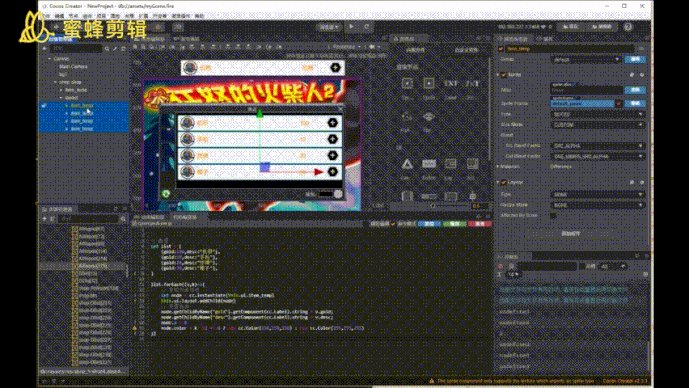
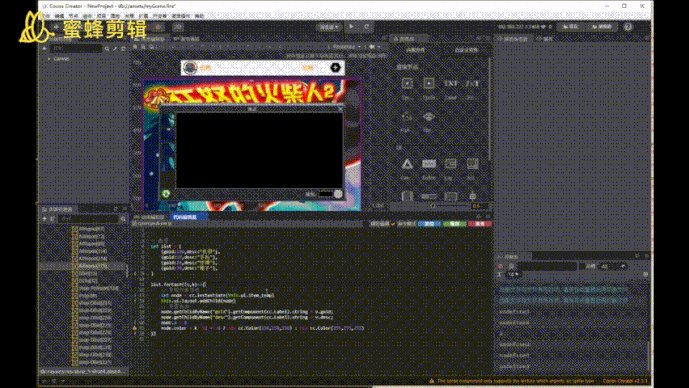
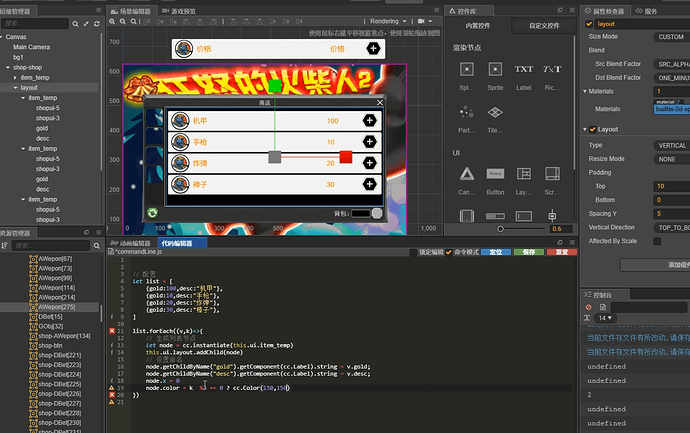
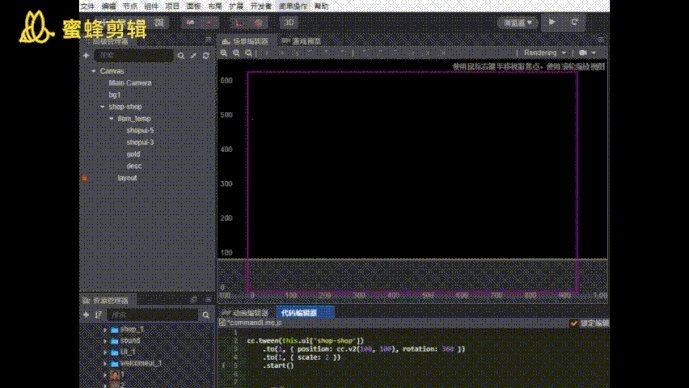
4.下面例子是写个简单商城页面逻辑代码块来测试,利用快速预览效果检测代码的逻辑错误,运行效果预期
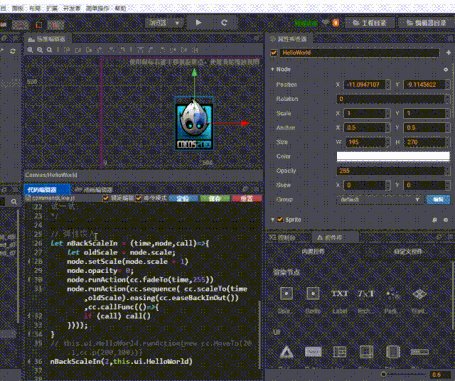
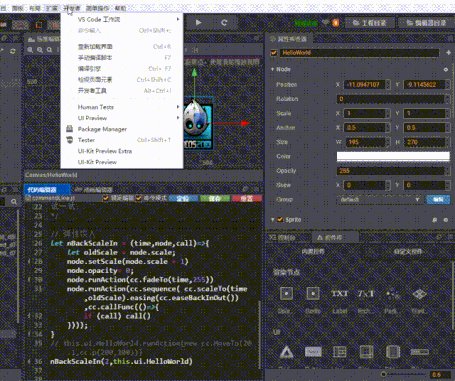
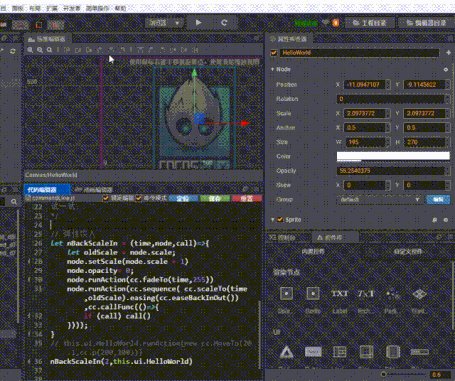
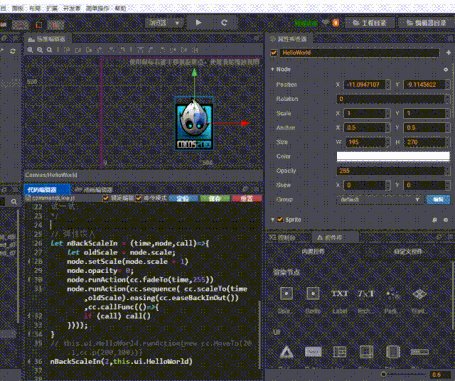
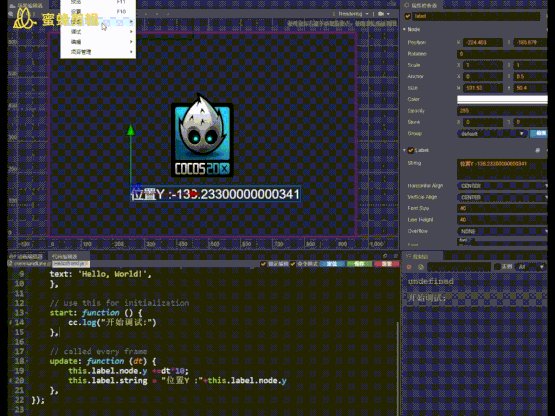
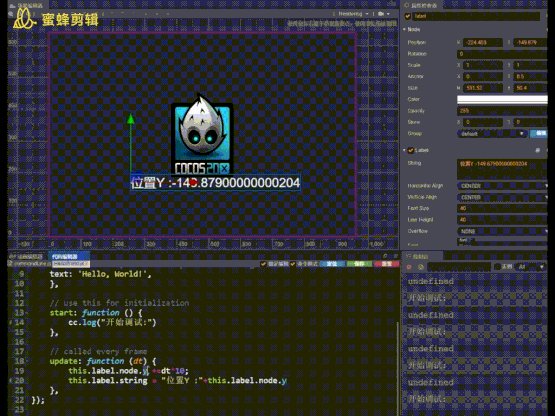
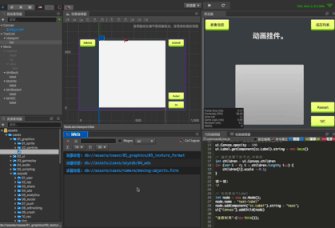
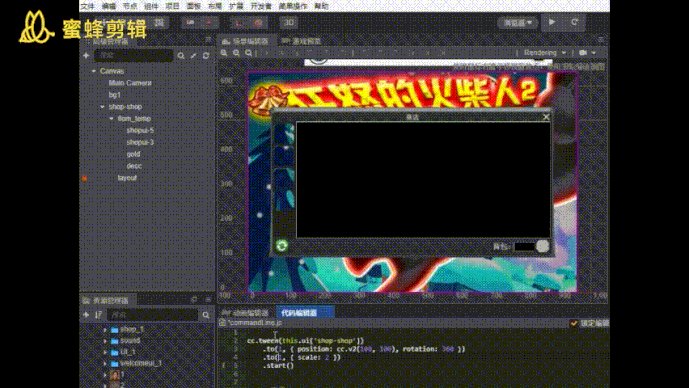
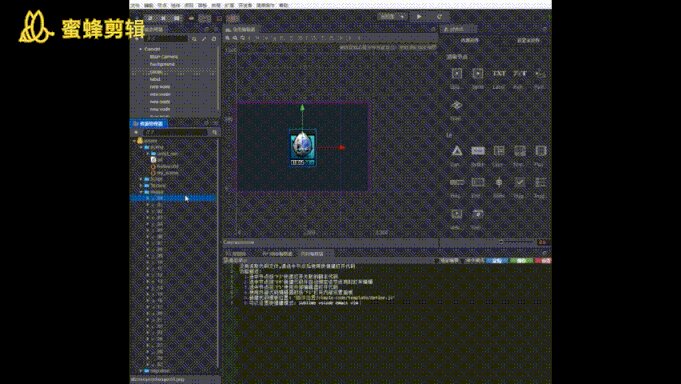
5.再来个写特例子,快速预览自己特效代码的效果
6.当页项目逻辑太复杂时,可以使用此功能跳过复杂流程直接开始测试重点逻辑;
