这是内置代码编辑插件新增的自动调整窗口大小功能:
在介绍新功能之前先,简单介绍讲下这插件由来:
内置代码编辑器这款插件,从意淫开始,在今年劳动节发布以来我一直在想办法提高使用体验,从一开始的只能修修代码块,到优化后可新建代码文件做些简单初始化逻辑,再到现在可以完全代替vsode编辑器在creator内写代码。
这几个月我游戏代码编辑工作完全在creator内完成,感觉上优缺点有这些:
优点:
- 1.可以随手修改当前打开场景或界面上绑定的代码文件,直接编辑内容;
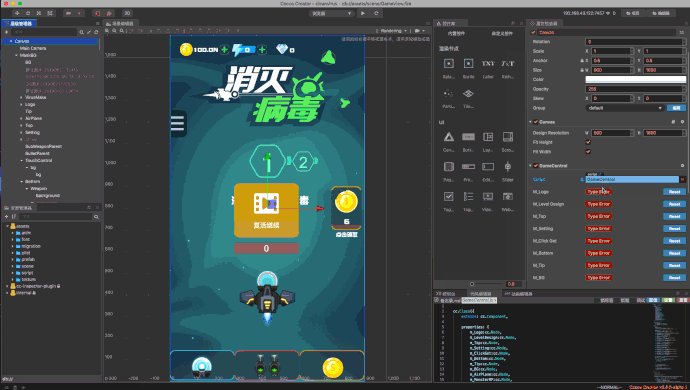
- 2.方便复制UI命名、参数到节点上或反过来;
- 3.方便新建UI属性拖拽;
- 4.方便边写代码边对照界面显示信息
- 5.一键新代码模板并绑定到节点,并显示代码内容直接编辑,一条龙服务
- 6.不用频繁的在vscode、creator、浏览器,三者之间频繁切换
- 7.还有其它辅助功能就不一一举例了
缺点:
- 1.显示空间代码有限
- 2.要按需要手动调编辑器整窗口大小
- 3.不能全屏代码编辑窗口
- 4.不能使用vscode第三方插件辅助
自动调整窗口功能介绍
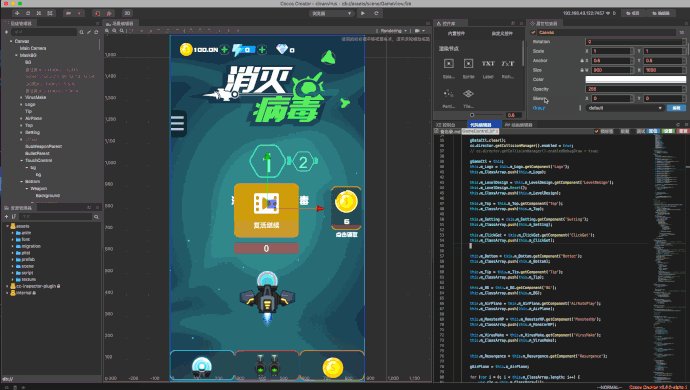
现在新增了自动调整代码编辑窗口大小功能后更是解决了creator写代码显示空间不足的问题;
