点击过代码编辑器后就不能撤销了,我新建了一个项目也能复现。
好的,谢谢反馈
处于编辑代码焦点状态撤销键是撤销代码修改
mark mark
在群里@我一下,我把修改的版本先发给你
###更新功能:
1.新增简单场景预览器
2.单键快捷方式
3.修复快捷方式误按问题
新增:快捷键目录,可以将’文件夹’绑定’数字键快捷键’,通过按数字键转跳到指定目录。使用方法:
选中文件夹后绑定快捷键:'Alt+(0~9)'绑定指定数字键标签, 按’0~9‘转跳到已绑定的文件夹位置;
示例显示,蓝色字体表示绑定了 1~3 键:
在实际中工作频繁用到的不同的关键资源目录,但这些目录放的太散乱,寻找太费神。于是想到了红警、魔兽的数字键队伍编制功能
##修改:
1.优化资源刷新速度
2.修复快捷键失效bug
3.修复与creator自带的 ace 库冲突问题
##新增:
1.添加顶部Tab页面,支持同时打开编辑多个代码文件
2.节点脚本调试: 当编辑一个与Node绑定的脚本时,按 ‘Alt+E’或’Alt+R’或’Com+E’ 通过绑定的Node来执行该脚本,并且场景也能被脚本所改变;
https://forum.cocos.org/uploads/default/original/3X/b/2/b2d2f0e8d02eab0b59383b17e8fb4d07a3f9160b.gif
3.模拟运行调试: 类似U3D预览效果,直接在场景编辑器运行游戏逻辑,该功能处于测试中,适用于需要动态生成预制节点情况,按 ‘Shift+Alt+E’ 执行:详情帖子
到目前为止该插件就只有29个用户,做技术不如做抖音/快播/震惊部/沙雕的视频人气来的快
人气不足,原计划修改为vscode编辑器计划放弃: https://microsoft.github.io/monaco-editor/
实时预览太赞了
mark1111111
等你把那个 预制体 嵌套功能整合进来呢
这个编辑器应该也支持vim插件吧
这功能可能做不了,creator 插件公开api实现不了自动插入脚本到刚创建的节点上
内置 vim 操作方式


##修改:
1.修复点击图集报错
2.修复搜索框有时点不开
3.新增支持 effect、glsl、shader文件高亮
4.完全支持实时调试 shader效果
shader也可以调试么
一直都可以,只是现在加了高亮方便看了。使用调试node脚本功能即可实时查看效果
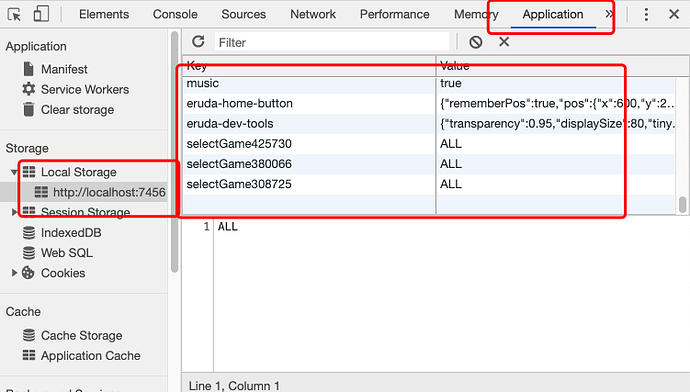
大佬,请问预览器的本地数据怎么清除啊?