7.代码生成的节点和修改的属性能被场景编辑器所保存,这一点请注意,且修改结果不能撤销,不想要生成的效果就不要按保存键
【代码编辑功能】
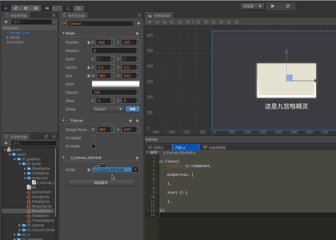
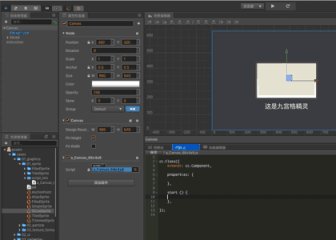
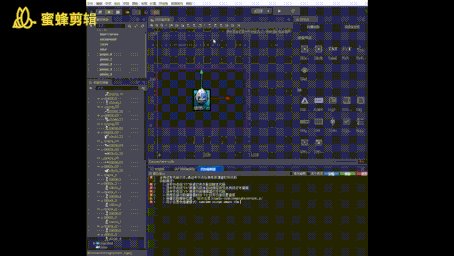
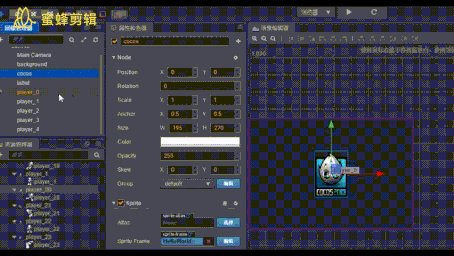
1.当鼠标选中场景Node(Node绑定了脚本的情况下)或资源时,编辑器将自动切换到此节点的脚本上编辑
2.当修改了脚本时自动进入锁定编辑状态,这时再点其Node脚本是不会自动切换的
3.锁定编辑状态下要切换脚本需要保存修改并按下F1解除锁定
4.搜索切换场景文件,按下"Alt+v""打开:
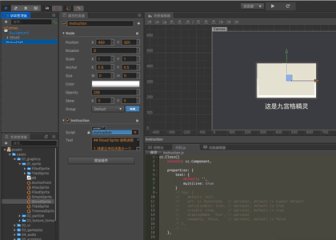
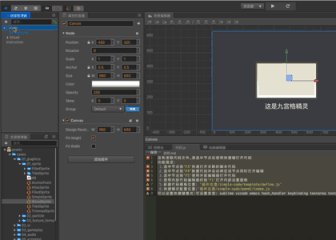
5.节点脚本调试: 当编辑一个与Node绑定的脚本时,按 ‘Alt+E’或’Alt+R’或’Com+E’ 通过绑定的Node来执行该脚本,并且场景也能被脚本所改变;
6.模拟运行调试: 类似U3D预览效果,直接在场景编辑器运行游戏逻辑,该功能处于测试中,适用于需要动态生成预制节点情况,按 ‘Shift+Alt+E’ 执行:详情帖子