使用体验明显提高了许多;
提升:
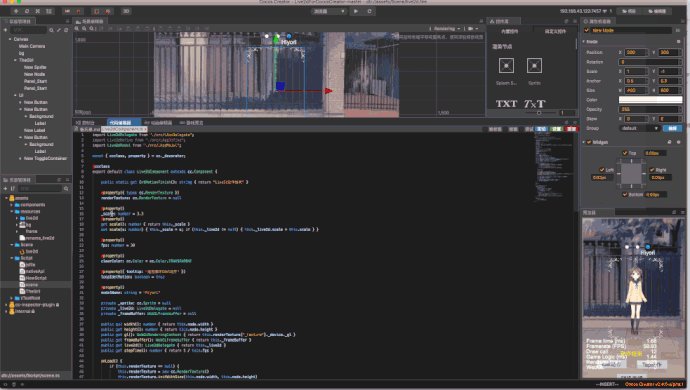
- 1.编辑代码时窗口自动拉高
- 2.点击场景编辑窗口时自动收起;
- 3.不用再烦恼编辑窗口大小,写代码不再束手束脚,放开写
- 4.完全摆脱外部编辑器,在creator内直接写任何逻辑代码
布局建议
竖屏布局
通用布局强烈推荐,空间大,窗口放到顶部的好处是代码位置不会随着窗口调整而改变
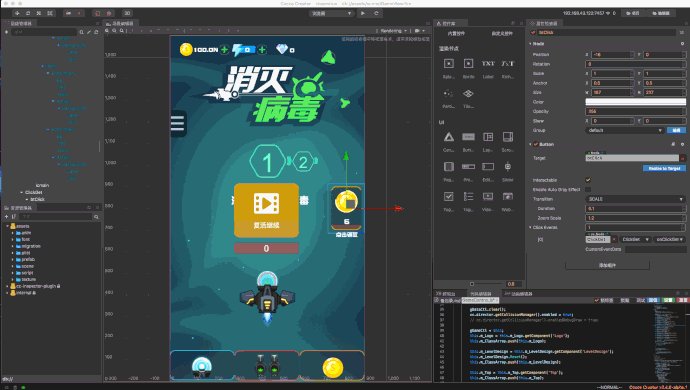
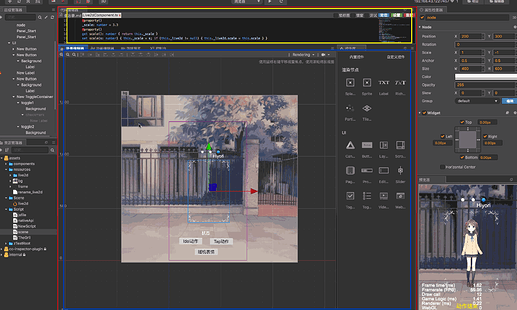
自动调整布局原理
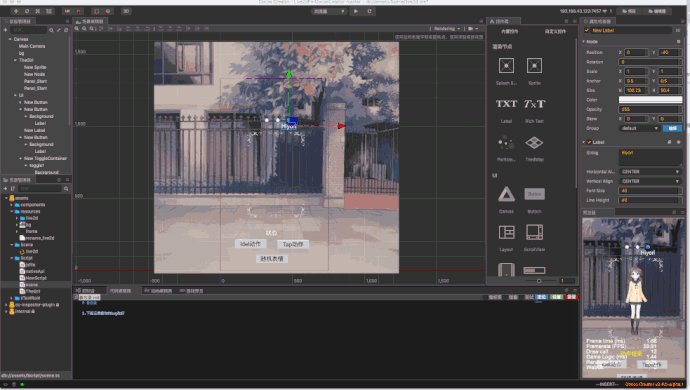
1.只有点击红色框内(与代码编辑窗口同一排位置)才会触发自动拉高或缩小,其它位置不触发调整;
2.点击黄色位置自动拉高编辑器;
3.点击蓝色位置自动缩小编辑器;
原本方案是点哪里都会触发收起,但没必要这样做
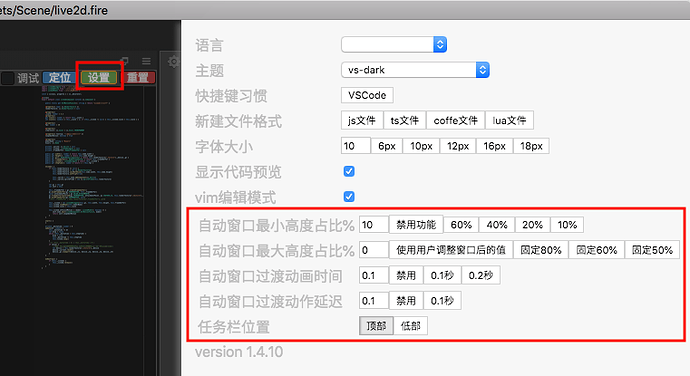
设置自动调整高度
通过设置面板可修改相关参数:
自动窗口最小高度占比:
- 窗口自动收起时高度缩放多少
- (默认选项) 10%占比
自动窗口最大高度占比:
- 窗口自动展开时高度缩放多少
- (默认选项) 使用用户调整后的值: 用户拉窗口多大,自动展开就是多大