这个编辑器应该也支持vim插件吧
这功能可能做不了,creator 插件公开api实现不了自动插入脚本到刚创建的节点上
内置 vim 操作方式


##修改:
1.修复点击图集报错
2.修复搜索框有时点不开
3.新增支持 effect、glsl、shader文件高亮
4.完全支持实时调试 shader效果
shader也可以调试么
一直都可以,只是现在加了高亮方便看了。使用调试node脚本功能即可实时查看效果
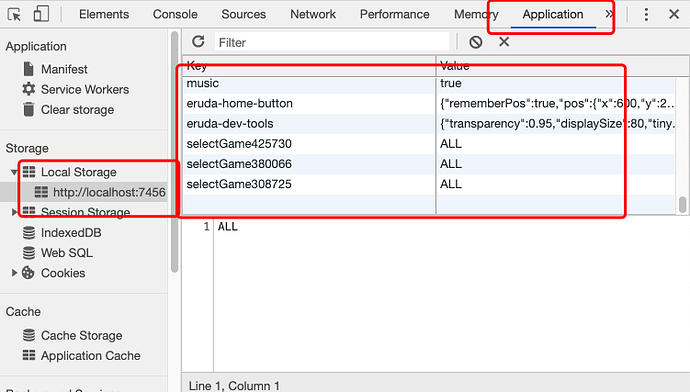
大佬,请问预览器的本地数据怎么清除啊?
好的,谢谢,找到了
新增:
1.实时调试代码文件支持 ts文件
大佬,快捷转跳目录有时会无效
在scene-script 通过 cc,js.getClassByName 获取脚本在添加上去不行吗
不知道脚本名字,用不了这方法
要自动插入脚本到刚节点上,要以下流程
1.监听预制节点插入场景事件,获得刚创建的节点 (没有这事件)
2.在新建的节点里插入脚本,
3.获得预制节点文件的uuid并绑定到脚本上
少了个事件实现不了
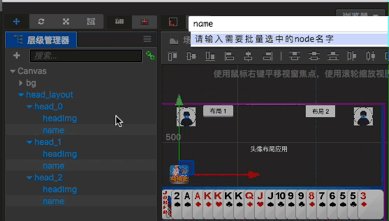
#新增功能:
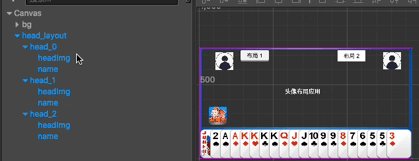
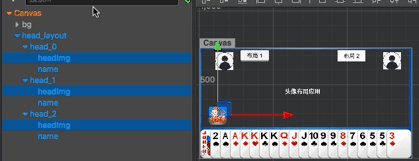
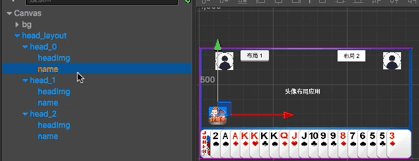
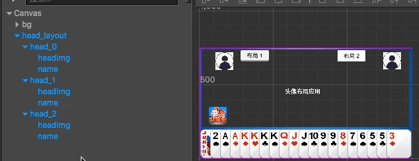
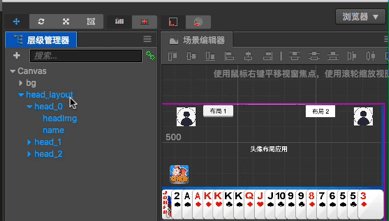
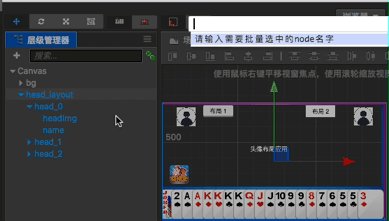
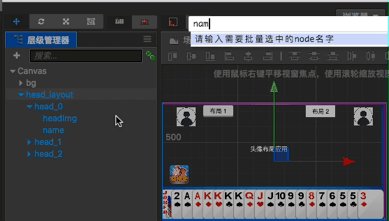
1.批量选中同名的节点,类似在sublime按 Ctrl+D 批量选中同名节点,操作快捷 ‘S’ 或 ‘Alt+D’
2.批量搜索选中节点的子节点,用于快速批量选中指定名字的节点,操作快捷 ‘F’
#新增功能:
选中文件资源按’X’剪切,按’C’粘贴文件。配合快捷目录快速移动文件
https://forum.cocos.org/uploads/default/original/3X/5/9/59035396fc5914a9355bf55f3cc264ab13f6d94d.gif
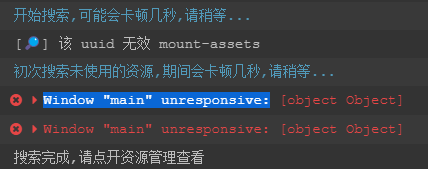
#新增功能:
搜索未使用的资源,按’Alt+L’开始搜索,在资源管理器里高亮出来

搜索算法使用该贴主人,感谢分享
1赞