##【编辑功能,主要用于辅助UI编辑】:
1.锁定编辑状态下选中场景中的节点按’F1’解除锁定并切换编辑文件到该节点绑定的脚本上。
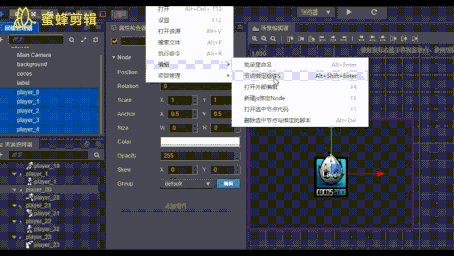
2.鼠标选中场景中的节点按’F3’快速生成脚本并绑定,脚本在该场景同级目录里生成。生成代码模板格式可在设置配置:
3.批量重命名,鼠标选取好节点或文件时按’D’打开重命名界面,完成后按顺序重命名。
文件重命名:

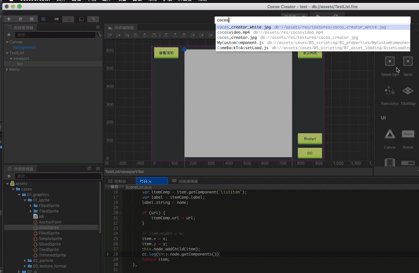
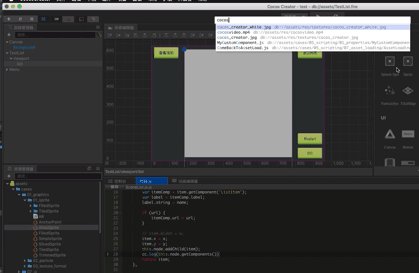
4.批量绑定组件,鼠标选取好节点 按’G’打开组件搜索界面,完成后节点绑定指定组件
5.批量插入预制节点,鼠标选取好节点时按’A’打开预制节点搜索界面,完成后将指定预制节点插入到场景
6.批量删除节点和绑定的脚本,鼠标选取好节按’Alt+BackSpace’弹出确认界面进行删除操作。
7.外部打开脚本,选中节点按’F5’将当前选中节点的脚本通过外部编辑器打开
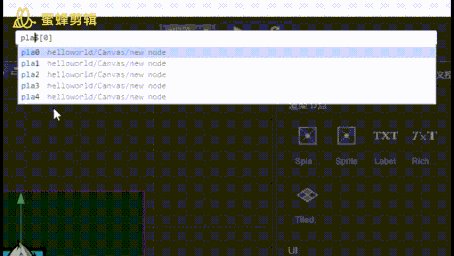
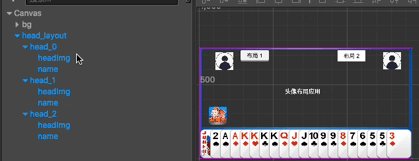
8.快捷键目录,可以将’文件夹’绑定’数字键快捷键’,通过按数字键转跳到指定目录。使用方法:
选中文件夹后绑定快捷键:'Alt+(0~9)'绑定指定数字键标签, 按’0~9‘转跳到已绑定的文件夹位置;
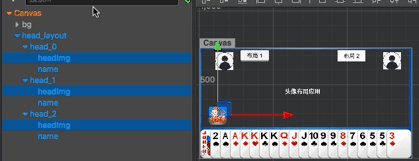
示例显示,蓝色字体表示绑定了 1~3 键:
9.快捷键节点,按’ Alt+ ~‘可以保存当前场景所有节点选取状态,按下 ~ 回到之前保存的节点选取状态。
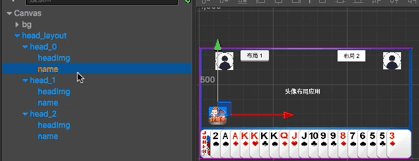
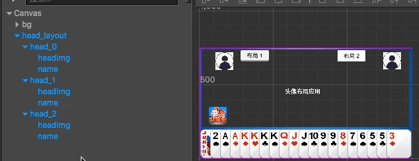
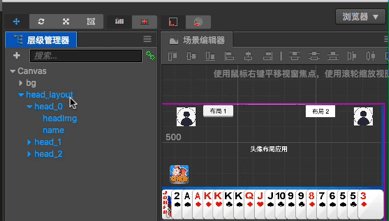
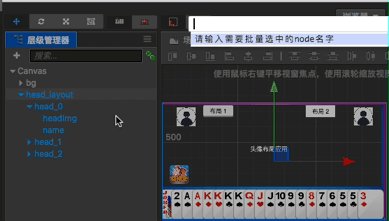
10.批量选中同名的节点,类似在sublime按 Ctrl+D 批量选中同名节点,操作快捷 ‘S’ 或 ‘Alt+D’
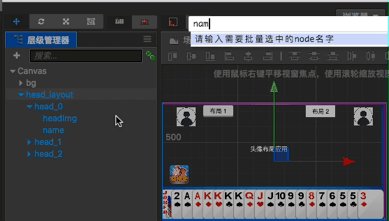
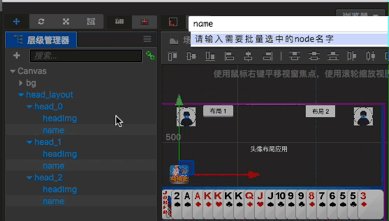
11.批量搜索选中节点的子节点,用于快速批量选中指定名字的节点,操作快捷 ‘F’
##【项目管理】:
1.'Alt+F1’打开项目目录
2.'Alt+F2’打开项目目录到外部编辑器,编辑器路径配置在配置快捷键选项里打开
3.'Alt+F3’打开项目目录到creator新窗口
4.其它还有配置快捷键、模板、代码输入提示设置。
图片后续跟进。。。