插件地址
更新日志
本插件已支持 Creator3D 与 新版Creator3.0-Preview 已经上架creator3D商店
Creator3D 1.2 ~ 3.0-Preview专用版 30天试用期,网盘密码:ct54
建议问题反馈QQ群:569081407
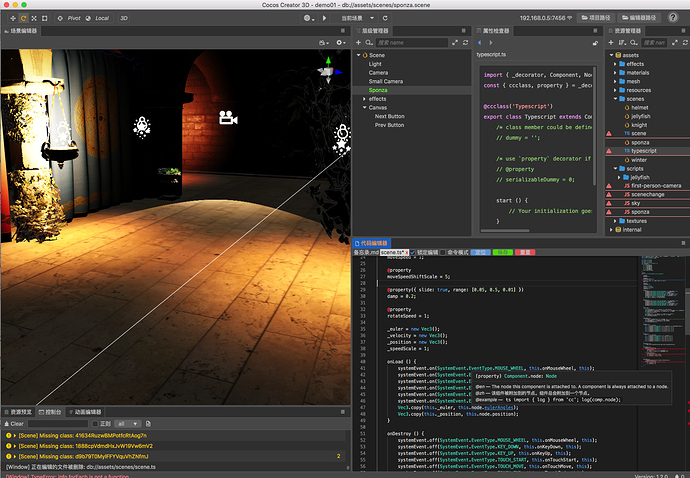
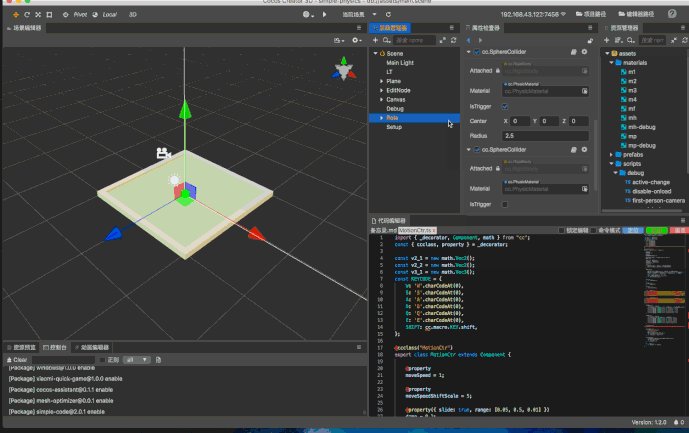
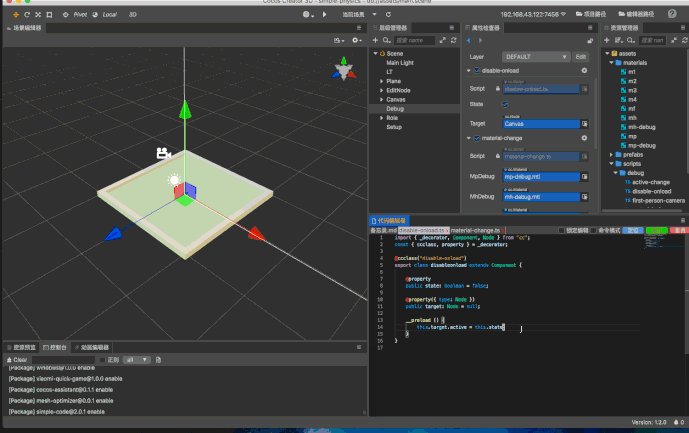
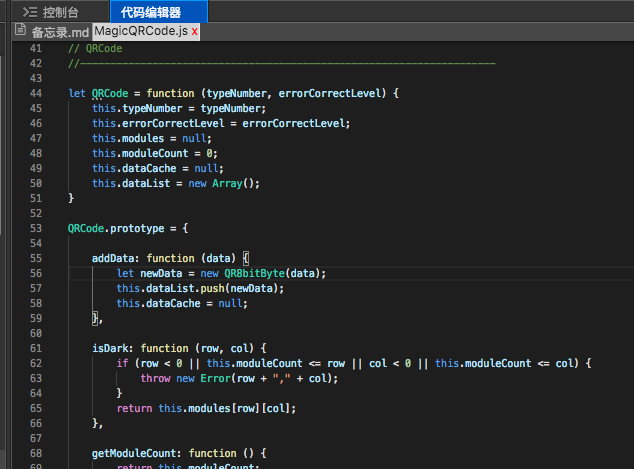
插件预览
-
使用前:日常工作中游戏脚本通常绑定在节点上,需要修改脚本代码时需打开第三方代码编辑器进行编辑。
-
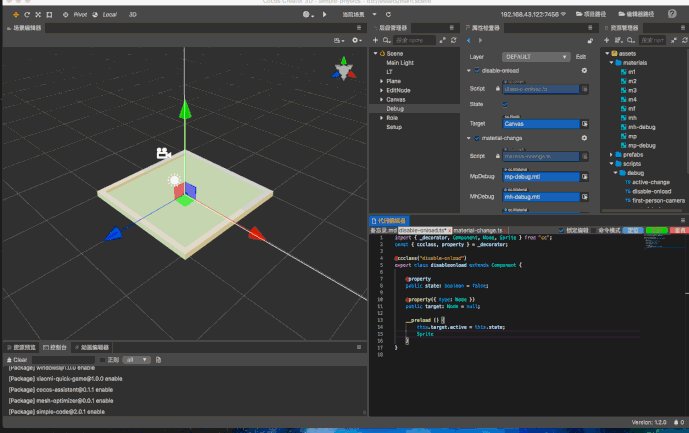
使用后:点击场景的节点可直接在creator上编辑该节点绑定的脚本代码,方便快捷修改代码块
插件主要功能
-
1.备忘录(启动插件第一个页面)
-
2.vscode迷你搜索栏(用于打开文件、场景,快捷键[v])
-
4.命令模式(直接运行调试编辑中的代码,快捷键[Alt+E]或[Com+E])
-
6.模拟运行调试(类似U3D预览效果,快捷键[Shift+Alt+E])
-
7.游戏运行预览窗口(快捷键[F11])
-
8.搜索未使用的资源(用于清理不用的文件,快捷键[Alt+L]
辅助编辑功能:
-
1.快速生成脚本并绑定节点(鼠标选中场景中的节点按[F3]快速生成脚本并绑定,脚本在该场景同级目录里生成。生成代码模板格式可在设置配置)
-
2.批量重命名(鼠标选取好节点或文件时按[D]打开重命名界面,完成后按顺序重命名)
-
4.批量绑定组件(鼠标选取好节点时按[G]打开组件界面,完成后绑定组件到节点)
-
5.批量插入预制节点(鼠标选取好节点时按[A]打开预制节点界面,完成后插入预制节点到场景)
-
6.快速批量删除节点和绑定的脚本(鼠标选取好节按[Alt+Shift+Enter]弹出确认界面进行删除操作)
-
7.快捷键目录(可以将’文件夹’绑定’数字键快捷键’,通过按数字键转跳到指定目录。使用方法:
选中文件夹后绑定快捷键:[Alt+0-9]绑定指定数字键标签, 按[0~9]转跳到已绑定的文件夹位置) -
8.选中文件资源按[X]剪切,按[C]粘贴文件。配合快捷目录快速移动文件
-
9.快捷键节点(按[Alt+~]可以保存当前场景所有节点选取状态,按下 [~] 回到之前保存的节点选取状态)
-
10.批量选中同名的节点(类似在vscode按 Ctrl+D 批量选中同名节点,操作快捷 [S] 或 [Alt+D])
-
11.批量搜索选中节点的子节点(用于快速批量选中指定名字的节点,操作快捷[F])
项目管理:
-
1.[Alt+F1]打开项目目录
-
2.[Alt+F2]打开项目目录到外部编辑器,编辑器路径配置在配置快捷键选项里打开
-
3.[Alt+F3]打开项目目录到creator新窗口
-
4.其它还有配置快捷键、模板、代码输入提示设置。
代码编辑功能:
-
1.TS/JS代码提示功能比vsode更好,支持 import/require 引入的模块代码提示
-
2.内置creator.d.ts文件cocos api提示开箱即用,支持TS/JS
-
3.支持游戏项目内的函数名跨文件提示
-
4.支持变量引用位置搜索、跳转
-
5.支持Ctrl+点击 跳转到对象成员声明的文件位置
-
6.支持json/js/ts文档格式化
-
7.记住上关闭creator前打开代码,重启creator恢复代码标签,快速进入上次工作状态;
-
8.支持[Ctrl+Shift+O]函数跳转…,其它几十条功能vscode相同,就不一一介绍了
-
9.支持导入自定义 xxxx_api.d.ts 的代码声明文件,
使用方法:d.ts声明文件放至项目根目录(与assets文件夹同级),然后重启creator即可 -
10.支持Vim编辑模式
设计初衷:
问:
也许大家有个疑问:我为什么要用内置代码编辑器,用外置的vscode编辑器不香么?
答:
一切都要从懒说起;
-
1.使用本插件后点击场景的节点可直接编辑该节点绑定的脚本代码;
-
2.方便快速修改UI代码块
-
3.减少人脑查找代码时所需”脑力“的占用率
-
4.减少分心,把精力放在更重要事情上:
-
5.代码与UI同屏工作,方便搬砖;
布局推荐:
-也许大家会内置编辑器觉得太占地方,我推荐使用这个布局能伸能缩,不会占用太多地方;